Можно ли создать рамку-дно без диагонального угла?
Я хочу создать коробку с другим цветом, слева, справа и сверху, красным, а снизу - серым, но мне нужна плоская нижняя граница рамки.
HTML
<div class="ts"></div>
CSS
.ts {
height:100px;
width:100px;
border-width:10px 10px 20px 10px;
border-style:solid;
border-color:#f00 #f00 #ddd #f00;
}
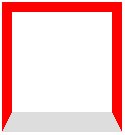
Когда я создаю его с кодом выше, кажется, что это

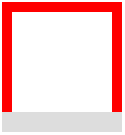
Но я не хочу, чтобы нижняя граница как диагональный угол, я хочу это как;

Есть ли простой способ сделать это как кроссбраузер?
2 ответа
Решение
Просто используйте css box-shadow следующим образом:
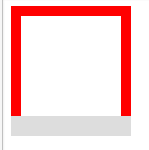
JSFIDDLE DEMO 1
HTML
<div class="ts"></div>
CSS
.ts {
height:100px;
width:100px;
border-width:10px 10px 0px 10px;
border-style:solid;
border-color:#f00 #f00 transparent #f00;
box-shadow: 0 20px 0 #ddd;
}

или только box-shadow:
.ts {
height: 100px;
width: 100px;
box-shadow: inset 0 10px 0 0 #f00,inset 10px 0 0 0 #f00,inset -10px 0 0 0 #f00, 0 20px 0 #ddd;
}
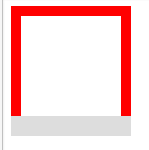
JSFIDDLE DEMO 2

Используйте CSS3 PIE, чтобы эмулировать некоторую тень текста в старых версиях в IE7 и IE8.
То, что вы спрашиваете, невозможно. Вместо этого вы можете использовать что-то вроде этого:
<div class="ts">sample text sample text sample text sample text sample text</div>
.ts {
height:100px;
width:100px;
padding:10px;
border-bottom:10px solid #dfd;
background-color:#f00;
}
Надеюсь это поможет.