Изменить цвет фона определенного дня в JQuery DatePicker
Я хочу знать, как установить цвет фона на даты в datePicker; Я следовал многим урокам, но не получил никакого результата.
У меня есть этот DatePicker:
<div id="datepicker"></div>
1 ответ
Решение
На случай, если ссылка Mongoose когда-нибудь испортится, лучше разместить полные ответы здесь, в Stackru:
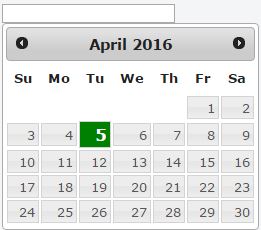
Вот фрагмент рабочего кода и снимок экрана того, как выглядит средство выбора даты с помощью функции beforeShowDay средства выбора даты jQueryUI:
$(document).ready(function() {
var SelectedDates = {};
SelectedDates[new Date('04/05/2016')] = new Date('04/05/2016');
SelectedDates[new Date('05/04/2017')] = new Date('05/04/2017');
SelectedDates[new Date('06/06/2018')] = new Date('06/06/2018');
$('#txtDate').datepicker({
beforeShowDay: function(date) {
var Highlight = SelectedDates[date];
if (Highlight) {
return [true, "Highlighted", Highlight];
}
else {
return [true, '', ''];
}
}
});
});body
{
font-family:Arial;
font-size : 10pt;
padding:5px;
}
.Highlighted a{
background-color : Green !important;
background-image :none !important;
color: White !important;
font-weight:bold !important;
font-size: 12pt;
}<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/smoothness/jquery-ui.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.min.js"></script>
<input type='text' id='txtDate' />скрипка: http://jsfiddle.net/jquerybyexample/cqf9d/?utm_source=website&utm_medium=embed&utm_campaign=cqf9d
Документация: документация по Jquery UI на beforeShowDay