Перекрывающиеся и позиционирующие элементы в React Native
Я пытаюсь перекрывать элементы, как показано на каркасе, а также размещать их.
Я пробовал - position:'lative 'и элемент исчезает - position:' absolute ', но alignItems:' center 'ничего не делает
Кто-нибудь может помочь определить, чего не хватает?
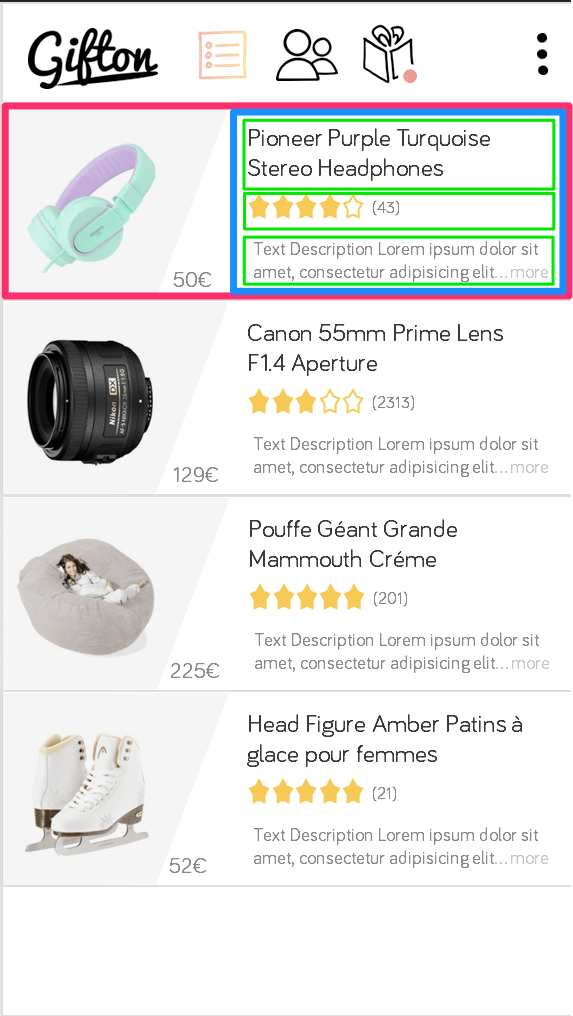
Каркас списка желаний (игнорируйте другой заголовок; он был из старой версии)
Это то, что я получаю вместо этого, даже после использования flex
Я прикрепил код из всех отдельных файлов.js и пропустил все операторы импорта и экспорта.
Спасибо!
----------- in WishlistDetail.js------------
// Each Item on The Wishlist
const WishlistDetail = () => {
return (
<View>
<WishlistCard>
<WishlistThumbnail />
<WishlistThumbnailFilter />
<WishlistPrice />
<WishlistItemDetail />
</WishlistCard>
</View>
);
};
---------- in WishlistCard.js------------------
// Creating WishlistCard
const WishlistCard = (props) => {
return (
<View style={styles.containerStyle}>
{props.children}
</View>
);
};
// WishlistCard Style
const styles = StyleSheet.create({
containerStyle: {
borderWidth: 0.75,
backgroundColor: 'white',
borderColor: 'rgb(217, 217, 217)',
height: 125 // ******* not too sure
}
});
---------- in WishlistThumbnail.js------------------
const WishlistThumbnail = () => {
const { wishlistThumbnailStyle } = styles;
return (
<View>
<Image
style={wishlistThumbnailStyle}
source={{ uri: 'http://www.startwire.com/job-applications/logos/amazon.png' }}
/>
</View>
);
};
// All Styling
const styles = StyleSheet.create({
wishlistThumbnailStyle: {
height: 95,
width: 95,
padding: 20,
position: 'absolute',
justifyContent: 'center'
}
});
---------- in WishlistThumbnailFilter.js------------------
// Creating Wishlist Thumbnail Filter
const WishlistThumbnailFilter = () => {
return (
<View style={styles.wishlistThumbnailFilterStyle} />
);
};
// Image Filter Style - 146 125 192.2
const styles = StyleSheet.create({
wishlistThumbnailFilterStyle: {
width: 160,
borderTopColor: 'rgba(13, 13, 13, 0.05)',
borderLeftColor: 'transparent',
borderRightColor: 'transparent',
borderTopWidth: 250,
borderLeftWidth: 0,
borderRightWidth: 90
}
});
---------- in WishlistPrice.js------------------
const WishlistPrice = () => {
const { textStyle, viewStyle } = styles;
return (
//INSERT PRICE HERE
<View style={viewStyle}>
<Text style={textStyle}>30€</Text>
</View>
);
};
// Wishlist Price Style
const styles = StyleSheet.create({
viewStyle: {
backgroundColor: 'transparent',
padding: '3',
// alignItems: 'flex-end',
justifyContent: 'flex-end',
position: 'absolute'
// position: 'relative'
},
textStyle: {
fontSize: 11.5,
fontFamily: 'Bariol_Regular',
color: 'rgb(127, 127, 127)'
}
});
---------- in WishlistItemDetail.js------------------
// This contains both Wishlist Title and Wishlist Text
const WishlistItemDetail = () => {
const { wishlistItemDetailStyle, wishlistItemTitleStyle, wishlistItemTextStyle } = styles;
return (
<View style={wishlistItemDetailStyle}>
<Text style={wishlistItemTitleStyle}>Wishlist Item Title</Text>
<Text style={wishlistItemTextStyle}>Wishlist Item Text</Text>
</View>
);
};
// Header Style
const styles = StyleSheet.create({
wishlistItemDetailStyle: {
backgroundColor: 'transparent',
position: 'absolute',
padding: 5
},
wishlistItemTitleStyle: {
fontSize: 15,
fontFamily: 'Bariol_Regular',
color: 'rgb(51, 51, 51)'
},
wishlistItemTextStyle: {
fontSize: 12,
fontFamily: 'Bariol_Regular',
color: 'rgb(70, 70, 70)'
}
});1 ответ
Не желая вдаваться в подробности, это выглядит как проблема column против row в тебе flexDirection,
Чтобы получить стиль каркаса, который вы предоставили, вам нужно использовать комбинацию обоих row а также column, Ознакомьтесь с этой документацией: https://facebook.github.io/react-native/docs/flexbox.html
Таким образом, одна строка состоит из двух основных представлений, стилизованных в виде гибкой линии, а та, которую я выделил синим, - в виде столбца (по умолчанию).
Надеюсь это поможет