Facebook, как поле для комментариев, обрезанное по вертикали и горизонтали
Я пытаюсь выяснить, почему окно комментария Facebook Like обрезается. Я попытался изменить атрибут ширины на гораздо больший размер, чем необходимо. Я добавил атрибут высоты к своему определению fb:like, даже если он не выглядит поддерживаемым. Ни один, казалось, не помог.
Я также поместил стиль "margin-top" в элемент Comments прямо под элементом fb:like, чтобы убедиться, что он не имеет никакого отношения к содержимому под полем комментария, из-за которого его обрезали.
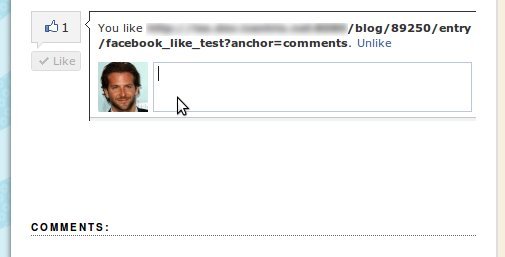
Вы можете увидеть скриншот того, о чем я говорю, здесь: 
Я уже давно борюсь с этим. Если кто-нибудь может предложить какую-либо помощь, я был бы признателен. Спасибо!
4 ответа
Убедитесь, что все родительские элементы имеют переполнение: видимый набор в их определении CSS.
Простой кусок CSS сделал свое дело:
.fb-like iframe {
max-width: inherit;
}
В вашем случае, однако, может случиться так, что родитель отключит его, так как в моем случае было достаточно места справа от поля для комментариев. Однако, iframe должен быть абсолютно позиционирован и, следовательно, не должен заботиться о том, на что похож родитель родительского блока.
Я узнал, что если у вас установлен iframe max-width: 100%; это полностью винты с FB-подобной кнопкой. Я поменял его на iframe { max-width: inherit; }
Это простое исправление, в коде есть высота 62px, хотя, если имя вашей страницы состоит из 2 строк, часть кнопки "Нравится" обрезается, а высота не обновляется автоматически, я обновил ее до 70, и теперь проблема решена