Как изменить цвет иконки в PrimeFaces?
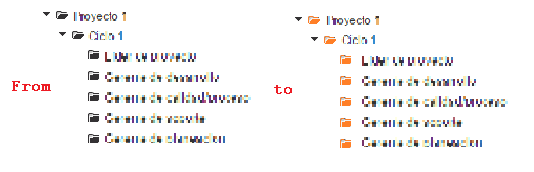
Я занимаюсь разработкой веб-приложения на Java с JSF 2.2 и PrimeFaces 6.0. Я строю p:tree и я хотел бы изменить цвет значков пользовательского интерфейса, как, например, на следующем рисунке (текст подвергается цензуре).
Мой код xhtml:
<p:tree value="#{docBean.root}" var="doc">
<p:treeNode expandedIcon="ui-icon-folder-open" collapsedIcon="ui-icon-folder-collapsed">
<h:outputText value="#{doc.name}" />
</p:treeNode>
</p:tree>
Я пытался с...
.ui-icon-folder-open{
color: red;
}
... но фон значка просто изменился на красный.
Спасибо!
1 ответ
Для меня самое гибкое и простое решение - использовать удивительные шрифты "иконки" для узлов. Они не являются значками, но, как следует из названия, шрифты. Таким образом, они могут быть изменены css. Отсюда их популярность и почему они также включены в PrimeFaces
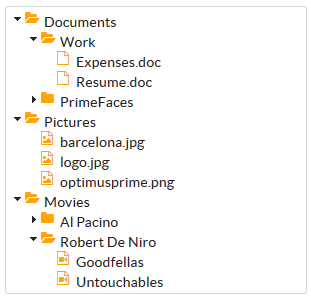
Витрина PrimeFaces для дерева со значками показывает, что вы можете добавить собственные значки для узлов, как открытых, так и закрытых, а также для листьев. К счастью, все, что вы добавляете в соответствующие атрибуты на стороне клиента, заканчивается в атрибутах 'class' в html И вы можете добавить несколько значений пробелов в атрибутах. Это то, что нужно для шрифта, поэтому, добавив expandedIcon="fa fa-folder-open" или же collapsedIcon="fa fa-folder" Вы можете получить правильные значки и со стилем по умолчанию .fa { color: orange} вы получаете именно то, что вы хотите.
В полном примере с измененными листьями было бы что-то вроде этого:
<style>
.fa {
color: orange;
}
</style>
<h:form>
<p:tree value="#{treeIconView.root}" var="doc">
<p:treeNode expandedIcon="fa fa-folder-open" collapsedIcon="fa fa-folder">
<h:outputText value="#{doc.name}"/>
</p:treeNode>
<p:treeNode type="document" icon="fa fa-file-o">
<h:outputText value="#{doc.name}" />
</p:treeNode>
<p:treeNode type="picture" icon="fa fa-file-picture-o">
<h:outputText value="#{doc.name}" />
</p:treeNode>
<p:treeNode type="mp3" icon="fa fa-file-video-o">
<h:outputText value="#{doc.name}" />
</p:treeNode>
</p:tree>
</h:form>
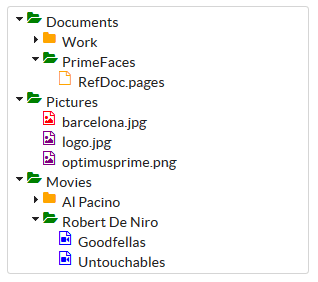
Но вы можете пойти намного дальше. Посмотрите на следующее изображение:
Это производится на следующем примере:
<style>
.fa {
color: orange;
}
.videoColor {
color: blue;
}
.colorOpen {
color: green;
}
.fa-file-picture-o {
color: purple;
}
.color30KB {
color: red;
}
</style>
<h:form>
<p:tree value="#{treeIconView.root}" var="doc">
<p:treeNode expandedIcon="fa fa-folder-open colorOpen" collapsedIcon="fa fa-folder">
<h:outputText value="#{doc.name}"/>
</p:treeNode>
<p:treeNode type="document" icon="fa fa-file-o">
<h:outputText value="#{doc.name}" />
</p:treeNode>
<p:treeNode type="picture" icon="fa fa-file-picture-o #{doc.size == '30 KB' ? 'color30KB' : '' }">
<h:outputText value="#{doc.name}" />
</p:treeNode>
<p:treeNode type="mp3" icon="fa fa-file-video-o videoColor">
<h:outputText value="#{doc.name}" />
</p:treeNode>
</p:tree>
</h:form>
Вы можете добавить дополнительные "классы" в атрибуты значков, но вы также можете использовать уже добавленные классы fa и использовать их в селекторах CSS или добавить определенные условные "классы" в значки на основе значений и т. Д. И так как все это может быть изменено с помощью CSS, вы можете не только изменить цвет, но также размер, вращение, анимацию CSS или что-то еще.