Ошибка соединения при запуске углового проекта
Однажды я создавал проекты в Angular 4, и я хочу сделать это снова, но на более новой версии Angular.
Что я сделал:
1.) Установка кода Visual Studio.
2.) Установка Nodejs: версия узла - 10.15.1. Версия Npm - 6.4.1.
3.) Установка Angular CLI с помощью команды npm install -g @angular/cli.
4.) Я создал новый проект с помощью cmd и собрал его с помощью ng serve. Ведь я запускаю его по localhost:4200 в своем браузере - все было отлично.
5.) Установка отладчика для Chrome.
6.) Изменение порта по умолчанию с 8080 на 4200.
7.) Запуск проекта, и я получаю ERR_CONNECTION_REFUSED.
Я попытался также запустить проект на порт по умолчанию (4200) - та же самая ситуация (ошибка соединения).
Что я не прав? Я забыл о чем-то или я не знаю что-то важное? У меня нет никаких предупреждений или ошибок в консоли / журналах. Что мне нужно сделать, чтобы мой проект в браузере Chrome находился под localhost:PORT?
1 ответ
Я решил эту проблему.
Я могу работать с моим приложением в двух режимах Launch или Attach.
В первом случае (запуск) мне нужно было сделать:
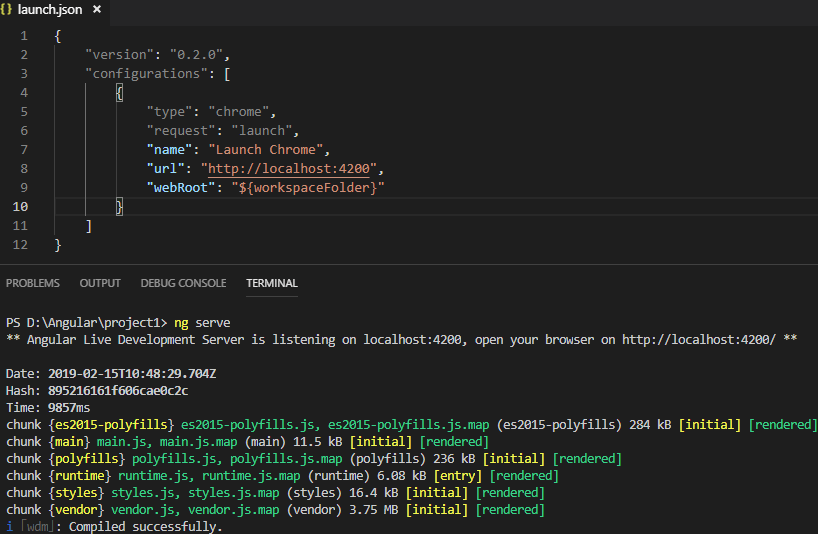
1.) Я добавил конфигурацию в launch.json для режима запуска, как показано ниже:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:4200",
"webRoot": "${workspaceFolder}"
}
]
}
Подробности:
Наиболее важным является установка хорошего порта в URL. Мне пришлось установить порт 4200, потому что это порт по умолчанию для ng serve ( https://angular.io/cli/serve).
2.) Я должен был скомпилировать свое заявление. Я могу сделать это через терминал в коде Visual Studio, как показано ниже: или я могу сделать это через cmd, как показано ниже: 3.) Я установил расширение "Отладчик для Chrome" через рынок, как показано ниже: После этих 3 шагов я добавил некоторую точку останова и смог (F5) запустить мое приложение в режиме отладки. как ниже: Во втором случае (прикрепить) мне нужно было сделать:
1.) Я добавил конфигурацию в launch.json для режима подключения, как показано ниже:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceFolder}",
}
]
}
2.) Я установил расширение "Отладчик для Chrome" через торговую площадку.
3.) Я установил удаленную отладку ("--remote-debugging-port=9222") для приложения Chrome, как показано ниже: Подробности:
Путь для моей Chrome "target":
"C: \ Program Files (x86) \ Google \ Chrome \ Application \ chrome.exe" --remote-debugging-port = 9222
4.) Я запустил тот Chrome, у которого была удаленная отладка по пути "target".
Быть осторожен!
Если у вас есть значок Chrome на панели задач, вы должны добавить удаленную отладку заново (я знаю, это глупо).
5.) После этих 4 шагов я добавил некоторую точку останова и смог запустить (F5) мое приложение (перед этим вы должны скомпилировать проект - шаг 2 в первом примере!)  в режиме отладки и все работает.
в режиме отладки и все работает.
Теперь, когда мне нужно работать с угловым проектом, я компилирую проект через VSCode или cmd, я запускаю Chrome в удаленной отладке на localhost:4200 и создаю какой-то интерфейс. Когда что-то не так, я запускаю присоединение через VSCode и могу отлаживать.