Цвет фона SlidingPaneLayout
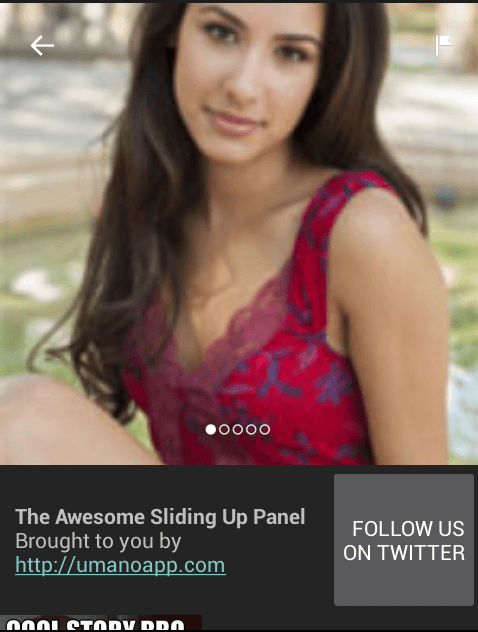
Я использую SlidingUpPanel. Все отлично работает.:) Чего я хотел бы добиться, так это изменить цвет фона панели на изображении на прозрачный, чтобы он отображал часть изображения позади него. Я попытался установить цвет фона SLidingPaneLayout на прозрачный, но это не работает. Когда я меняю цвет на что-то другое, например красный, он показывает красный, но с прозрачным не происходит.
Я также попытался установить прозрачный фон окна, но он оставляет черный фон.
Window window = this.getWindow();
window.setBackgroundDrawable(new ColorDrawable(android.graphics.Color.TRANSPARENT));
Пожалуйста помоги.

<?xml version="1.0" encoding="utf-8"?>
<com.app.custom.SlidingUpPanelLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:blurView="http://schemas.android.com/tools"
xmlns:sothree="http://schemas.android.com/apk/res-auto"
android:id="@+id/sliding_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom"
sothree:umanoDragView="@+id/dragView"
sothree:umanoPanelHeight="110dp"
sothree:umanoParalaxOffset="0dp"
sothree:umanoShadowHeight="0dp">
<!-- MAIN CONTENT -->
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/imgProfileLarge"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@null"
android:scaleType="centerCrop"
android:src="@drawable/profile" />
<RelativeLayout
android:id="@+id/layoutDetails"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:visibility="gone">
<com.app.custom.UnscrollableViewPager
android:id="@+id/facesPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true" />
<com.app.custom.CirclePageIndicator
android:id="@+id/indicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerInParent="true"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="10dp"
android:padding="10dp" />
</RelativeLayout>
</FrameLayout>
<!-- SLIDING LAYOUT -->
<com.app.custom.FrameLayoutWithBluredBackground
android:id="@+id/dragView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
android:focusable="false"
blurView:blurRadius="20">
<ViewFlipper
android:id="@+id/mViewFlipper"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<include
android:id="@+id/layoutImages"
layout="@layout/layout_faces_thumb" />
<LinearLayout
android:id="@+id/layoutMore"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="horizontal">
<TextView
android:id="@+id/name"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:textSize="14sp" />
<Button
android:id="@+id/follow"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical|right"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:textSize="14sp" />
</LinearLayout>
<ImageView
android:id="@+id/imgClickMe"
android:layout_width="match_parent"
android:layout_height="150dp"
android:scaleType="fitStart"
android:src="@drawable/graphic" />
</LinearLayout>
</ViewFlipper>
</com.app.custom.FrameLayoutWithBluredBackground>
1 ответ
Решение
Попробуйте добавить эту строку в вашу SlidingPanel:
sothree:umanoOverlay="true"
И добавьте прозрачный фон в XML:
<com.app.custom.FrameLayoutWithBluredBackground
android:id="@+id/dragView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
android:focusable="false"
blurView:blurRadius="20"
android:background="@android:color/transparent"
>