Прокрутка миниатюр Bxslider
Я хочу создать button, button туда и обратно на пейджер. Эта разметка
$('.bxslider').bxSlider({
pagerCustom: '#bx-pager'
});
<ul class="bxslider">
<li><img src="/images/one.jpg" /></li>
<li><img src="/images/two.jpg" /></li>
<li><img src="/images/tree.jpg" /></li>
</ul>
<div id="bx-pager">
<a data-slide-index="0" href=""><img src="/images/thumbs/one.jpg" /></a>
<a data-slide-index="1" href=""><img src="/images/thumbs/two.jpg" /></a>
<a data-slide-index="2" href=""><img src="/images/thumbs/tree.jpg" /></a>
</div>
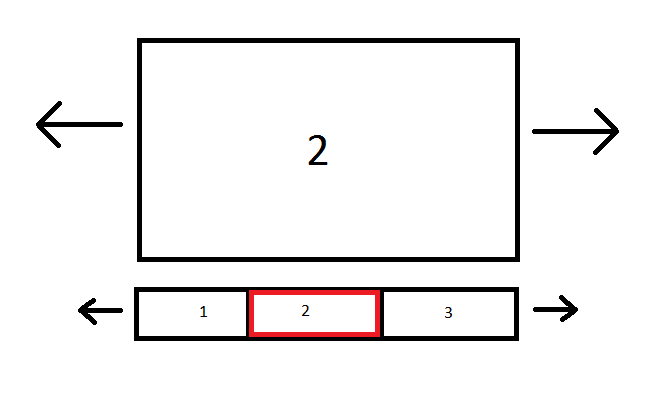
это должно быть результатом
1 ответ
У меня такой же случай. Вот мое быстрое решение.
Просто инициализируйте новую карусель BxSlider для элементов пейджера:
$("#bx-pager").bxSlider({
slideWidth: 275,
minSlides: 3,
maxSlides: 3,
slideMargin: 0,
controls: true,
pager: false,
infiniteLoop: false,
prevText: "",
nextText: ""
});
Вы можете изменить все параметры в соответствии со спецификациями вашего слайдера.