Отправить несколько форм не работает
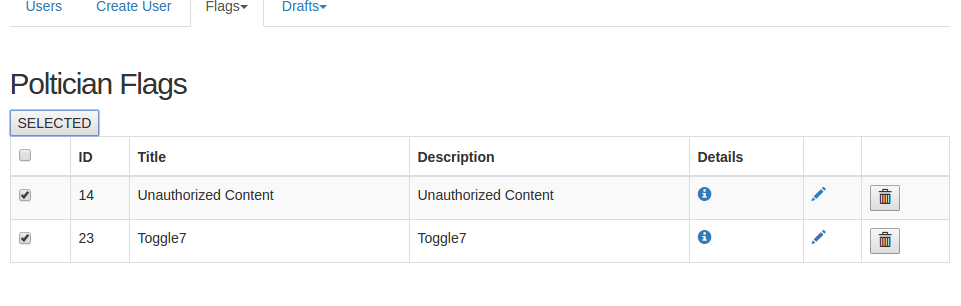
Я пытаюсь реализовать функциональность, при которой администратор веб-сайта может удалить сразу несколько материалов, установив флажки и нажав кнопку ВЫБРАН, как показано ниже.
Это означает, что я должен отправить несколько форм одновременно, и я искал обходной путь онлайн, но я не могу заставить его работать. После нажатия кнопки ВЫБРАН deleteRecords() называется. Код показан ниже:
function deleteRecords() {
//--- Creating array of selected rows ---
var arrayOfIDs;
arrayOfIDs = $('#table-style').find('[type="checkbox"]:checked').map(function(){
return $(this).closest('tr').find('td:nth-child(2)').text();
}).get();
//-- Declaring variables ---
var delFlagForm; //-- form
var action; //-- form action
var formID; //-- form id
var submitFormStr; //-- string of forms' id's
//--- Creating form for each row selected ---
for (var i = 0; i < arrayOfIDs.length; i++) {
delFlagForm = document.createElement("form"); //-- Creating form
action = "/delete_flag/" + arrayOfIDs[i]; //-- Creating action link
formID = 'form' + i; //-- Creating id (form0, form1, etc)
delFlagForm.setAttribute("id", formID); //-- Assigning id to form
delFlagForm.setAttribute("method", "post"); //-- Assigning method to form
delFlagForm.setAttribute("action", action); //-- Assigning action to form
//--- Creating string of forms' id's
if (i != 0) submitFormStr += ' #' + formID;
else submitFormStr = '#' + formID;
}
//--- Submiting forms at once ---
//-- For the table shown above, submitFormStr = "#form0 #form1"
$(submitFormStr).submit(); // = $('#form0 #form1').submit();
}
Таким образом, очевидно, что код, показанный выше, должен представлять form0 и form1, таким образом удаляя выбранные записи. Но по какой-то причине формы не отправляются и ничего не происходит вообще.
Можете ли вы обнаружить любую ошибку?
----------- РЕДАКТИРОВАТЬ - РЕШЕНИЕ -----------
Чтобы решить эту проблему, я попытался игнорировать запросы с помощью AJAX и сейчас работает. Вот как выглядит новый код:
<script>
function deleteRecords() {
var arr;
arr = $('#table-style').find('[type="checkbox"]:checked').map(function(){
return $(this).closest('tr').find('td:nth-child(2)').text();
}).get();
var delFlagForm;
var action;
var formID;
var submitFormStr;
for (var i = 0; i < arr.length; i++) {
delFlagForm = document.createElement("form");
action = "/delete_flag/" + arr[i];
formID = 'form' + i;
delFlagForm.setAttribute("id", formID);
delFlagForm.setAttribute("method", "post");
delFlagForm.setAttribute("action", action);
ignoreRequest(delFlagForm);
}
}
function ignoreRequest(form) {
var formID = $('#' + form.id);
var action = form.action;
$.ajax({
type: "POST",
url: action, //action
data: formID,
success: function (data) {
location.reload();
},
error: function(jqXHR, text, error){
console.log(error);
}
});
return false;
}
</script>
1 ответ
Невозможно отправить несколько форм одновременно. Это логично, поскольку при отправке формы поведение по умолчанию заключается в том, что ответ сервера загружается как новая страница.
Вместо этого я бы порекомендовал вам либо изменить свой HTML-код, чтобы все значения, которые необходимо отправить, находились внутри одной формы, либо создать объект, содержащий значения, которые вы хотите отправить, и отправить их на свой сервер с помощью AJAX ( http://api.jquery.com/jquery.ajax/).