AUI datepicker ошибка и обходной путь
Я проверяю сайт Liferay для выбора даты в Alloy UI.
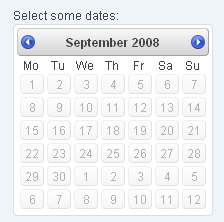
Проблема в данном примере заключается в том, что нет опции выбора. Если DOB моего пользователя в 70-х годах, то пользователь должен нажать кнопку "Назад" несколько раз.

Это не счастливый сценарий для пользователя. Как я могу отредактировать свой JavaScript AUI для чего-то вроде месяца и года, заданного jquery здесь
1 ответ
Элемент AUI:
<aui:input name="dateOfBirth" cssClass="dob" id="dateOfBirth" title="Date Of Birth" placeholder="dd/mm/yyyy" readonly="true" >
Сценарий:
$(".dob").datepicker({ dateFormat: "dd/mm/yy",minDate: new Date(), changeYear: true,changeMonth: true,yearRange: "-0:+10y", onClose: function(date, datepicker) {$(".dob").focus(); }});
Я предполагаю, что вы используете AlloyUI 1.5 здесь, и поэтому я бы рекомендовал использовать DatePickerSelectкомпонент, но скрываяselectэлементы, которые вам не нужныdisplay: none;, Предполагая, что вам нужен только год, вы можете скрыть и месяц, и день. Я создал пример запускаемого фрагмента:
AUI().use('aui-datepicker', function (A) {
var datePicker = new A.DatePickerSelect({
dayNode: '#day',
monthNode: '#month',
yearNode: '#year',
calendar: {
dateFormat: '%m/%d/%Y'
},
render: true
});
// Working around the fact that the calendar does not get updated
// when a new year is selected:
var yearNode = A.one('#year');
yearNode.on('change', function(event) {
datePicker.calendar.set('currentYear', yearNode.get('value'));
var date = datePicker.calendar.date;
datePicker.calendar.clear();
datePicker.calendar.date = date;
});
});<script src="http://cdn.alloyui.com/1.5.1/aui/aui-min.js"></script>
<link href="http://cdn.alloyui.com/1.5.1/aui-skin-classic/css/aui-skin-classic-all-min.css" rel="stylesheet">
<div id="datePicker">
<select id="month" style="display: none;">
<option></option>
</select>
<select id="day" style="display: none;">
<option></option>
</select>
<select id="year">
<option></option>
</select>
</div>