Автоматическое изменение размера div нужно обновить, чтобы начать работать
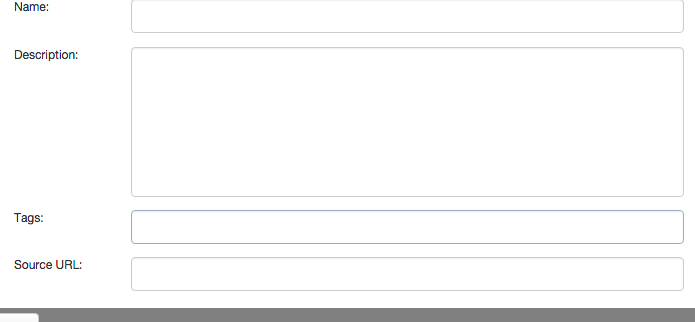
Я использовал текст, чтобы сделать авто-завершение. Этот вводимый текст больше не реагирует на изменение размера окна. Экран хорош с первого раза:
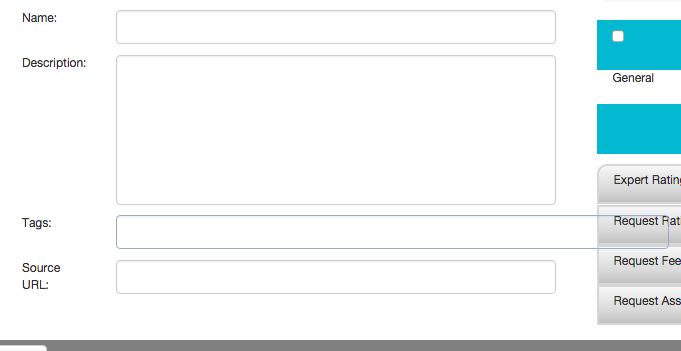
Но когда я меняю окно браузера, все поля уменьшаются, кроме тега (который имеет собственный стиль текстового текста), в это поле попадают правильные элементы:
Если я нажму "Обновить", то найду правильную позицию. Вот соответствующий CSS для этого поля:
.text-core {
position: relative;
}
.text-core .text-wrap {
background: #fff;
position: absolute;
width: 100%;
}
.text-core .text-wrap textarea, .text-core .text-wrap input {
width: 100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
border: 1px solid #9daccc;
outline: none;
z-index: 1;
background: none;
overflow: hidden;
margin: 0;
padding: 3px 5px 4px 5px;
white-space: nowrap;
font: 14px; height : 34px;
border-radius: 4px;
height: 34px;
min-width: 0;
display: inline;
}
Пожалуйста, помогите кому-нибудь сделать это отзывчивым. Спасибо!
1 ответ
Попробуйте использовать сетку начальной загрузки: http://getbootstrap.com/css/
Поместите форму с col-lg-6 col-md-12 col-sm-12 и col-xs-12 и кнопки с col-lg-6 col-md-12 col-sm-12 и col-xs-12.