Как установить 'X-Frame-Options' в iframe?
Если я создам iframe как это:
var dialog = $('<div id="' + dialogId + '" align="center"><iframe id="' + frameId + '" src="' + url + '" width="100%" frameborder="0" height="'+frameHeightForIe8+'" data-ssotoken="' + token + '"></iframe></div>').dialog({
Как я могу исправить ошибку:
Отказался отображать
'https://www.google.com.ua/?gws_rd=ssl'в кадре, потому что он установил "X-Frame-Options" на "SAMEORIGIN".
с JavaScript?
19 ответов
Вы не можете установить X-Frame-Options на iframe, Это заголовок ответа, установленный доменом, из которого вы запрашиваете ресурс (google.com.ua в твоем примере). Они установили заголовок SAMEORIGIN в этом случае, что означает, что они запретили загрузку ресурса в iframe вне их домена. Для получения дополнительной информации см . Заголовок ответа X-Frame-Options на MDN.
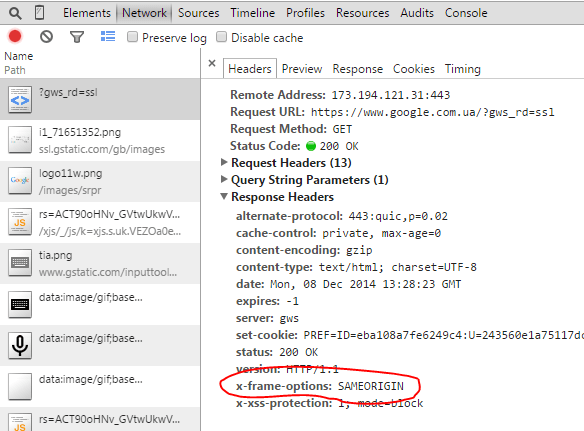
Быстрая проверка заголовков (показанная здесь в инструментах разработчика Chrome) выявляет X-Frame-Options значение, возвращаемое хостом.

Вы, кажется, неправильно понимаете проблему. X-Frame-Options является заголовком, отправленным обратно с запросом, чтобы указать, позволит ли запрашиваемый домен отображаться в кадре. Он не имеет ничего общего с javascript или HTML и не может быть изменен отправителем запроса.
Этот сайт установил этот заголовок, чтобы запретить его отображение в iframe, Вы ничего не можете сделать, чтобы остановить это поведение.
Если вы контролируете Сервер, который отправляет содержимое iframe, вы можете установить параметр для X-Frame-Options в вашем веб-сервере.
Настройка Apache
Чтобы отправить заголовок X-Frame-Options для всех страниц, добавьте его в конфигурацию вашего сайта:
Header always append X-Frame-Options SAMEORIGIN
Конфигурирование nginx
Чтобы настроить nginx на отправку заголовка X-Frame-Options, добавьте его в конфигурацию http, сервера или местоположения:
add_header X-Frame-Options SAMEORIGIN;
Нет конфигурации
Этот параметр заголовка является необязательным, поэтому, если этот параметр вообще не установлен, вы сможете настроить его для следующего экземпляра (например, для браузера посетителей или прокси).
источник: https://developer.mozilla.org/en-US/docs/Web/HTTP/X-Frame-Options
Поскольку решение не было упомянуто для серверной стороны:
Нужно установить такие вещи (пример из Apache), это не лучший вариант, так как он позволяет во всем, но после того, как вы увидите, что ваш сервер работает правильно, вы можете легко изменить настройки.
Header set Access-Control-Allow-Origin "*"
Header set X-Frame-Options "allow-from *"
И если ничего не помогает, и вы все еще хотите представить этот веб-сайт в iframe, подумайте об использовании компонента X Frame Bypass, который будет использовать прокси.
Не очень... я использовал
<system.webServer>
<httpProtocol allowKeepAlive="true" >
<customHeaders>
<add name="X-Frame-Options" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
HTTP-заголовок ответа X-Frame-Options можно использовать, чтобы указать, следует ли разрешить браузеру отображать страницу в <frame>, <iframe> или же <object>, Сайты могут использовать это, чтобы избежать атак с использованием кликов, гарантируя, что их контент не будет встроен в другие сайты.
Для получения дополнительной информации: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options
У меня есть альтернативное решение этой проблемы, которое я собираюсь продемонстрировать с помощью PHP:
iframe.php:
<iframe src="target_url.php" width="925" height="2400" frameborder="0" ></iframe>
target_url.php:
<?php
echo file_get_contents("http://www.example.com");
?>
(Я воскрешаю этот ответ, потому что хотел бы поделиться обходным путем, который я создал для решения этой проблемы)
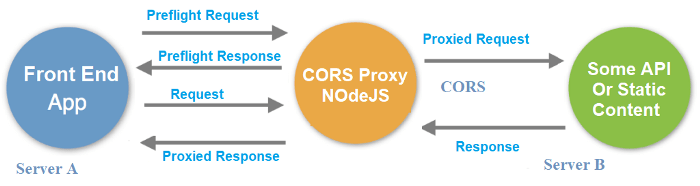
Если у вас нет доступа к веб-сайту, на котором размещена веб-страница, которую вы хотите обслуживать в <iframe> элемент, вы можете обойти X-Frame-Options Ограничения SAMEORIGIN с использованием обратного прокси-сервера с поддержкой CORS, который может запрашивать веб-страницы с веб-сервера (восходящего потока) и обслуживать их конечному пользователю.
Вот визуальная схема концепции:
Поскольку я был недоволен найденными мной прокси CORS, я в итоге создал один, который назвал CORSflare: он был разработан для работы в Cloudflare Worker (бессерверные вычисления), поэтому это 100% бесплатный обходной путь - если вы не нужно, чтобы принимать более 100000 запросов в день.
Вы можете найти исходный код прокси на GitHub; полную документацию, включая инструкцию по установке, можно найти в этом посте моего блога.
Это также новая функция безопасности браузера для предотвращения фишинга и других угроз безопасности. Для Chrome вы можете скачать расширение, чтобы браузер не отклонял запрос. Я столкнулся с этой проблемой при локальной работе над WordPress.
Я использую это расширение https://chrome.google.com/webstore/detail/ignore-x-frame-headers/gleekbfjekiniecknbkamfmkohkpodhe
Вы не можете добавить x-iframe в свое тело HTML, так как он должен быть предоставлен владельцем сайта и находится в рамках правил сервера.
Вероятно, вы можете создать PHP-файл, который загружает содержимое целевого URL-адреса и вставляет этот php-URL, это должно работать без сбоев.
Решение - установить плагин для браузера.
Веб-сайт, который выпускает заголовок HTTP X-Frame-Options со значением DENY (или же SAMEORIGIN с другим источником сервера) не может быть интегрирован в IFRAME... если вы не измените это поведение, установив плагин Browser, который игнорирует X-Frame-Options Заголовок (например , игнорируемые X-Frame заголовки Chrome).
Обратите внимание, что это не рекомендуется вообще по соображениям безопасности.
Для этого вам нужно соответствовать местоположению в вашем Apache или любой другой службе, которую вы используете
Если вы используете apache, то в файле httpd.conf.
<LocationMatch "/your_relative_path">
ProxyPass absolute_path_of_your_application/your_relative_path
ProxyPassReverse absolute_path_of_your_application/your_relative_path
</LocationMatch>
попробуй это
response['X-Frame-Options'] = 'ALLOWALL'
или же
response['X-Frame-Options'] = 'ALLOW-FROM http://yourdomain.com'
пример
class ExampleView(generic.View):
@method_decorator(csrf_exempt)
def dispatch(self, request, *args, **kwargs):
return super(ExampleView, self).dispatch(request, *args, **kwargs)
def get(self, request, *args, **kwargs):
res = api_request('get', 'example/xyx')
response = HttpResponse(res)
return self.set_response_header(request, response)
def options(self, request, *args, **kwargs):
response = HttpResponse()
return self.set_response_header(request, response)
def set_response_header(self, request, response):
response['Access-Control-Allow-Origin'] = request.META.get('HTTP_ORIGIN') if request.META.get('HTTP_ORIGIN') else '*'
response['Access-Control-Allow-Headers'] = 'x-requested-with, content-type, accept, origin, authorization, x-csrftoken, user-agent, accept-encoding, cache-control'
response['Access-Control-Allow-Methods'] = 'GET, POST, PUT, PATCH, DELETE, OPTIONS'
response['Access-Control-Max-Age'] = '86400'
response['Access-Control-Allow-Credentials'] = 'true'
response['X-Frame-Options'] = 'ALLOWALL'
return response
У меня была такая же проблема на моем сервере virtualmin (apache) для wordpress в подкатегории, и ни один из приведенных выше ответов не смог решить проблему в моем случае, и все еще получал сообщение об ошибке "x-frame-options denied" на консоли, пока я не попытался добавить ниже строки .htaccess файл размещен на моем public_html\subdirectory\(WordPress корень) каталог:
header always set x-frame-options "SAMEORIGIN"
и это было единственное рабочее решение в моем случае. (обратите внимание, что есть часть, содержащая always set скорее, чем append или же always append)
Чтобы обойти это, нужно захватить серверную часть HTML, добавить<base href="..." />поэтому любые относительные и абсолютные пути все еще работают.
Вот мой маршрут узла/api/url/:url
export default async function handler(req, res) {
const url = `https://${req.query.url}`;
const response = await fetch(url);
const urlContents = await response.text();
// Prepend the base to make sure all relative and absolute paths work
const urlContentsWithHead = `<base href='${url}' /></head>${urlContents}`;
res.status(200).send(urlContentsWithHead);
}
Затем вы можете использовать этот маршрут непосредственно в iframe
<iframe src={`/api/url/${url}`} />
Как ни странно, когда я попытался сделать это "правильно", поставив<base />элемент непосредственно перед закрытием</head>тег с помощью замены, это не сработало. Но помещая базу перед всей разметкой (даже<html>) вроде заработало.
Не уверен, что будут какие-то неблагоприятные последствия
Вы можете установить x-frame-option в веб-конфигурации сайта, который вы хотите загрузить в iframe, вот так
<httpProtocol>
<customHeaders>
<add name="X-Frame-Options" value="*" />
</customHeaders>
</httpProtocol>
Вы можете сделать это в файле конфигурации уровня экземпляра tomcat (web.xml), добавив 'filter' и filter-mapping'в файл конфигурации web.xml. это добавит [X-frame-options = DENY] на всю страницу, так как это глобальная настройка.
<filter>
<filter-name>httpHeaderSecurity</filter-name>
<filter-class>org.apache.catalina.filters.HttpHeaderSecurityFilter</filter-class>
<async-supported>true</async-supported>
<init-param>
<param-name>antiClickJackingEnabled</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>antiClickJackingOption</param-name>
<param-value>DENY</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>httpHeaderSecurity</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
Я использовал это раньше, он довольно медленный, и он написан на HTML так ...
<center>
<iframe is="x-frame-bypass" src="https://www.google.com.ua/?gws_rd=ssl" height="600" width="700"></iframe>
</center>
<script src="https://unpkg.com/@ungap/custom-elements-builtin"></script>
<script type="module" src="https://unpkg.com/x-frame-bypass"></script>
Если вы следуете подходу xml, то код ниже будет работать.
<security:headers>
<security:frame-options />
<security:cache-control />
<security:content-type-options />
<security:xss-protection />
</security:headers>
<security:http>