React.Js - изменить масштаб изображения IN/OUT и Brush
Я использую библиотеку Rechart и использую AreaChartFillByValue. Я сталкиваюсь со следующими проблемами
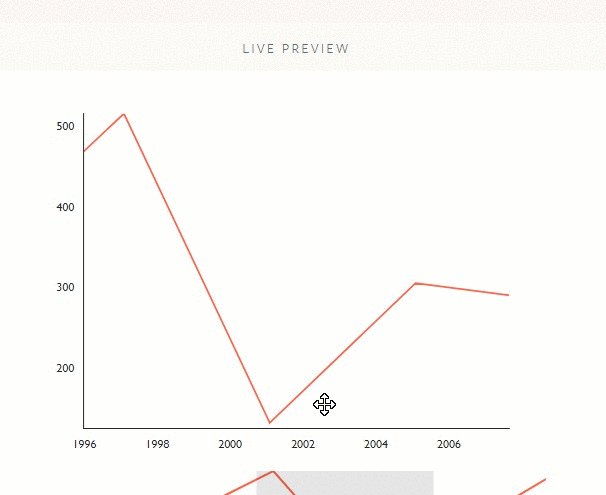
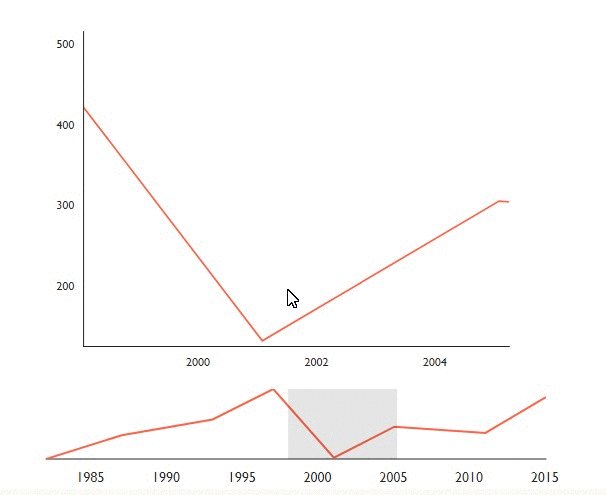
1) При увеличении масштаба график выходит за пределы оси X, а при уменьшении он просто сбрасывается, например, с того места, с которого он начинался: предположим, что текущая начальная точка составляет от 1 до 15, но фактические данные равны 30, а при увеличении масштаба это показывает Значение от 5 до 10 по оси X, и когда я увеличиваю изображение, оно возвращается к значению от 1 до 15. Я хочу, чтобы масштабирование показывало от 1 до 30.
2) При увеличении масштаба кисть должна уменьшать масштаб и показывать, например, начальную и конечную точки фильтра: предположим, что текущая начальная точка составляет от 1 до 15, а при увеличении масштаба она показывает значение от 5 до 10 по оси x, но кисть по-прежнему показывает Значение от 1 до 15
3) Я не могу перетащить диаграмму, когда она увеличена. Я могу перетащить кисть и обновить отображение диаграммы, но не могу сделать это из диаграммы.
4) Разделение цветов не работает, когда я использую кисть. Положительное значение отображается зеленым, а отрицательное значение красным. Но оно не принимает среднее значение должным образом. Я перешел по официальной ссылке учебника, используя кисть, которая дает ту же проблему.
Я попробовал все примеры, которые доступны в Интернете, но не смогли найти решение для увеличения и кисти. Было бы здорово, если кто-нибудь может решить эту проблему. Как нет аналогичных открытых вопросов в GITHUB
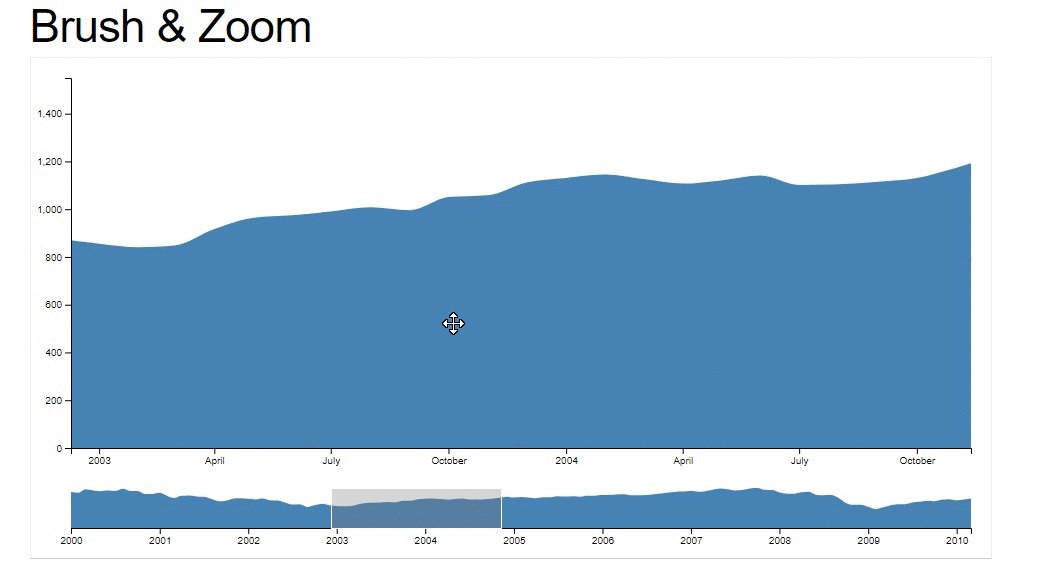
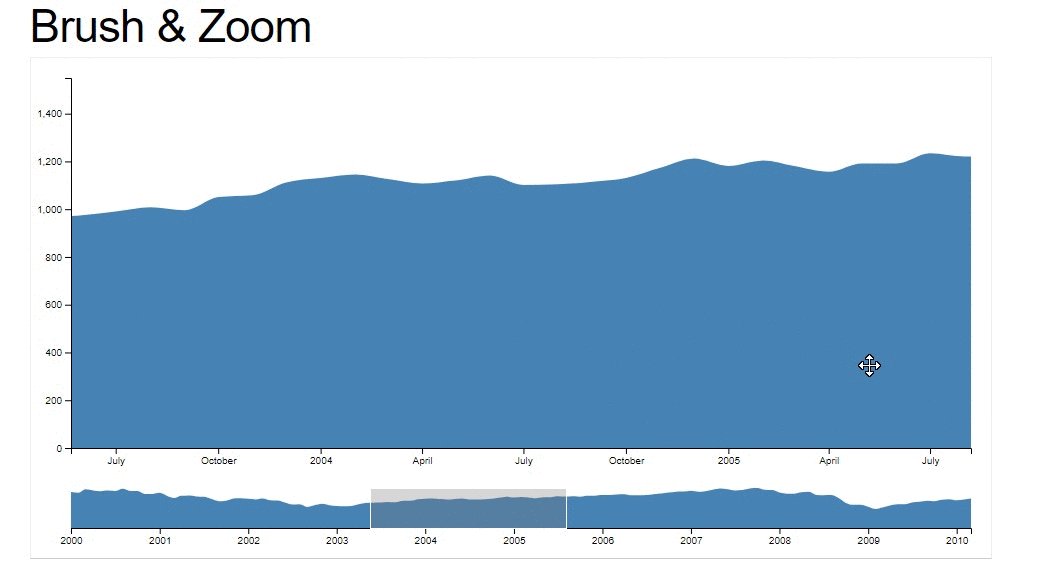
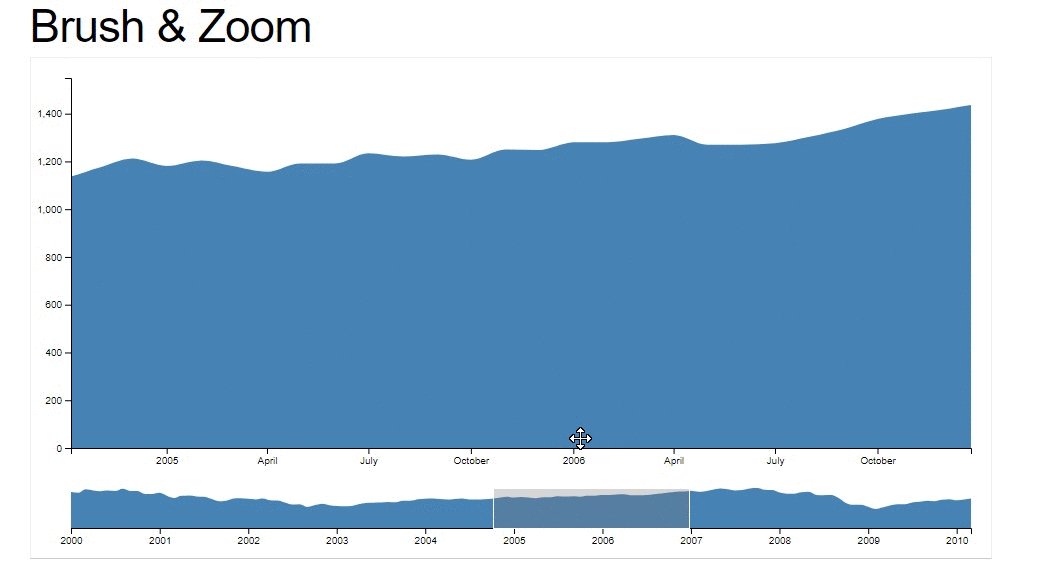
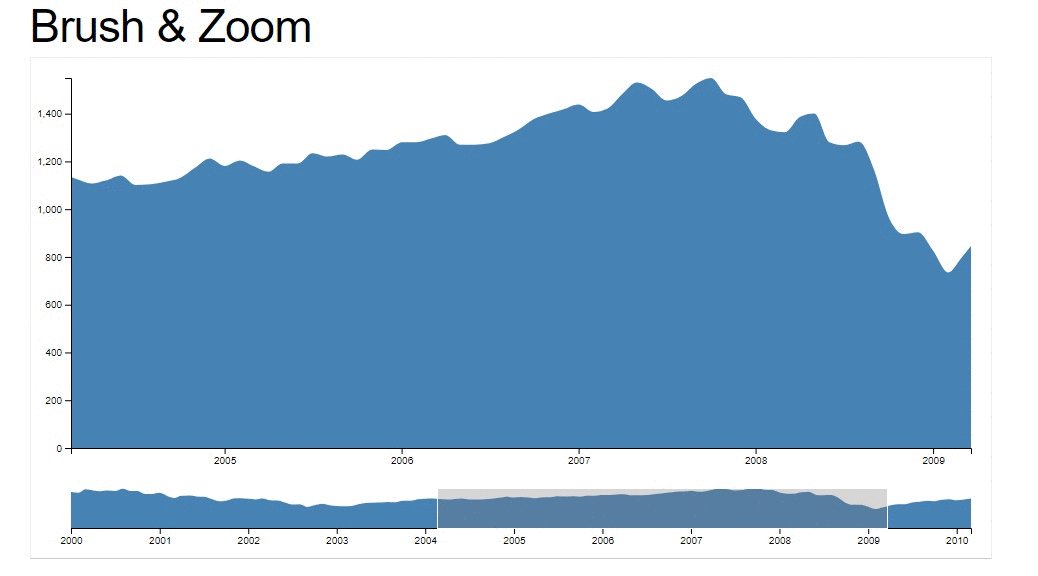
Чтобы сделать это более ясным, пожалуйста, смотрите два ожидаемых изображения ниже.
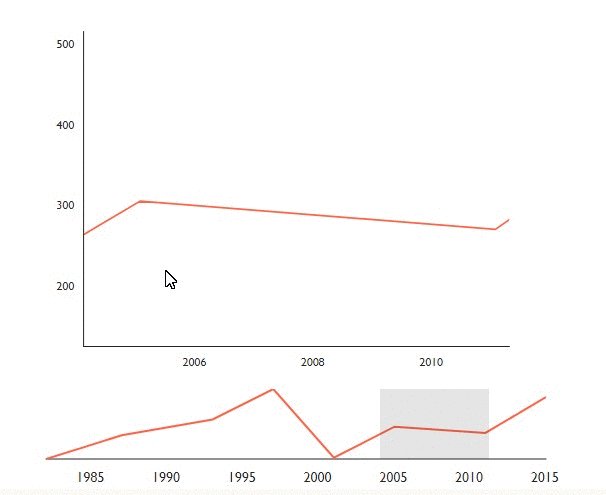
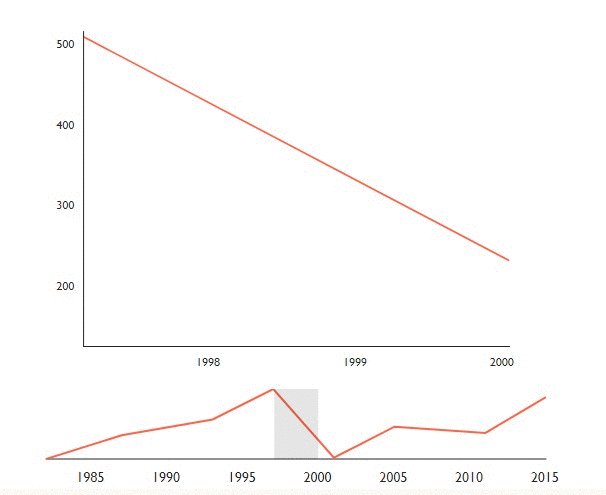
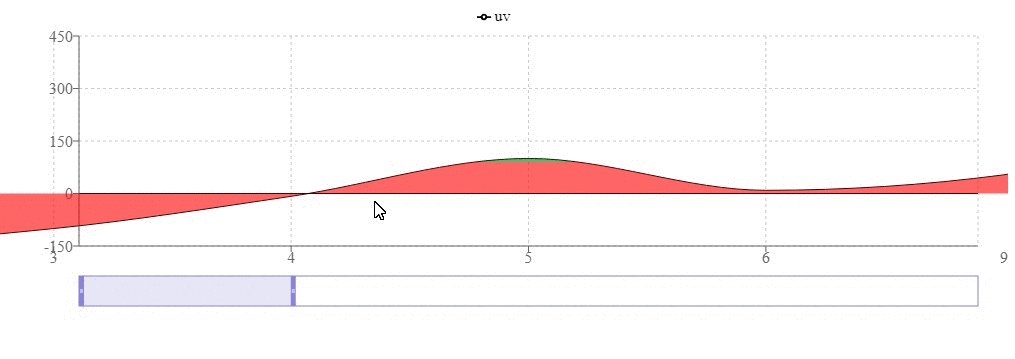
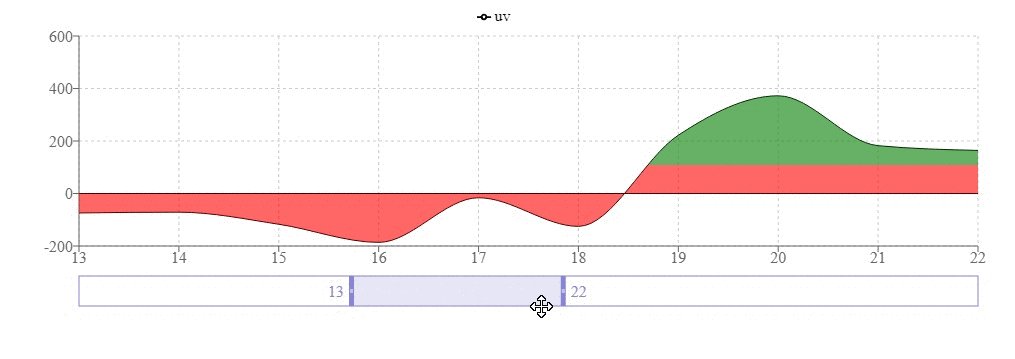
Мой вывод  Мой код: редактор stackblitzОжидаемый вывод
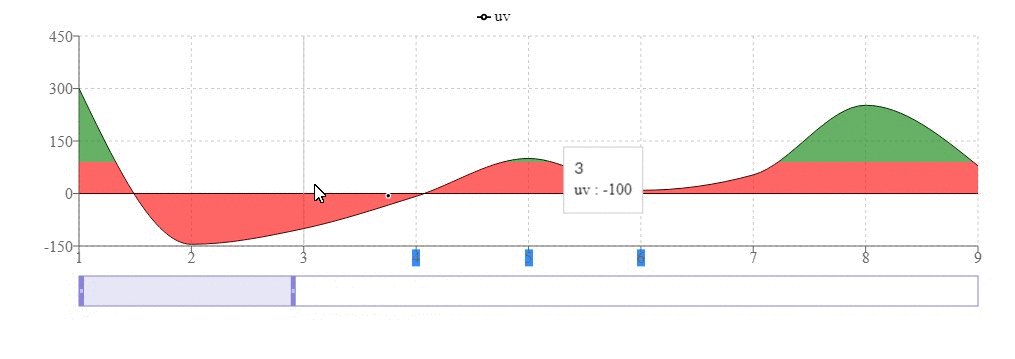
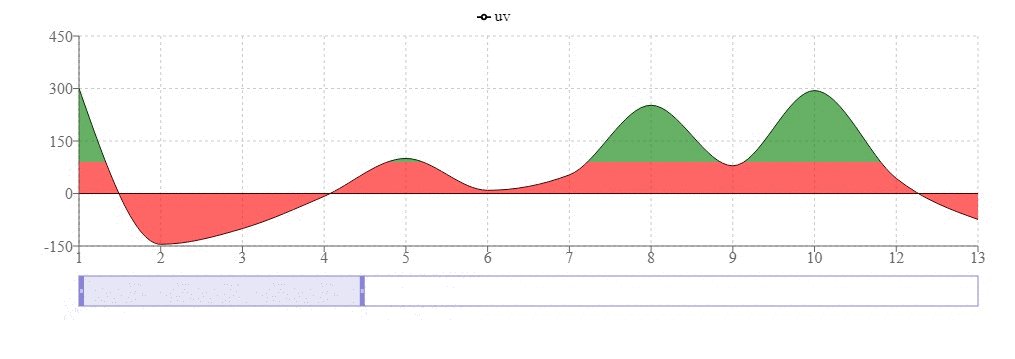
Мой код: редактор stackblitzОжидаемый вывод