Плавающий DIV на всем протяжении других
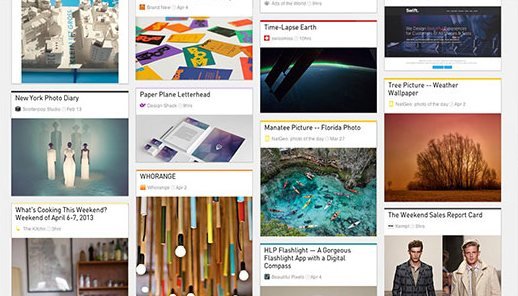
Что ж, это больше похоже на вопрос, КАК позвонить, чтобы найти его:) Точка создания новостной ленты с короткими рассказами DIV в столбцы, такие как старая временная шкала facebook, но в двух строках большинство ссылок, которые я нашел выше, описывает временную шкалу fb. link01 или link02 Но мне больше интересно создавать что-то вроде: 
Проверено на stackru, много информации, но мы возвращаемся к описанному выше для двух столбцов. У кого-нибудь был опыт или идеи такого рода структуры?
3 ответа
Есть два плагина jQuery, которые сразу же приходят на ум при чтении вашего вопроса.
- JQuery Masonry - динамический макет плагин для JQuery. Обратная сторона CSS плавает.
- Wookmark - Javascript для создания макета сетки водопада.
Оба этих плагина смогут помочь вам в получении макета / структуры, которую вы ищете.
Проверьте 960 Grid System. Вы можете разделить ваш контент до 16 столбцов. Это действительно самое гибкое решение, которое сделано полностью в CSS. Вам придется больше работать над этим, так как это всего лишь "основа", а не плагин.
Насколько мне известно, это называется макет Mozaic, и вы можете добиться аналогичного эффекта с помощью кладки JS