Проблемы с настройкой Amcharts
Я создал фондовые графики, используя библиотеку amcharts. Я хочу дать название и другие вещи к этому графику. Отдельные заголовки панели работают. Но заголовок для полного графика не работает.
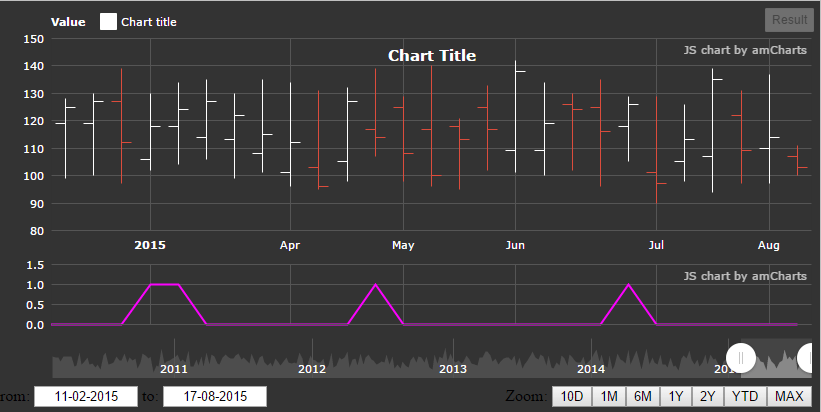
Вот рабочий пример http://jsfiddle.net/hwhpguaf/
Я пытался предоставить заголовки для графика, но он не работает
"titles": [
{
"text": "Chart Title",
"size": 15
}
]
1 ответ
График акций теперь имеет titles собственности и не может иметь никаких дополнительных заголовков и / или ярлыков, отображаемых на нем.
Вы можете, однако, добавить titles массив для каждой отдельной панели, хотя:
panels: [{
title: "Value",
percentHeight: 70,
"titles": [
{
"text": "Chart Title",
"size": 15
}
], ...
Это создаст заголовок над панелью:
Вот обновленная скрипка: http://jsfiddle.net/hwhpguaf/1/
Однако, если вы ищете способ добавить заголовок ко всей диаграмме, тогда размещение в качестве внешнего HTML-элемента может быть даже простым решением:
<h2>Chart title</h2>
<div id="chartdiv"></div>