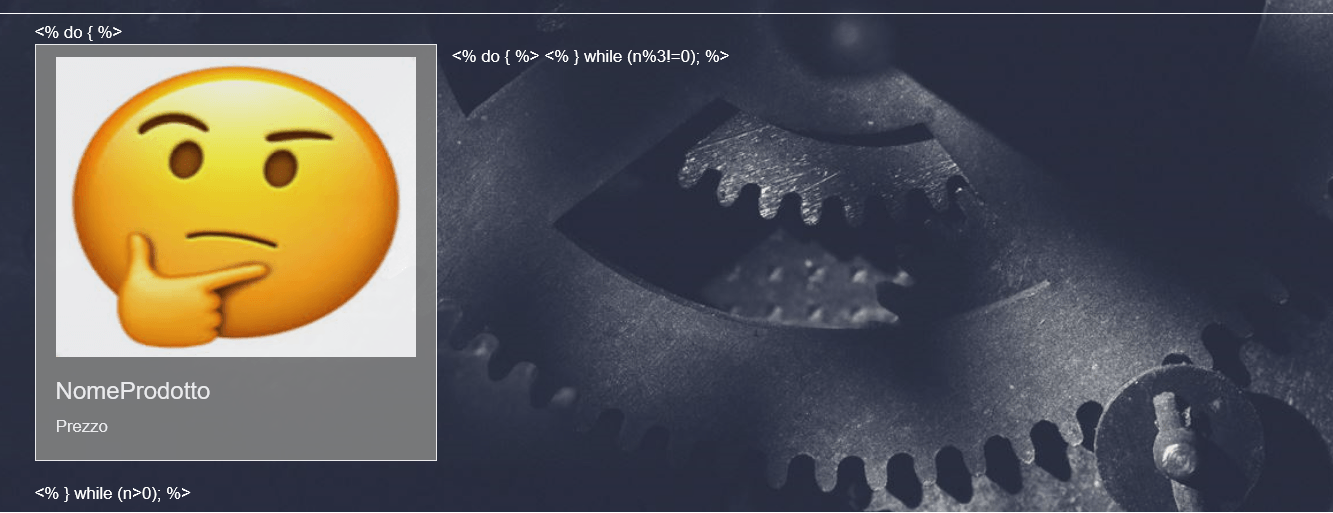
JSP скриптлет отображается в браузере
Я работаю над сайтом для экзаменационного проекта, пытаюсь динамически показать каталог товаров. Пример: в базе данных n продуктов, я хочу создать элемент div "catel" и элемент diplay 3 для каждой строки. У меня нет никаких ошибок, но при запуске страницы я вижу только ячейку и код скриптлета, как я могу решить эту проблему?
@CHARSET "UTF-8";
header {
float:left;
margin-top:0px;
margin-left:0px;
margin-right:-2px;
padding:0px 0px 0px 0px;
min-height:80px;
height: 12%;
width: 101%;
background: white;
opacity: 0.80;
top:0%;
position: fixed;
overflow:hidden;
}
body{
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
overflow:hidden;
}
table.head{
width: 100%;
overflow:hidden;
}
table.head tr{
margin-left:0;
margin-top:0;
margin-bottom:0
}
table.head tr td.first{
width:40%;
}
table.head tr td.second{
width:60%;
}
div.logo{
position: relative;
float: left;
display: block;
width:250px;
height:75px;
/*width: 32%;
height: 20%;*/
margin-top:0px;
margin-bottom:0px;
margin-left:2%;
}
div.logocell{
display:none;
margin-top:0px;
margin-bottom:0px;
position:absolute;
right:10px;
}
.imgcell{
width:80px;
height:80px;
}
table.head tr td.first div.logo a img.logo{
width:100%;
height:100%;
}
div.topnav{
overflow: hidden;
text-decoration: none;
display: block;
padding-right:2.5%;
}
div.topnav a{
border-radius: 25px;
float: right;
display: block;
color: #180B30;
text-align: center;
text-decoration: none;
font-size: 28px;
padding-right: 2%;
padding-left: 2%;
margin-top: 5px;
margin-bottom:5px;
}
div.topnav a:hover{
background-color:#180B30;
color:white;
}
/*smartphone*/
@media screen and (max-width: 400px) {
table.head tr td div.topnav {display: none;}
table.head tr td.first div.logo{display:none;}
table.head tr td.first div.logocell{display:inline;}
table.head tr td.second div.container{display:none;}
table.head tr td.first div.container#ico{
float: left;
display: inline-block;
margin-top:7%;
position:relative;
display:block;
}
section div.dropdown-content {
float:left;
margin-left:0px;
padding-left:0pc;
display: none;
position: fixed;
left:0;
top:80px;
min-width:240px;
min-height: 300px;
width: 20%;
height:100%;
overflow: hidden;
z-index: 1;
background: white;
opacity: 0.80;
}
div.container#frame{
width:99%;
height:79%;
min-width:350px;
left:0.5%;
top:12.5;
overflow:hidden;
}
footer div.social a.fa {
font-size:300%;
width:50%;
margin-right:5%;
margin-left:4%;
padding-right:15%;
text-align:center;
}
footer div.social{
padding-right:15%;
margin-left:5%;
}
section article#descrizione{
margin-bottom:50%;
}
section article#colel{
padding-bottom:25%;
}
section div#cont{
margin:1% 1% 35% 1%;
height:120%;
width:98%;
}
form#login h3{
font-size:130%;
}
input[type=text], input[type=password]{
width:70%;
height:10%;
}
section form#login .button#entra{
min-width:60px;
width:10%;
margin-right:auto;
margin-left:auto;
padding:0;
}
section form#login{
margin-top:25%;
}
section div#login{
float:top;
width:96%;
height:75%;
border-radius: 25px;
margin:6% 2% 2% 2%;
}
section div#signup{
float:bottom;
width:96%;
height:125%;
border-radius: 25px;
margin:5% 2% 35% 2%;
}
section div#signup form#reg button#registrati{
width:40%;
}
section div#general{
margin-top:3%;
overflow:hidden;
}
section div#signup form#signup{
margin:2% 0 2% 0;
width:96%;
padding:0;
}
section div#signup form#reg .button#registrati{
width:130px;
}
}
/*tablet*/
@media screen and (min-width:401px) and (max-width: 1200px) {
table.head tr td div.topnav {display: none;}
table.head tr td.first { width: 60%; height:12%;}
table.head tr td.second { padding-right:2%;}
table.head tr td.second div.container#ico{
float: right;
display: inline-block;
margin-top:4%;
margin-right:2%;
position:relative;
display:block;
}
div.container#frame{
width:100%;
height:75%;
top:16.5%;
overflow:hidden;
left:0%;
}
footer div.social{
padding-right:50px;
margin-left:5%;
}
footer div.social a.fa {
font-size:300%;
width:80px;
margin-right:2%;
padding-right:50px;
text-align:center;
}
section article#descrizione{
margin-bottom:30%;
}
section div#cont{
margin:2% 2% 13% 2%;
height:115%;
max-height:650px;
width:96%;
}
form#login h1{
font-size:200%;
}
input[type=text], input[type=password]{
width:70%;
max-width:250px;
height:10%;
}
section form#login .button#entra{
min-width:60px;
width:10%;
margin-right:auto;
margin-left:auto;
padding:0;
}
section div#general img{
min-height:400px;
z-ondex:-1;
}
section div#general div#button{
margin-top:100px;
float:left;
margin-left:0;
}
section div#signup{
height:75%;
margin-top:2%;
margin-bottom:10%;
overflow:auto;
}
section div#signup form#reg{
width:90%;
}
}
/*computer*/
@media screen and (min-width: 1200px) {
.topnav.responsive {position: relative;}
.dropdown-content{display:none;}
.show{display:none;}
.topnav.responsive .container#ico {
position: absolute;
right: 0;
top: 0;
}
.topnav.responsive a {
float: none;
display: block;
text-align: left;
}
}
.container#ico{
background-color: transparent;
display: none;
cursor: pointer;
width: 50px;
height:50px;
float: right;
margin-top:4%;
margin-bottom:4%;
margin-right:4%;
}
.bar1, .bar2, .bar3 {
width: 250%;/*35*/
height: 15%;/*5*/
background-color: #333;
color: #180B30;
margin: 30% 0%;
transition: 0.4s;
float: center;
opacity:1;
}
.change .bar1 {
-webkit-transform: rotate(-45deg) translate(-9px, 6px);
transform: rotate(-45deg) translate(-9px, 6px);
}
.change .bar2 {opacity: 0;}
.change .bar3 {
-webkit-transform: rotate(45deg) translate(-8px, -8px);
transform: rotate(45deg) translate(-8px, -8px);
}
.dropdown-content {
float:right;
display: none;
position: fixed;
right:0;
top:80px;
min-width:240px;
min-height: 300px;
width: 20%;
height:100%;
overflow: hidden;
z-index: 1;
background: white;
opacity: 0.80;
}
.dropdown-content a {
color: #180B30;
padding: 12px 16px;
text-decoration: none;
float:left;
width:100%;
}
.dropdown-content a:hover{
display:block;
background-color:#180B30;
color:white;
opacity:0.70;
}
.show {
display:block;
overflow:hidden;
}
section{
background-color:transparent;
display:block;
top:12%;
width:100%;
height:100%;
position:absolute;
margin:3px 0 0 0;
overflow:auto;
}
div#gallery{
/*background-color:grey;*/
width:100%;
opacity:1;
border:1px solid white;
color:white;
font-size:120%;
position:relative;
margin-top:5%;
padding:0.5% 3%;
margin-left:0;
margin-right:0;
margin-bottom:50%;
}
div#gallery div#catel{
background-color: grey;
opacity:0.9;
border:1px solid white;
padding:3% 5%;
margin-bottom:5%;
}
div#gallery div#catel img{
width: 100%;
height:300px;
opacity:1;
}
div#gallery div#catel div#des{
color:white;
text-decoration: none;
}
footer{
display:block;
background: white;
min-height:40px;
max-height:40px;
width:100%;
bottom:0px;
position:fixed;
opacity: 0.9;
overflow:hidden;
}
footer div.social{
width:100%;
height:80%;
display:inline;
margin:0;
padding:0;
opacity:0.9;
}
footer div.social a.fa {
font-size: 200%;
width: 3%;
height:50%;
text-align: center;
text-decoration: none;
border-radius: 50%;
position:relative;
opacity:0.9;
}
.fa-facebook {
background: #3B5998;
color: white;
}
.fa-facebook:hover {
color:#3B5998;
background:white;
}
.fa-twitter {
background: #55ACEE;
color:white;
}
.fa-twitter:hover{
background:white;
color:#55ACEE;
}
.fa-google {
background: #dd4b39;
color: white;
}
.fa-google:hover{
background:white;
color:#dd4b39;
}
.fa-linkedin {
background: #007bb5;
color: white;
}
.fa-linkedin:hover{
background:white;
color:#007bb5;
}<%@ page language="java" import="java.util.ArrayList;" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>IROPLAS</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css"
href="C:\Users\bufal\workspace\ProgettoTSW\WebContent\WEB-INF\style.css">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body
background="C:\Users\bufal\workspace\ProgettoTSW\img\background.jpg">
<header class="container-fluid">
<table class="head">
<tr>
<td class="first">
<div class="container" id="ico" onclick="menuCross(this)">
<div class="bar1"></div>
<div class="bar2"></div>
<div class="bar3"></div>
</div>
<div class="logocell">
<a href="C:\Users\bufal\workspace\ProgettoTSW\WebContent\Home.html">
<img class="imgcell"
src="C:\Users\bufal\workspace\ProgettoTSW\img\Logocell.png"
alt="logo">
</a>
</div>
<div class="logo">
<a href="C:\Users\bufal\workspace\ProgettoTSW\WebContent\Home.html">
<img class="logo"
src="C:\Users\bufal\workspace\ProgettoTSW\img\logo_2.jpg"
alt="logo">
</a>
</div>
</td>
<td class="second">
<div class="topnav" id="topNav">
<a
href="C:\Users\bufal\workspace\ProgettoTSW\WebContent\Profilo.html">Profilo</a>
<a
href="C:\Users\bufal\workspace\ProgettoTSW\WebContent\Contatti.html">Contatti</a>
<a
href="C:\Users\bufal\workspace\ProgettoTSW\WebContent\Prodotti.hmtl">Prodotti</a>
<a
href="C:\Users\bufal\workspace\ProgettoTSW\WebContent\Collaborazioni.html">Collaborazioni</a>
<a
href="C:\Users\bufal\workspace\ProgettoTSW\WebContent\Azienda.html">Azienda</a>
</div>
<div class="container" id="ico" onclick="menuCross(this)">
<div class="bar1"></div>
<div class="bar2"></div>
<div class="bar3"></div>
</div>
</td>
</tr>
</table>
</header>
<section>
<div class="dropdown-content" id="dropDown">
<h2>
<a
href="C:\Users\bufal\workspace\ProgettoTSW\WebContent\Azienda.html">Azienda</a>
<a
href="C:\Users\bufal\workspace\ProgettoTSW\WebContent\Collaborazioni.html">Collaborazioni</a>
<a
href="C:\Users\bufal\workspace\ProgettoTSW\WebContent\Prodotti.html">Prodotti</a>
<a
href="C:\Users\bufal\workspace\ProgettoTSW\WebContent\Contatti.html">Contatti</a>
<a
href="C:\Users\bufal\workspace\ProgettoTSW\WebContent\Profilo.html">Profilo</a>
</h2>
</div>
<!-- barra filtri + ricerca -->
<%! ArrayList<Model.BProdotto> a = Model.BProdottoDAO.doRetrieveAll();%>
<%! int n = Model.BProdotto.getNumeroProdotti(a);%>
<div id="gallery">
<% do { %>
<div class="row">
<% do { %>
<div class="col-md-4">
<div id="catel">
<img src="C:\\Users\\bufal\\Desktop\\2.jpg" alt="Lights">
<div id="des">
<h3 id="nome">NomeProdotto</h3>
<p id="prezzo">Prezzo</p>
<!-- carrello -->
</div>
</div>
</div>
<% } while (n%3!=0); %>
</div>
<% } while (n>0); %>
</div>
</section>
<script>
function menuCross(x) {
x.classList.toggle("change");
document.getElementById("dropDown").classList.toggle("show");
}
function menuOff() {
var x = document.getElementById("topNav");
if (x.className === "topnav") {
x.className += " responsive";
} else {
x.className = "topnav";
}
}
</script>
<footer>
<div class="social">
<a href="#" class="fa fa-facebook"></a>
</div>
<div class="social">
<a href="#" class="fa fa-twitter"></a>
</div>
<div class="social">
<a href="#" class="fa fa-linkedin"></a>
</div>
<div class="social">
<a href="#" class="fa fa-google"></a>
</div>
</footer>
</body>
</html>Вид браузера