Ng-Paste - доступ к вставленным данным в виде массива или списка
Идея
Мы создаем приложение на Angular 1.5.x и пытаемся реализовать функцию, которая позволила бы пользователю вставлять один столбец ячеек из листа Excel или любой другой электронной таблицы (один столбец, любое количество строк по глубине). во вход.
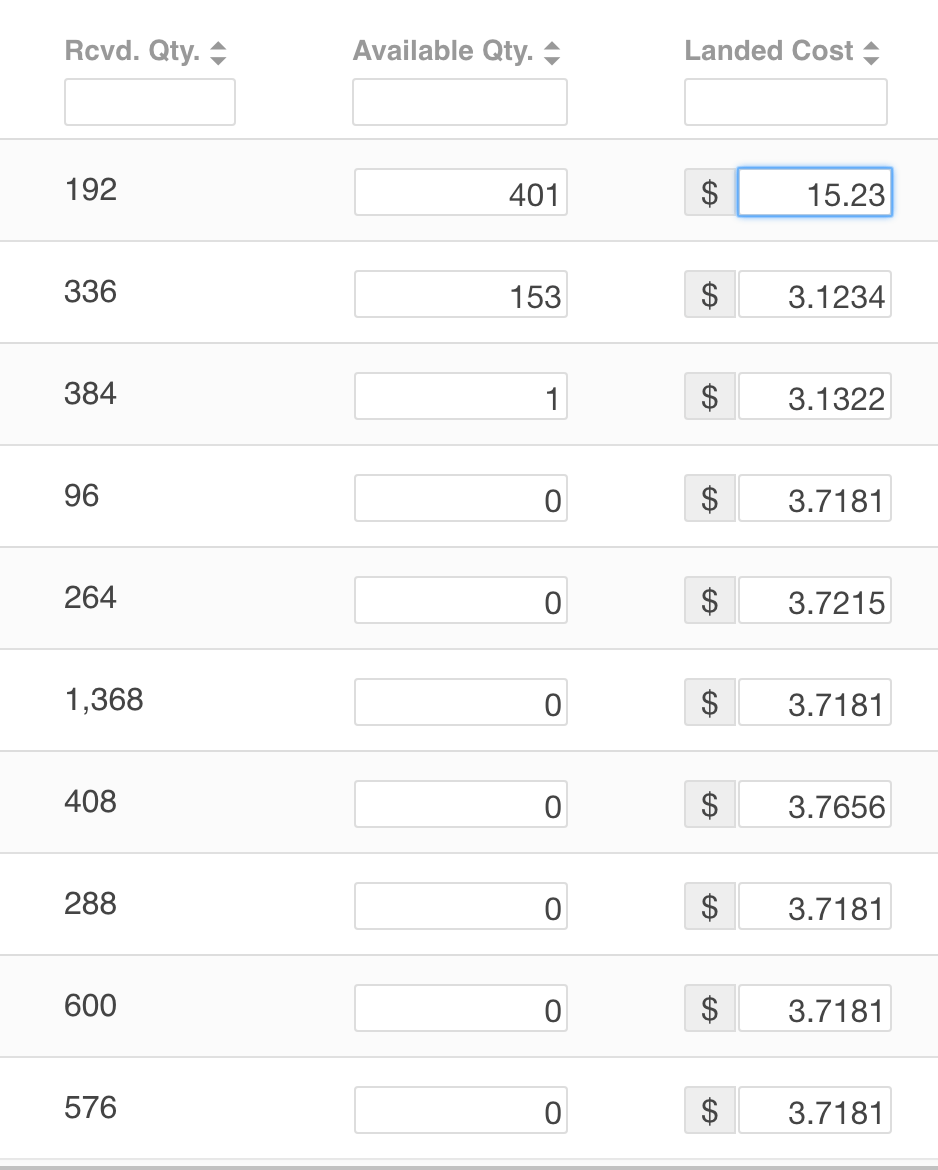
У нас есть таблица данных, которая содержит входные данные, подобные следующему: 
Идея состоит в том, что, когда они вставляют данные, скопированные из одного столбца электронной таблицы, в один из входных данных, данные анализируются для каждой ячейки и присваиваются каждому входу в порядке убывания. То есть, если бы я вставил столбец ячеек, содержащий [4.52, 6.235, 9.2301], в верхний ввод, содержащий 15.23, то 15.23 стал бы 4.52, 3.1234 стал бы 6.235, а 3.1322 стал бы 9.2301. Мы знаем, как назначить переменные для входных данных, но нам нужен clipboardData в формате массива, а не одна большая строка.
Эта проблема
Мы попытались сделать это, используя директиву ng-paste и свойство $ event.clipboardData, но у нас есть доступ к данным только в виде строки, и хотя у нас есть способ синтаксического анализа строки, это будет намного меньше ошибок склонны, если бы мы могли получить доступ к элементам, поступающим в виде массива или списка, чтобы предотвратить любые ошибки с нашей стороны, если мы в конечном итоге будем использовать разделители, чтобы разбить эту строку.
Вот рабочий поршень с тем, что мы уже пробуем.
Вот пример набора данных для копирования и вставки во входные данные:
По какой-то причине при копировании столбца из электронной таблицы Excel не возникает разделителей между значениями. Когда мы копируем из нескольких столбцов одной строки вместо нескольких строк одного столбца, я могу.split() на символе '\n', и он работает нормально. Однако было бы предпочтительнее разрешить пользователю копировать как из одной строки, так и из одного столбца. Проблема только в том, что при копировании столбца из Excel отсутствуют разделители.
0.89663.91783.91773.91773.9178
Это то, что вставлено из листа Excel/ Google ^, но вы можете поместить эти значения в один столбец электронной таблицы и скопировать их оттуда. Мы можем быть уверены, что вставленные данные будут поступать из электронной таблицы.
Решение
Любые идеи о том, как получить эти данные буфера обмена в виде массива?
2 ответа
Это должно сделать трюк:
HTML:
<input ng-paste="pasteFunction($event)"><br />
<p>Input as array:</p>
<p ng-repeat="item in pasted track by $index">{{item}}</p>
JavaScript:
$scope.pasteFunction = function(ev) {
$scope.pasted = ev.clipboardData.getData('text').split(" ").map(Number);
console.log($scope.pasted);
}
Рабочий код: Плункер
Я вижу правдоподобный взлом с дополнительным вводом вместо использования уже существующих. Тело тогда становится:
<body ng-controller="MainCtrl">
<input ng-paste="pasteFunction($event)">
<input ng-repeat="t in test" ng-model="t"/>
</body>
И контроллер меняется на:
app.controller('MainCtrl', function($scope) {
$scope.name = 'World';
$scope.obj = {};
$scope.test = [111, 222, 333];
$scope.pasteFunction = function(ev) {
$scope.test = ev.clipboardData.getData('text').split(" ").map(Number);
}
// paste this: 999 888 777
});