Как использовать пользовательское разрешение в редакторе макетов Android Studio?
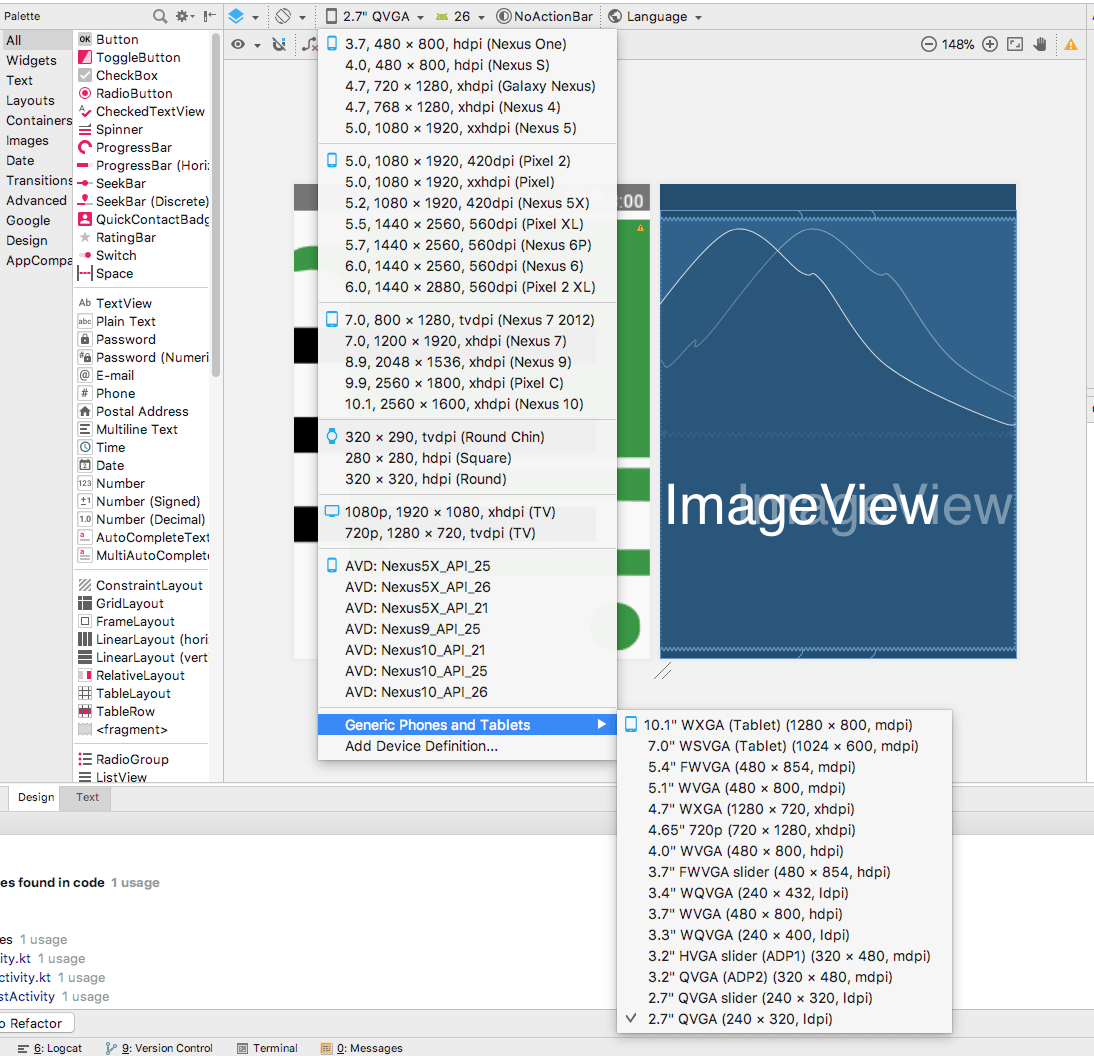
Иногда я редактирую ресурс макета для элемента списка или аналогичного небольшого компонента пользовательского интерфейса. Это хорошо, но доступные разрешения экрана в редакторе макетов в Android Studio слишком велики, чтобы понять, как будет выглядеть элемент списка или что-то еще. Даже при использовании наименьшего доступного разрешения (2,7" QVGQ) всегда остается тонна неиспользуемого пространства:
Если я попытаюсь иметь элементы match_parent или же match_constraint затем они взрываются, чтобы занять все пространство редактора:
Как использовать пользовательские разрешения экрана в редакторе макетов Android Studio? Это позволило бы мне лучше понять, как на самом деле будут выглядеть эти меньшие макеты компонентов пользовательского интерфейса. Мои поиски в Google были тщетны. В Android Studio я смог добавить новое определение устройства с очень маленьким разрешением, но оно не отображается в списке доступных разрешений в редакторе макетов. Помогите!
ОБНОВЛЕНИЕ:
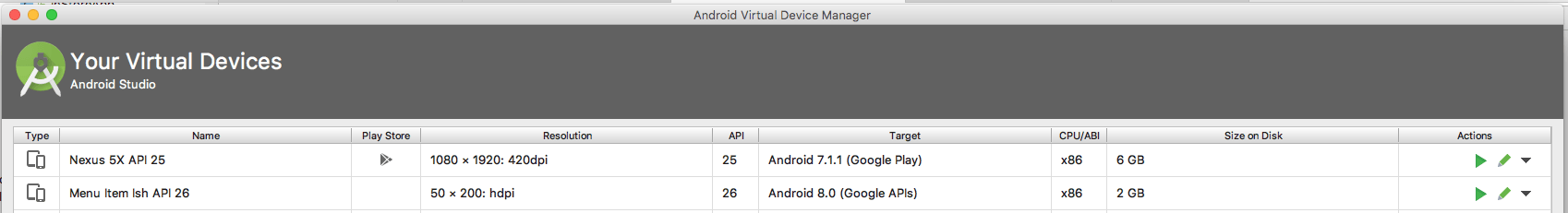
Я проверил в меню "Общие телефоны и планшеты" согласно предложению Чиско ниже, но моего виртуального устройства там не было.
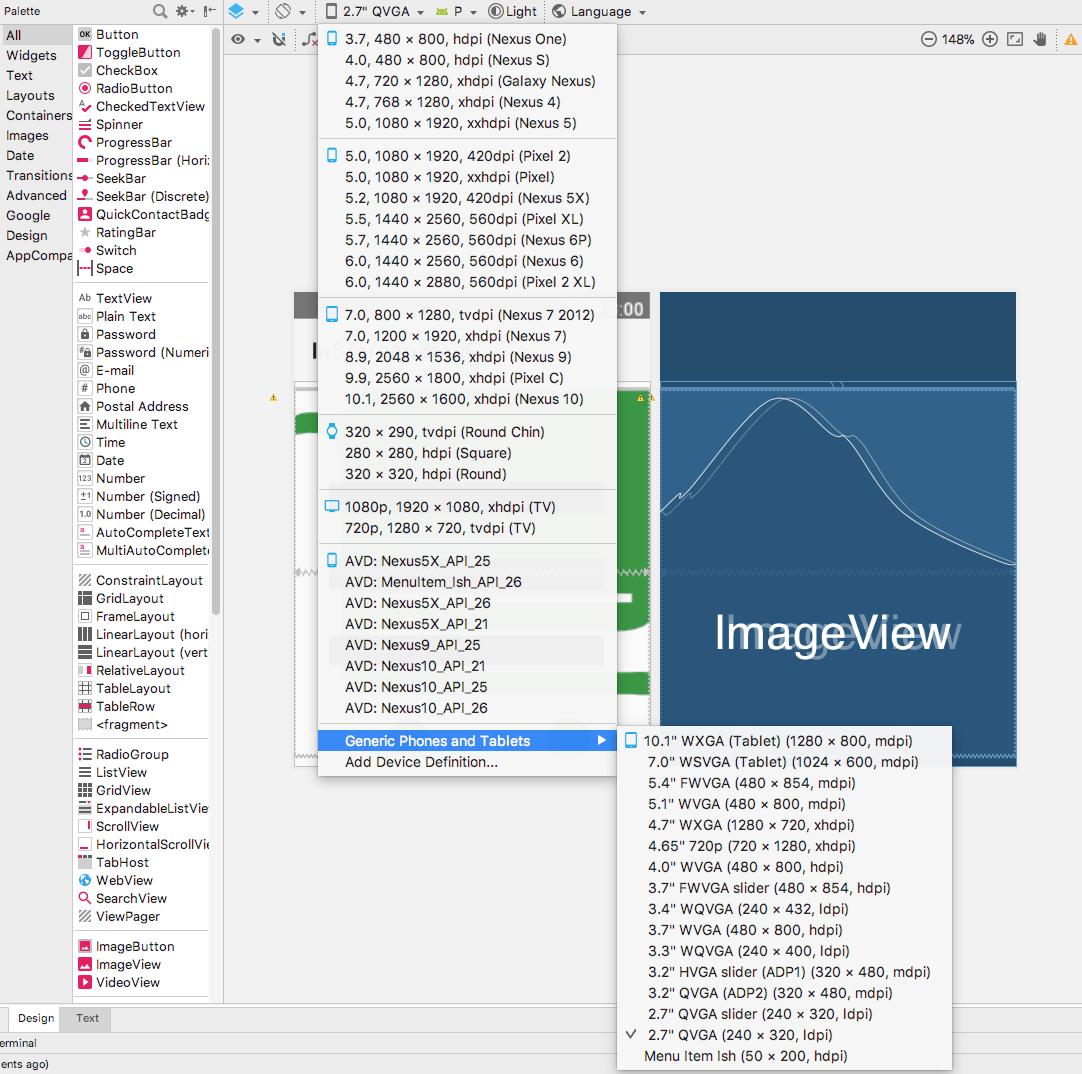
НО после перезапуска Android студии появилось:
Так что Чиско прав, но в Android Studio также есть ошибка, из-за которой создание виртуального устройства не отражается в меню "Общие телефоны и планшеты", пока не произойдет перезагрузка.
2 ответа
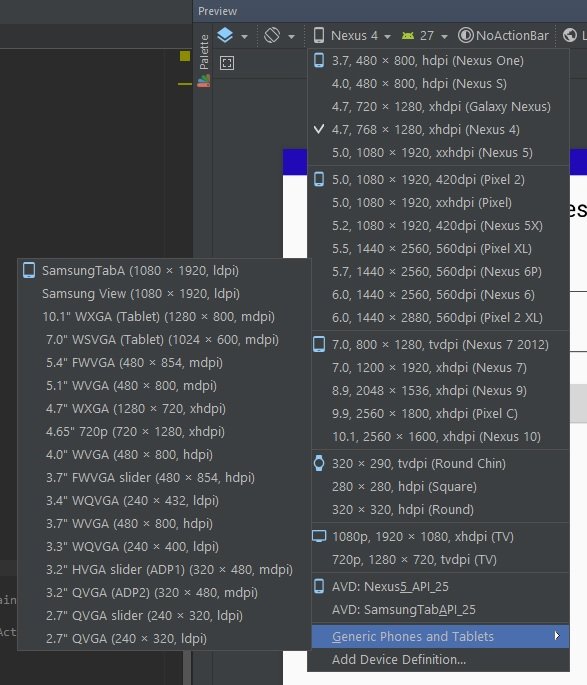
Если вы добавили пользовательское устройство, попробуйте выбрать вариант "Общие телефоны и планшеты". Смотрите на скриншот:
Следуй этим шагам:
1) Нажмите "Добавить определение устройства..."
2) Сделайте свое конкретное устройство в открывшемся окне
3) перезапустите Android Studio
4) Вы можете найти Ваше Новое устройство в списке. (см. выше "Создание телефонов и планшетов" в разделе "Устройства AVD")