HTML-макет меняется после загрузки map.addPopups
Я использую WMSGetFeatureInfo управление для извлечения атрибутов объектов из геосервера и отображения во всплывающих окнах.
Я настроил proxyhost на localhost, и теперь всплывающее окно работает нормально. я использую eventListeners,
После того, как он выполняет последнюю строку, map.addPopup(popup)формат файла html изменяется, как показано на прикрепленных изображениях.
Коды указаны ниже:
shelter_info = new OpenLayers.Control.WMSGetFeatureInfo ({
url:"http://130.95.44.145:8080/geoserver/Bushfire_Com_Study/wms",
title: 'Identify features by clicking',
layers:[evacuation_center],
queryVisible: true,
hover: true,
eventListeners:{
getfeatureinfo: function(event){
//only display popup when selected the WMS object
if (event.text.indexOf("<table class=\"featureInfo\">") != -1) {
var popup = new OpenLayers.Popup.FramedCloud(
"shelter_popup",
map.getLonLatFromPixel(event.xy),
null,
event.text,
null,
true,
null
);
popup.autoSize = true;
popup.minSize = new OpenLayers.Size(180,180);
map.addPopup(popup);
}
}
}
});
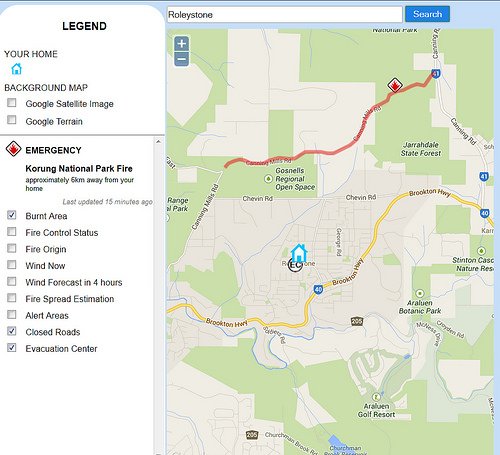
Перед добавлением всплывающих окон:
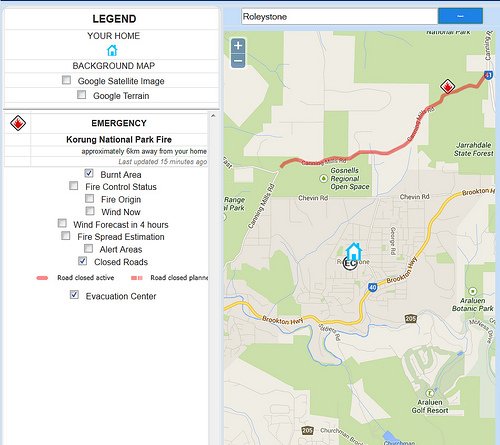
После добавления всплывающих окон: