Что означает "каскадирование" в CSS?
Каково точное значение термина "каскадирование" в CSS? Я получаю разные взгляды, поэтому я спрашиваю здесь. Пример поможет.
17 ответов
"Каскадирование" в этом контексте означает, что, поскольку к конкретному фрагменту HTML может применяться несколько правил таблицы стилей, должен существовать известный способ определения, какое конкретное правило таблицы стилей применимо к какому фрагменту HTML.
Используемое правило выбирается путем каскадного перехода от более общих правил к требуемому конкретному правилу. Наиболее конкретное правило выбрано.
Когда я преподаю CSS, я всегда говорю студентам, что "каскадные таблицы стилей" означают что-то вроде "боевых таблиц стилей".
Одно правило говорит, что ваш тег H3 будет красным, другое - зеленым - правила противоречат друг другу, кто победит!? Таблица стилей Deathmatch!
ОК, может быть, это небольшое преувеличение, но это гораздо более поддается людям, не занимающимся программированием, не программирующим, которые только начинают, чем любое понятие каскадирования или наследования.
Я, конечно же, обязательно говорю им, что таблицы стилей не должны бороться друг с другом, это был способ, которым был разработан язык.
Håkon Wium Lie (со-создатель CSS) определяет "каскад" в своей докторской диссертации по CSS как "Процесс объединения нескольких таблиц стилей и разрешения конфликтов между ними" https://www.wiumlie.no/2006/phd/
Каждое правило из таблиц стилей участвует в «войне», похожей на каскадную. Каскад - это довольно редко используемое слово, поэтому трудно понять букву «С» в CSS.
Что такое каскад?
Слово « Каскад» означает водопад. Ни водопада. Это тот, у которого есть ступеньки , состоящие из камней.
Теперь представьте, что каждый шаг представляет собой размещенное по-разному правило, которое может применять стиль к вашему HTML.
Когда вода падает с одной скалы на другую «вниз», тогда невозможно вернуться с водой «вверх». Упала вода и все.
Возвращаясь в мир CSS.
Упрощена (это еще что) заказ:
- «ШАГ» 1. Правила веб-браузера
- «ШАГ» 2. Внешние правила (связанные с внешним файлом CSS)
- "ШАГ" 3. Стили внутри файла CSS.
- «ШАГ» 4. Встроенный атрибут style.
Алгоритм «Каскад» выбирает самый низкий «шаг» как самый важный. Потому что они находятся на самом «низком» месте «водопада». Какое бы правило ни было ниже, оно имеет приоритет над тем, что указано выше.
Допустим, у вас есть файл.
Внутри у вас есть ссылка на внешний файл CSS (шаг 2), где вы помещаете селектор и правило, как показано ниже:
p
{
color: red;
}
и в то же время в теге заголовка вы помещаете:
Согласно «каскаду» самая низкая ступень - это ступень № 3.
Вот почему ваш абзац «синий», а не «красный».
Зачем использовать слово «каскад» в этом случае, когда речь идет о водопаде со скалами? Потому что, когда вода падает, она УНИКАЕТ все с собой на дно.
Почему это имеет значение?
Потому что, если вы положите внутрь
p
{
color: red;
font-weight: bold;
}
Вы не удалите
<style>
p
{
color: blue;
}
</style>
Вы просто измените цвет. Все остальные правила от «шагов» до «соблюдаются». И в этом вся прелесть.
Следующая статья отлично отвечает на ваш вопрос.
Это порядок, в котором свойства применяются к конкретному элементу (элементам).
Вы должны думать об этом извне. Если у вас есть правило, которое есть в теге body, оно будет "каскадно" проходить через каждый дочерний тег. Если вы поместите правило в любой тег внутри тела, оно примет это правило и так далее. Таким образом, правило распространяется касательно всего содержимого, если оно не прерывается правилом из встроенного тега.
Это ответ для абсолютных новичков. Если вам нужен обзор этого ответа, прочтите мой второй ответ.
Каскадирование - это процесс объединения разных таблиц стилей и разрешения конфликтов между разными правилами и объявлениями CSS, когда к определенному элементу применяется более одного правила. Потому что, как вы, вероятно, уже знаете, объявление для определенного свойства стиля, такого как размер шрифта, может появляться в нескольких таблицах стилей, а также несколько раз внутри одной таблицы стилей.
Чтобы понять каскадирование, вы должны начать с фазы синтаксического анализа CSS, потому что на этапе синтаксического анализа первым шагом является разрешение конфликтующих объявлений CSS, а вторым шагом является обработка окончательных значений CSS.
Теперь CSS также может поступать из разных источников. Самый распространенный - это CSS, который пишем мы, разработчики. Эти объявления, которые мы помещаем в наши таблицы стилей, называются объявлениями автора. Другим источником могут быть объявления пользователя, то есть CSS, исходящий от пользователя. Например, когда пользователь изменяет размер шрифта по умолчанию в браузере, это пользовательский CSS, и, наконец, что не менее важно, есть объявления браузера по умолчанию.
Например, если мы поместим тег привязки в наш HTML-код для ссылки, а затем вообще не стилизуем его, он обычно будет отображаться с синим текстом и подчеркнутым, правильно. Это называется CSS пользовательского агента, потому что он устанавливается браузером. Итак, каскад объединяет объявления CSS, поступающие из всех этих разных источников, но как каскад действительно разрешает конфликты, когда применяется более одного правила?
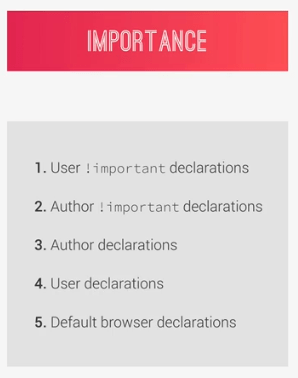
Что ж, то, что он делает, - это смотреть на важность, на специфичность селектора и на исходный порядок конфликтующих объявлений, чтобы определить, какое из них имеет приоритет, и вот как это работает. Сначала каскад начинается с предоставления конфликтующих объявлений разной важности в зависимости от того, где они объявлены в их источнике. Наиболее важные объявления - это объявления пользователей, отмеченные ключевым словом important.
Вторыми по важности декларациями являются декларации авторов, отмеченные значком important. В-третьих, обычные объявления автора, затем обычные пользовательские объявления и, наконец, наименее важные из них - это объявления браузера по умолчанию, что на самом деле имеет большой смысл, поскольку мы можем легко перезаписать эти объявления, поступающие по умолчанию из браузера.
Теперь очень часто в таблицах стилей авторов будет просто куча противоречащих друг другу правил без каких-либо важных ключевых слов. На самом деле это наиболее распространенный сценарий, и в этом случае все объявления имеют одинаковое значение. Что же происходит в этом случае? В этом случае каскад рассчитывает и сравнивает особенности селекторов объявлений, и вот как он работает.
Встроенные стили имеют наивысшую специфичность, за ними следуют идентификаторы, затем классы, псевдоклассы и селекторы атрибутов и, наконец, наименее специфичный селектор элемента и псевдоэлемента. Поэтому, когда у нас есть конфликтующие объявления с такой же важностью, как мы видели на последнем слайде, мы вычисляем их специфичность селектора на основе приоритетов, которые я вам только что показал, но давайте посмотрим, как мы фактически вычисляем специфичность на небольшом примере, это всегда лучше, правильно.
В приведенном выше примере все эти объявления имеют одинаковую важность, потому что все они являются объявлениями автора. Итак, давайте рассчитаем особенности их селекторов, чтобы узнать, будет ли цвет фона синим, зеленым, фиолетовым или желтым, и вот как мы это делаем. На самом деле специфика - это не одно число, а одно число для каждой из четырех категорий, которые я вам показал ранее. Встроенные стили, идентификаторы, классы, псевдоэлементы и атрибуты и, наконец, элементы, и для каждого из них мы подсчитываем количество вхождений в селекторе.
Итак, здесь, в первом селекторе, у нас, конечно же, нет встроенных стилей, потому что встроенный стиль должен быть написан в HTML, что здесь не так, поэтому он равен нулю. У нас также нет идентификаторов, так что это снова ноль, но у нас есть один класс, класс кнопки. Итак, для категории классов у нас есть единица, и, наконец, здесь нет селектора элементов, так что ноль и для этого, и все. Специфичность селектора равна нулю, нулю, единице, нулю.
А теперь давайте сравним его с другими. Следующий стиль также не является встроенным, поэтому ноль для первого. Теперь у нас действительно есть селектор ID для навигационного ID, так что это один для ID. У нас также есть два класса, тянущие вправо и кнопку, так что это два для категории классов, и, наконец, здесь также есть два селектора элементов. Элемент nav и элемент div, что означает, что их также два для категории elements. Итак, наконец, специфичность селектора - ноль, один, два, два, что на самом деле является очень специфичным селектором.
Селектор номер три очень прост. Это просто селектор элементов, поэтому его специфичность равна нулю, нулю, нулю, единице.
Теперь последний, селектор номер четыре. Сначала снова у нас есть идентификатор навигации, так что он один для идентификатора. Затем у нас есть класс, класс кнопки, а также псевдокласс, который находится при наведении курсора, что в сумме составляет два для категории классов. Поскольку есть еще один селектор элементов, окончательная специфичность равна нулю, единице, двум, единице.
Теперь давайте узнаем, как мы на самом деле используем эти числа, чтобы узнать, какой из селекторов применим. Мы начинаем смотреть на числа слева направо, начиная с наиболее конкретной категории - встроенных стилей. Если есть селектор с одним для встроенных стилей, выигрывает у всех других селекторов, потому что это наиболее конкретная категория. Что ж, здесь дело обстоит не так, поэтому перейдем к идентификаторам. Мы видим, что у селекторов два и четыре здесь есть единица, а у других - ноль, поэтому те, у которых есть ноль, исключены из игры, потому что они менее специфичны, чем селекторы второй и четвертый с идентификаторами.
Теперь, когда у обоих селекторов есть один в категории идентификаторов, мы должны двигаться дальше и проверять классы. У них обоих есть два в этой категории, но между ними все еще есть связь, и, наконец, в категории элементов у селектора два есть два, а у селектора четыре только один, и поэтому у нас есть победитель. Селектор номер два является наиболее конкретным из всех, поэтому он придаст нашей кнопке зеленый фон.34 Значение объявления победы называется каскадным значением, потому что оно является результатом каскада.
Итак, мы начинаем с набора объявленных значений: в данном случае синий, зеленый, фиолетовый и желтый, одно из них выигрывает и становится каскадным значением, которое в нашем примере является зеленым.
А теперь представьте, что в четвертом секторе также есть два элемента, тогда оба селектора два и четыре будут иметь одинаковую специфичность, верно. Итак, что происходит в этом случае, и я обещаю вам, что теперь все почти закончилось, хорошо. Что ж, если на этом этапе все еще есть ничья, тогда будет применяться последнее объявление CSS, написанное в коде. Итак, если все равно, если все селекторы объявлений имеют одинаковую специфичность, тогда это просто последнее объявление, которое будет использоваться для стилизации выбранного элемента.
Одно уточнение, которое может помочь. Если вы включили две таблицы стилей, и в каждом из них есть правило с одинаковой спецификой, то одна из них включает в себя последние. Т.е. последний в каскаде имеет наибольшее влияние.
(Это всего лишь вариант наличия двух правил на одном листе - последний выигрывает, если все остальные вещи равны.)
Например, учитывая
body {
background:blue;
}
body {
background:green;
}
тогда фон будет зеленым.
Вы можете рассматривать обработку CSS как водопад, содержащий несколько каскадов. Вот эти каскады сверху вниз по порядку: (Нижний может переопределить то же свойство в верхнем.)
- объявления агента пользователя
- пользовательские обычные объявления
- автор нормальных объявлений
- автор важных деклараций
- важные пользовательские объявления
Смотрите больше в спецификации
Каскадирование - это выбор правильного значения из нескольких источников. Но это отличается от сортировки. Только что-то не по порядку нужно сортировать. Но в CSS эти источники имеют фиксированный приоритет. И, таким образом, псевдокод может выглядеть следующим образом:
- инициализировать массив значений;
- применить значения из 1-го происхождения;
- применить значения из 2-го источника, переопределить, если значение существует;
- ...
- применить значения из N-го источника, переопределить, если значения существуют;
Из псевдокода вы можете видеть, что он выглядит как водопад из нескольких каскадов.
При выборе стилей CSS для применения к элементу HTML специфичность отменяет универсальность в соответствии с каскадным набором правил, которые разрешают конфликты между стилями:
- Без CSS HTML будет отображаться в соответствии со стилями браузера по умолчанию.
- Селекторы тегов CSS (соответствующие тегу HTML) переопределяют настройки браузера по умолчанию.
- Селекторы классов CSS (с.) Переопределяют ссылки на теги.
- Селекторы CSS ID (с #) переопределяют ссылки на классы.
- Встроенный CSS, закодированный в HTML-тег, переопределяет идентификатор, класс и тег CSS.
- Добавление значения! Important в стиль CSS отменяет все остальное.
- Если селекторы CSS идентичны, браузер объединяет их свойства. Если результирующие свойства CSS конфликтуют, браузер выбирает значение свойства, которое появилось позже или последним в коде.
Селектор CSS, который соответствует более конкретной комбинации тегов, классов и / или идентификаторов, будет иметь приоритет. Из следующих примеров первый будет иметь приоритет над вторым, независимо от порядка их появления в CSS:
ol#identity li.firstname { color: red; }
#identity .firstname { color: blue; }
Каскад и специфичность, что вам нужно знать:
Объявление CSS, отмеченное! Important, имеет наивысший приоритет.
Но используйте! Important только в качестве последнего ресурса. Лучше использовать правильную специфику - более удобный код!
Встроенные стили всегда имеют приоритет над стилями во внешних таблицах стилей.
Селектор, содержащий 1 идентификатор, более конкретен, чем селектор с 1000 классами.
Селектор, содержащий 1 класс, более конкретен, чем селектор с 1000 элементами.
Универсальный селектор * не имеет значения специфичности (0,0,0)
Больше полагайтесь на конкретность, чем на порядок селекторов.
Но полагайтесь на порядок при использовании сторонних таблиц стилей - всегда помещайте таблицу стилей автора последней.
CSS расшифровывается как Cascading Style Sheet. По самой своей природе стили далее вниз каскадной таблицы стилей переопределяют эквивалентные стили выше (если стили выше не являются более конкретными). Поэтому мы можем установить базовые стили в начале таблицы стилей, применимые ко всем версиям нашего дизайна, а затем переопределить соответствующие разделы медиа-запросами в дальнейшем в документе.
Каскадирование означает выливание по шагам или добавление по шагам. Таблицы стилей содержат коды для стилизации HTML-элемента. И способ, которым коды написаны в таблице стилей, является каскадным способом. Или просто, последовательные коды в слоях для каждого html-элемента html-страницы в таблице стилей создают каскадную таблицу стилей.
Когда один или несколько стилей применяются к одному и тому же элементу, CSS выполняет набор правил, называемых каскадом, который оценивает силу специфичности двух применяемых стилей и определяет победителя, т.е. правило стиля, имеющее больший вес, побеждает. Если два правила имеют тот же вес, что и последнее примененное правило.
Это процесс, который используется для разрешения конфликтов в спецификации таблицы стилей.
Это в первую очередь процесс разрешения конфликтов, выполняемый в соответствии с приоритетом, упомянутым в CSS.
Каскадирование - это алгоритм, который присваивает вес каждому правилу стиля. Когда применяется несколько правил, то правило с наибольшим весом имеет приоритет.
CSS doc
p{font-size: 12pt;}
p{font-size: 14pt;}
<p>My Headline<p>
отобразит шрифт p с разрешением 14pt, потому что он "ближе" к реальному элементу (загрузка внешних таблиц стилей сверху вниз в конец файла). Если вы используете связанную таблицу стилей, а затем добавляете немного CSS в заголовок документа после ссылки на внешний документ CSS, объявление "in head" выиграет, потому что оно даже ближе к определенному элементу. Это верно только для одинаково взвешенных селекторов. Проверьте http://www.stuffandnonsense.co.uk/archives/css_specificity_wars.html для хорошего описания веса данного селектора.
Все это говорит о том, что вы можете рассматривать "наследование" как часть каскада - для любых практических целей. Вещи "каскадом" спускаются с содержащихся элементов.