Как скрыть панель навигации и панель инструментов как прокрутку вниз? Swift (как приложение myBridge)
Я хочу скрыть панель инструментов и панель навигации при прокрутке страницы вниз. И верните его, когда я прокручиваю вверх. Как это возможно?
Как бы я обнаружил перетаскивание? Я использую жест панорамирования или это вниз с прокруткой?
6 ответов
Попробуйте этот простой подход: протестировано в Swift 3
func scrollViewWillEndDragging(_ scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>) {
if(velocity.y>0) {
//Code will work without the animation block.I am using animation block incase if you want to set any delay to it.
UIView.animate(withDuration: 2.5, delay: 0, options: UIViewAnimationOptions(), animations: {
self.navigationController?.setNavigationBarHidden(true, animated: true)
self.navigationController?.setToolbarHidden(true, animated: true)
print("Hide")
}, completion: nil)
} else {
UIView.animate(withDuration: 2.5, delay: 0, options: UIViewAnimationOptions(), animations: {
self.navigationController?.setNavigationBarHidden(false, animated: true)
self.navigationController?.setToolbarHidden(false, animated: true)
print("Unhide")
}, completion: nil)
}
}
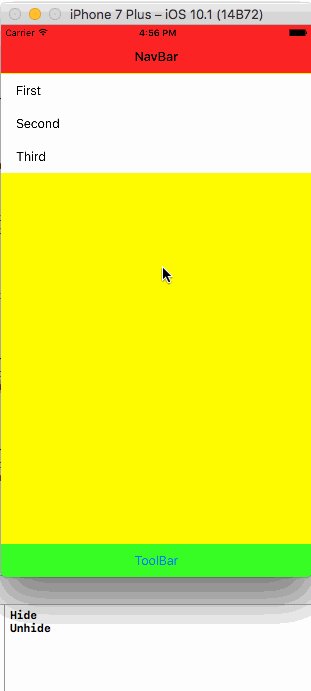
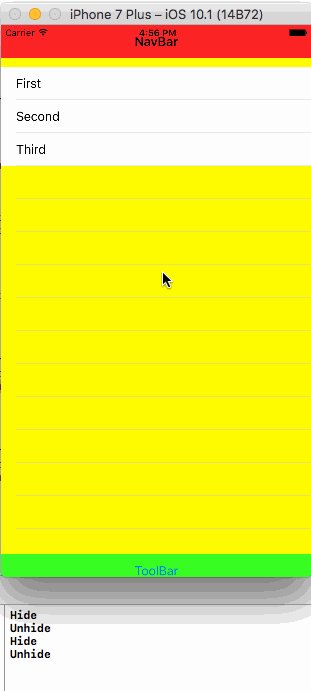
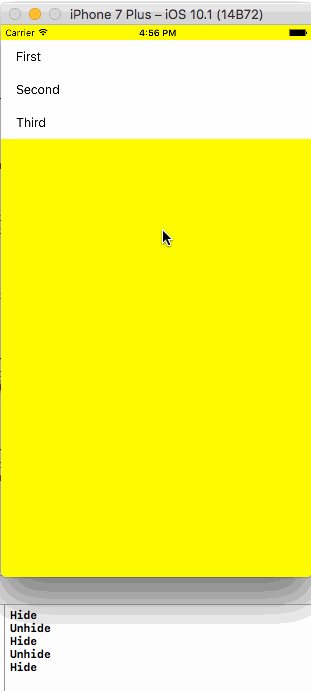
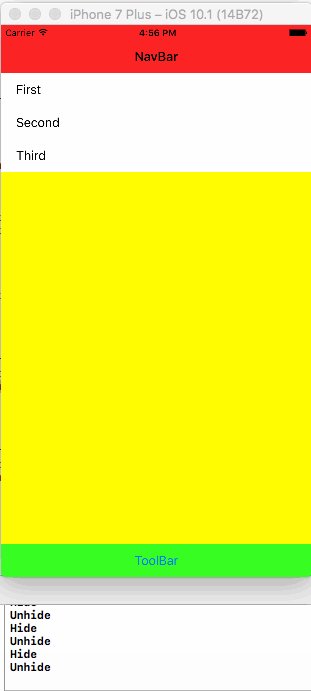
Выход: Updated
Примечание: если вы передаете какие-либо данные из этого VC в другой VC, который встроен с navigationController. Вам может понадобиться unhide NavigationBar,
Легко сделать это:
navigationController?.hidesBarsOnSwipe = true
На мой взгляд, правильный способ обработки панели навигации в Tableview выглядит следующим образом. Это применимо, если у нас есть заголовок раздела в Tableview.
func scrollViewWillBeginDecelerating(_ scrollView: UIScrollView) {
if scrollView.panGestureRecognizer.translation(in: scrollView).y < 0 {
navigationController?.setNavigationBarHidden(true, animated: true)
} else {
navigationController?.setNavigationBarHidden(false, animated: true)
}
}
Ты можешь попробовать self.navigationController?.hidesBarsOnTap = true В viewDidAppear также вы можете использовать скрыть на удар.
Спасибо всем, что я использовал AMScrollingController.
https://github.com/andreamazz/AMScrollingNavbar
Это обновлено для Swift 3
Swift 5 Xcode 10.3
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
navigationController?.hidesBarsOnSwipe = true
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
navigationController?.hidesBarsOnSwipe = false
}
Вот очень хороший вариант для этого
Легко скрывать и показывать панель навигации view /tabBar, когда пользователь прокручивает https://github.com/tristanhimmelman/HidingNavigationBar
import HidingNavigationBar
class MyViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
var hidingNavBarManager: HidingNavigationBarManager?
@IBOutlet weak var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
hidingNavBarManager = HidingNavigationBarManager(viewController: self, scrollView: tableView)
}
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
hidingNavBarManager?.viewWillAppear(animated)
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
hidingNavBarManager?.viewDidLayoutSubviews()
}
override func viewWillDisappear(animated: Bool) {
super.viewWillDisappear(animated)
hidingNavBarManager?.viewWillDisappear(animated)
}
//// TableView datasoure and delegate
func scrollViewShouldScrollToTop(scrollView: UIScrollView) -> Bool {
hidingNavBarManager?.shouldScrollToTop()
return true
}
...
}
Swift UI
extension UINavigationController {
override open func viewDidLoad() {
super.viewDidLoad()
hidesBarsOnSwipe = true
// other customizations
navigationBar.tintColor = .white
}
}
Я реализовал это в моем просмотре прокрутки, поскольку я использовал другие компоненты, кроме UITableView или UICollectionView, не уверен, работает ли это для вас, но у меня он отлично работает:
func scrollViewDidScroll(_ scrollView: UIScrollView) {
let totalTop = (UIApplication.shared.statusBarFrame.size.height ?? 0) + (self.navigationController?.navigationBar.frame.height ?? 0)
let shouldHideNavBar = scrollView.contentOffset.y > -(totalTop - 20) // 20 is an arbitrary number I added to compensate for some of scrolling
navigationController?.setNavigationBarHidden(shouldHideNavBar, animated: true)
}
Вы можете использовать эти строки кода:
- (void)scrollViewDidScroll: (UIScrollView *)scroll {
// UITableView only moves in one direction, y axis
CGFloat currentOffset = scroll.contentOffset.y;
CGFloat maximumOffset = scroll.contentSize.height - scroll.frame.size.height;
// Change 10.0 to adjust the distance from bottom
if (maximumOffset - currentOffset <= 10.0) {
self.navigationController?.hidden = YES;
}
else{
self.navigationController?.hidden = NO;
}
}