Как отобразить полноразмерный DialogFragment?
Я пытаюсь создать кастом DialogFragment, который распространяется на всю ширину моего экрана (или, скорее, родительский фрагмент). Хотя я могу сделать границы DialogFragment прозрачный, справа и слева все еще есть отступ, от которого я не могу избавиться.
Это мой фрагмент:
public static class LoaderDialog extends DialogFragment {
static LoaderDialog newInstance() {
LoaderDialog f = new LoaderDialog();
return f;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.loader_f, container, false);
WindowManager.LayoutParams p = getDialog().getWindow().getAttributes();
p.y = getSupportActionBar().getHeight();
getDialog().getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
getDialog().getWindow().requestFeature(Window.FEATURE_NO_TITLE);
getDialog().getWindow().setBackgroundDrawable(new ColorDrawable(android.graphics.Color.TRANSPARENT));
getDialog().getWindow().setGravity(Gravity.TOP);
getDialog().getWindow().setAttributes(p);
return view;
}
}
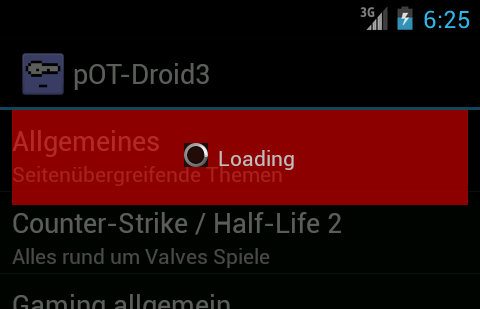
Это картина, как она выглядит: 
Как вы можете видеть, DialogFragment (красная вещь) имеет некоторые поля сбоку. Я хочу, чтобы те ушли. Любая идея, как это сделать (в Java, если это возможно)?
5 ответов
Ты можешь использовать:
WindowManager.LayoutParams wmlp = getDialog().getWindow().getAttributes();
wmlp.gravity = Gravity.FILL_HORIZONTAL;
Полный пример:
public class TextEditor extends DialogFragment {
public TextEditor () {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_text_editor, container);
WindowManager.LayoutParams wmlp = getDialog().getWindow().getAttributes();
wmlp.gravity = Gravity.FILL_HORIZONTAL;
return view;
}
}
Использовать этот стиль для DialogFragment
<item name="android:windowNoTitle">true</item>
<item name="android:padding">0dp</item>
или используйте этот код в методе onCreateView DialogFragment
Display display = getActivity().getWindowManager().getDefaultDisplay();
int width = display.getWidth();
int px = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, **220**, getResources().getDisplayMetrics());
getDialog().getWindow().setLayout(width,px);
пс. 220 - высота DialogFragment, измените его по своему желанию
Создайте элемент стиля в своем файле style.xml. Скопируйте приведенный ниже код в ваш файл style.xml
<style name="CustomDialog" parent="@android:style/Theme.Holo.Light" >
<item name="android:windowBackground">@null</item>
<item name="android:windowIsFloating">true</item>
Затем в методе createDialog вашего класса DialogFragment,
dialog = new Dialog(getActivity(), R.style.CustomDialog);
Это работает для меня и надеюсь, что это поможет вам тоже
Попробуйте вместо этого использовать LayoutParams.MATCH_PARENT. Fill_parent не указан. Более того, если вы установили дополнение для своего представления, которое является нормальным, то есть не заполняет представление его родителя.