React Native require() сеть против статического изменения размера изображения
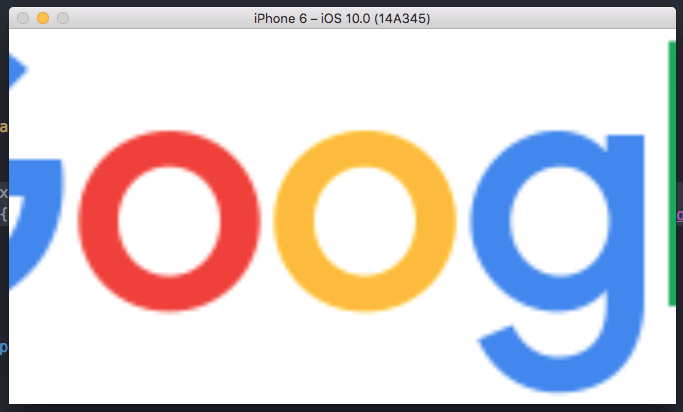
Почему, когда я использую сетевой образ,
<View style={{flex: 1, alignItems: 'stretch'}}>
<Image
style={{flex: 1}}
source={{uri: 'https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png'}} />
</View>
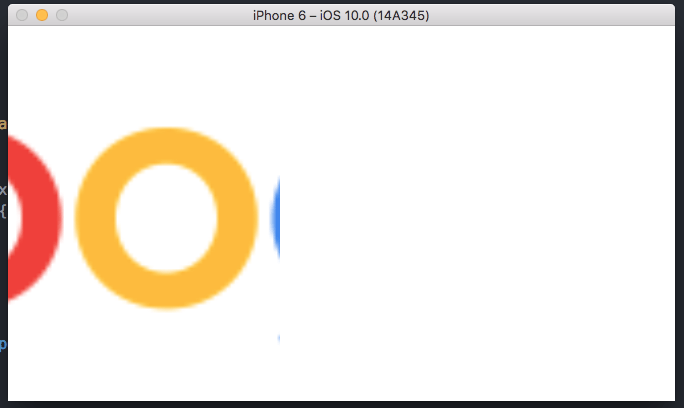
но когда я использую require() для статического изображения:
<View style={{flex: 1, alignItems: 'stretch'}}>
<Image
style={{flex: 1}}
source={require('./googlelogo.png')} />
</View>
Запущена реакция-родная 0.37.0. Этот код был добавлен прямо в свежий react-native initпроект, никаких сторонних библиотек или чего-либо еще.
1 ответ
Решение
Возможно, у вас была такая же проблема, как эта.
Попробуйте установить ширину изображения в null:
<Image
style={{flex: 1, width: null}}
source={require('./googlelogo.png')} />