Почему JSDoc объединяет комментарии ко всем модулям JS в одном файле?
У меня есть несколько файлов JS (модули AMD) в каталоге. Когда я запускаю команду jsdoc, она генерирует файл index.html, в котором есть комментарии к документам для всех методов во всех файлах. Почему это все методы в одном файле?
Использую следующую команду
jsdoc D:\JSworks\shell\widgets -r -d D:\output
Я хочу, чтобы index.html имел ссылки на каждый модуль, щелкнув по которому он должен показать документы для методов только этого конкретного модуля. Как мне этого добиться?
2 ответа
Я не знаю, как выглядят ваши классы, но вот пример того, как комментировать модуль AMD, чтобы JSDoc правильно генерировал документацию для него:
/**
* A Model for users
* @module UserModel
* @exports UserModel
* @extends AbstractModel
*/
define(["model/AbstractModel"],
function(AbstractModel ) {
return UserModel = new Class(
/** @lends module:UserModel */
{
Extends : AbstractModel,
/**
* Constructor
* @memberOf module:UserModel#
*/
initialize: function() {
this.parent();
},
/**
* Sets the model value
* @memberOf module:UserModel#
* @param {object} value Value to set the model to
*/
setValue: function(value){
// do something
}
/**
* Responsible for returning user metadata
* @memberOf module:UserModel#
* @param {object} user User
*/
getMetaData: function(user) {
// do something
}
}
);
});
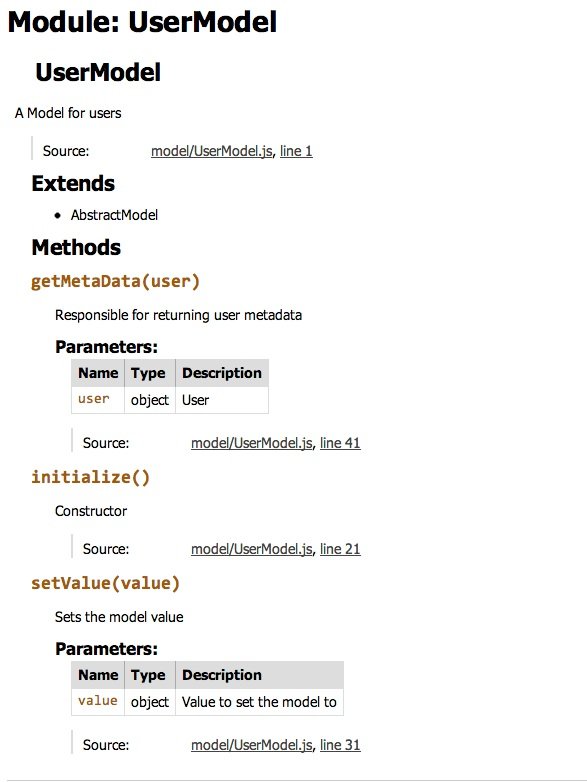
Этот класс будет генерировать следующую документацию: 
Полный список тегов для использования в JSDOC доступен по адресу http://usejsdoc.org/index.html
Вы также можете добавить модель @require /AbstractModel (см. Предыдущий ответ) и @require для всех ваших зависимостей AMD.
я думаю, что аннотация @lends не подходит в новом классе ().