Что это за контроль? Групповая коробка или нет!
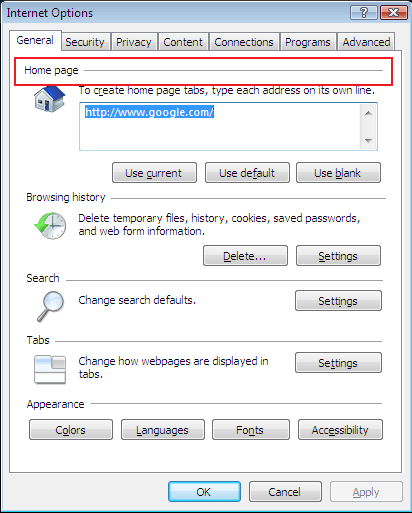
Просто любопытно, какой элемент управления показан ниже, прямая линия с надписью рядом с ним. Я попытался найти аналогичный элемент управления для него, но там не было ни настройки группового блока, ни одного, поэтому вместо этого я просто создал GroupBox с высотой 2, который копирует его.
Но есть ли фактический контроль или настройка для этого? И как называется фактический контроль?

2 ответа
Spy++ говорит нам, что на самом деле это два отдельных STATIC элементы управления (аналогично Label в WinForms).
Первый - это просто обычный статический текстовый элемент управления с надписью "Домашняя страница".
Второй имеет
SS_ETCHEDHORZнабор стилей, который заставляет его рисовать как 3D-линию. К сожалению, возможность установить этот стиль нам не доступна из-за WinForms.
Как вы отметили в этом вопросе, есть некоторые хаки / обходные пути, которые позволяют нам получить похожий вид, например, вертикальное сжатие GroupBox контроль или переопределение OnPaint метод Label контролировать и использовать ControlPaint класс для рисования 3D-границы. Они работают, но мне они никогда не нравились.
Но вы можете установить SS_ETCHEDHORZ сделайте так, чтобы вы могли точно копировать нативный интерфейс. Вот маленький класс, который делает именно это. Добавьте его в свой проект, скомпилируйте, и вы должны увидеть новый элемент управления, появившийся в вашем наборе инструментов под названием "HorizontalRule". Используйте его так же, как любой другой элемент управления!
public class HorizontalRule : Control
{
private const int FixedHeight = 2;
private const int WS_CHILD = 0x40000000;
private const int WS_VISIBLE = 0x10000000;
private const int SS_ETCHEDHORZ = 0x00000010;
private const int SS_ETCHEDVERT = 0x00000011;
protected override CreateParams CreateParams
{
get
{
CreateParams cp = base.CreateParams;
cp.ClassName = "STATIC";
cp.Style = WS_CHILD | SS_ETCHEDHORZ;
if (this.Visible)
{
cp.Style |= WS_VISIBLE;
}
return cp;
}
}
protected override void SetBoundsCore(int x, int y, int width, int height, BoundsSpecified specified)
{
height = FixedHeight;
base.SetBoundsCore(x, y, width, height, specified);
}
}
Вы также можете найти более подробную информацию и дополнительный пример кода здесь на CodeProject.
У меня была такая же проблема пару лет назад, и я просто нарисовал линию для этой цели.
Фактически я даже использовал одно изображение с фиксированной линией достаточно большой ширины, чтобы его можно было использовать во всех случаях, показывая требуемую часть (ширину) изображения.
С тех пор это решение отлично сработало.