JsTree: как отсортировать узлы jstree по папкам вверху
Я использую плагин Jstree для рисования дерева папок и файлов.
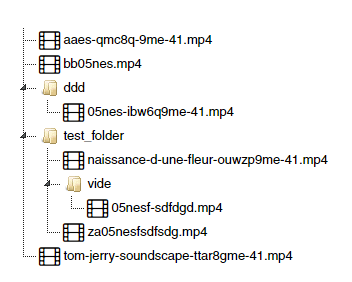
Я хочу получить список папок вверху, затем список файлов (список папок и файлов должен быть отсортирован в алфавитном порядке).
Есть моя функция инициализации дерева:
$('#jstree_demo_div').jstree({
'core' : {
'data' : [
{"id":"index_0","text":"test_folder","parent":"#","icon":""},
{"id":"index_1","text":"vide","parent":"index_0","icon":""},
{"id":"index_2","text":"05nesf-sdfdgd.mp4","parent":"index_1","icon":"fa fa-film"},
{"id":"index_3","text":"naissance-d-une-fleur-ouwzp9me-41.mp4","parent":"index_0","icon":"fa fa-film"},
{"id":"index_4","text":"za05nesfsdfsdg.mp4","parent":"index_0","icon":"fa fa-film"},
{"id":"index_5","text":"ddd","parent":"#","icon":""},
{"id":"index_6","text":"05nes-ibw6q9me-41.mp4","parent":"index_5","icon":"fa fa-film"},
{"id":"index_7","text":"tom-jerry-soundscape-ttar8gme-41.mp4","parent":"#","icon":"fa fa-film"},
{"id":"index_8","text":"aaes-qmc8q-9me-41.mp4","parent":"#","icon":"fa fa-film"},
{"id":"index_9","text":"bb05nes.mp4","parent":"#","icon":"fa fa-film"}
]
},
'plugins' : ['sort','types'],
'sort' : function(a, b) {
//What is the function of sorting
},
});
Какую функцию сортировки мне нужно использовать?
2 ответа
Решение
Вы можете отсортировать по значку, а затем по тексту:
'sort' : function(a, b) {
a1 = this.get_node(a);
b1 = this.get_node(b);
if (a1.icon == b1.icon){
return (a1.text > b1.text) ? 1 : -1;
} else {
return (a1.icon > b1.icon) ? 1 : -1;
}
Вот jsfiddle
Расширение ответа Александра - если вам нужны папки сверху (значок по умолчанию), а остальные узлы в алфавитном порядке:
sort: (a, b) => {
a1 = $('#jstree_demo_div').jstree(true).get_node(a); // default change the selector
b1 = $('#jstree_demo_div').jstree(true).get_node(b);
if (a1.icon === true || b1.icon === true) { // if either of the nodes is a folder (no icon)
if (a1.icon === true && b1.icon !== true) { // a is folder, b is leaf, we push folder up
return 1;
}
if (a1.icon !== true && b1.icon === true) { // a is leaf, b is folder, we push folder up
return 1;
}
return (a1.text > b1.text) ? 1 : -1; // a is folder, b is folder -> alphabetically
}
else {
return (a1.text > b1.text) ? 1 : -1; // a is leaf, b is leaf -> alphabetically
}
}
jstree использует
trueв качестве значения по умолчанию для значка, если значок не указан. При такой настройке сортировки ваши листы могут иметь разные значки, и при этом они будут сортироваться правильно (папки в алфавитном порядке, затем листы в алфавитном порядке).