Gulp-cdnizer - не заменяет ссылки на источники
Я пытаюсь заставить работать gulp-cdnizer, но все, что он делает, это берет файл и выплевывает необработанный файл в папку назначения. Возможно, мои настройки параметров неверны или задание gulp не работает. Как настроить gulp-cdnizer для работы с пользовательским путем bower_components?
Задание глотка:
gulp.task('makeCdn', function () {
return gulp.src('./app/**/*.html')
.pipe(cdnizer({
bowerComponents: './vendor/bower_components',
allowRev: true,
allowMin: true,
files: [
{
file: '/vendor/bower_components/angular/angular.js',
package: 'angular',
// angular has a bizarre version string inside bower, with extra information.
// using major.minor.patch directly ensures it works with the CDN
cdn: '//ajax.googleapis.com/ajax/libs/angularjs/${ major }.${ minor }.${ patch }/angular.min.js'
}
]
})
.pipe(gulp.dest('./dist/'))
);
});
HTML-файл './app/test/test.html' :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<script src="/vendor/bower_components/angular/angular.js"></script>
<script src="/vendor/bower_components/bootstrap/dist/js/bootstrap.js"></script>
</body>
</html>
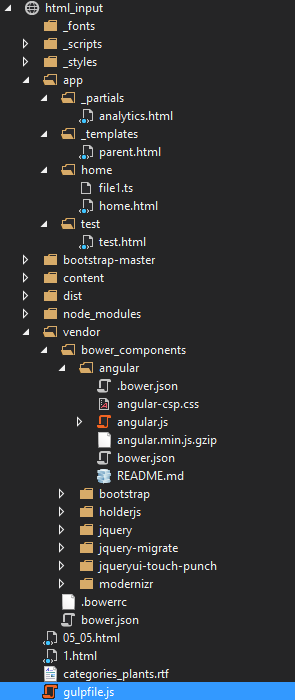
Структура папки:

Что нужно сделать, чтобы заставить gulp-cdnizer работать?
1 ответ
Оказывается, у вас есть несколько опечаток в вашем файле gulpfile. У вас есть все, завернутый в первый gulp.src().pipe(), а не быть прикованным
Если вы удалите аргументы и пробелы, вы увидите, что у вас есть это:
return gulp.src(...)
.pipe(
cdnizer(...).pipe(gulp.dest(...))
);
Когда это должно быть:
return gulp.src(...)
.pipe(cdnizer(...))
.pipe(gulp.dest('./dist/'));
Честно говоря, я не уверен, почему это не удалось так, как это было, но результат cdnizer() был обойден.
Просто исправьте ваши вложения / скобки, вот так, и все будет готово.
gulp.task('makeCdn', function () {
return gulp.src('./app/**/*.html')
.pipe(cdnizer({
bowerComponents: './vendor/bower_components',
allowRev: true,
allowMin: true,
files: [
{
file: '/vendor/bower_components/angular/angular.js',
package: 'angular',
// angular has a bizarre version string inside bower, with extra information.
// using major.minor.patch directly ensures it works with the CDN
cdn: '//ajax.googleapis.com/ajax/libs/angularjs/${ major }.${ minor }.${ patch }/angular.min.js'
}
]
}))
.pipe(gulp.dest('./dist/'));
});
Вы также можете исключить объект-оболочку и параметры по умолчанию, если ваш .bowerrc находится в нужном месте:
gulp.task('makeCdn', function () {
return gulp.src('./app/**/*.html')
.pipe(cdnizer([
{
file: '/vendor/bower_components/angular/angular.js',
package: 'angular',
// angular has a bizarre version string inside bower, with extra information.
// using major.minor.patch directly ensures it works with the CDN
cdn: '//ajax.googleapis.com/ajax/libs/angularjs/${ major }.${ minor }.${ patch }/angular.min.js'
}
]))
.pipe(gulp.dest('./dist/'));
});