Вывод HTML в консоли Firebug / Chrome
У меня сложилось впечатление, что вы можете только записывать текст в консоль браузера с console.log("text") или же console.info("text")и т. д. Как этим крупным веб-сайтам удается получить различные шрифты и ascii art в консоли?
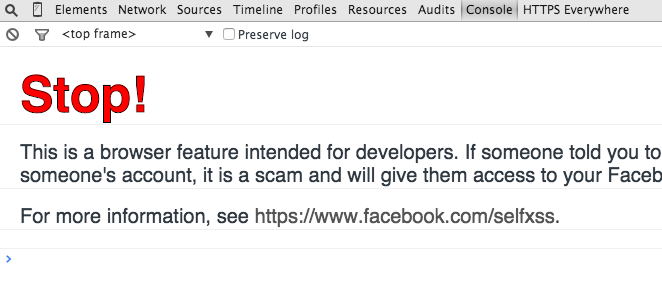
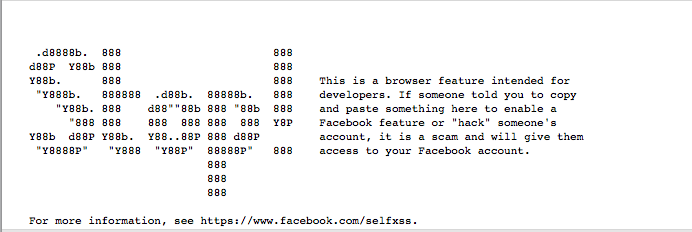
Facebook на консоли Chrome:
Google Plus на консоли Chrome:
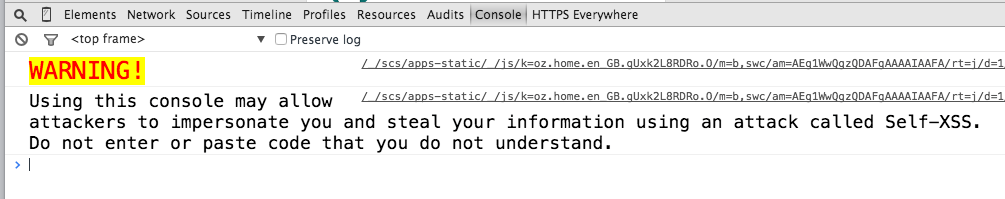
Facebook в консоли Firebug:
0 ответов
Переопределение консоли - это не то, что позволяет им использовать разные цвета.
Это встроенная функция
console.log() что вы можете использовать, начиная с
%c для стилизации текста в консоли JavaScript с помощью свойств CSS.
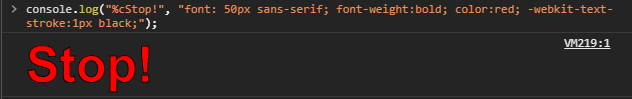
Большой красный текст:
console.log("%cStop!", "font: 50px sans-serif; font-weight:bold; color:red; -webkit-text-stroke:1px black;");
Красный текст на желтом фоне:
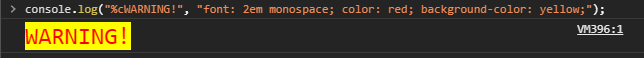
console.log("%cWARNING!", "font: 2em monospace; color: red; background-color: yellow;");
Ascii art:
var asciiArt = [
"",
" .d8888b. 888 888",
"d88P Y88b 888 888",
"Y88b. 888 888",
' "Y888b. 888888 .d88b. 88888b. 888',
' "Y88b. 888 d88""88b 888 "88b 888',
' "888 888 888 888 888 888 Y8P',
"Y88b d88P Y88b. Y88..88P 888 d88P",
' "Y8888P" "Y888 "Y88P" 88888P" 888',
" 888",
" 888",
" 888",
];
var sideText = 'This is a browser feature intended for developers. If someone told you to copy-paste something here to enable a Facebook feature or "hack" someone\'s account, it is a scam and will give them access to your Facebook account.';
var bottomText = "See https://www.facebook.com/selfxss for more information.";
// split lines in side text into groups of 35 characters until the end of a word
var split = ("" + sideText.toString()).match(/.{35}.+?\s+|.+$/g);
if (split != null) {
// row of ascii text to start adding side text
var startingRow = Math.floor(Math.max(0, (asciiArt.length - split.length) / 2));
for (var i = 0; i < asciiArt.length || i < split.length; i++) {
// add spaces and a line of sideText to each line of ascii art
asciiArt[i] += new Array(45 - asciiArt[i].length).join(" ") + (split[i - startingRow] || "");
}
}
// print ascii art followed by bottom text
console.log("\n\n\n" + asciiArt.join("\n") + "\n\n" + bottomText.toString() + "\n");