Может ли событие загрузки загружаться в HttpInterceptor, но не из вызова HttpClient?
Я использую HttpInterceptor и у меня есть служба Http, которая вызывает методы http, работающие HttpClient. Я пытаюсь получить прогресс загрузки, и я сталкиваюсь с двумя проблемами здесь,
Во-первых, событие прогресса отслеживается только HttpInterceptor и ни один из моих методов вызова Http в моем сервисе. похоже, что первый маскирует отчет о проделанной работе.
Во-вторых, значение прогресса всегда начинается со 100% и начинает приращение.
Я лениво загружаю свой модуль, HttpInterceptor зарегистрирован на уровне app.module.
Как я могу получить значение прогресса из метода http?
мой HttpInterceptor сервис выглядит так,
if (req.url.search('https') < 0) {
const headers = new HttpHeaders({
Accept: 'application/json',
Authorization: `Bearer ${this.authService.getToken()}`,
'X-XSRF-TOKEN': `${this.authService.getAntiforgeryToken()}`,
ClientTimeZoneOffest: `${new Date().getTimezoneOffset()}`,
ClientTimeZoneId: Intl.DateTimeFormat().resolvedOptions().timeZone,
ClinetLogInId: `${this.authService.getLogInId()}`,
});
const cloneReq = req.clone({ headers });
return next.handle(cloneReq).pipe(
mergeMap((ev: HttpEvent<any>) => {
if (ev.type === HttpEventType.UploadProgress) {
const percentDone = Math.round((100 * ev.loaded) / ev.total);
console.log(`File is ${percentDone}% uploaded.`);
}
this.httpResponseHandlerService.handleSuccessResponse(ev);
return Observable.of(ev);
}),
catchError(error => {
this.httpResponseHandlerService.handleErrorResponse(error, req);
return Observable.throw(error);
}),
);
} else {
return next.handle(req);
}
}
мой HTPP,
public upload<T>(apiUrl: string, jsonData: {} = {}) {
return this.httpService.post<T>(this.baseUrl + apiUrl, jsonData, {
reportProgress: true,
});
}
и метод, в котором я пытаюсь добиться прогресса, похож на
this.httpService
.upload(this.api + this.id.value, data)
.takeUntil(this.unsubscribe)
.subscribe((ev: HttpEvent<any>) => { // Nothing is happening here!
if (ev.type === HttpEventType.UploadProgress) {
const percentDone = Math.round((100 * ev.loaded) / ev.total);
console.log(`File is ${percentDone}% uploaded.`);
}
});
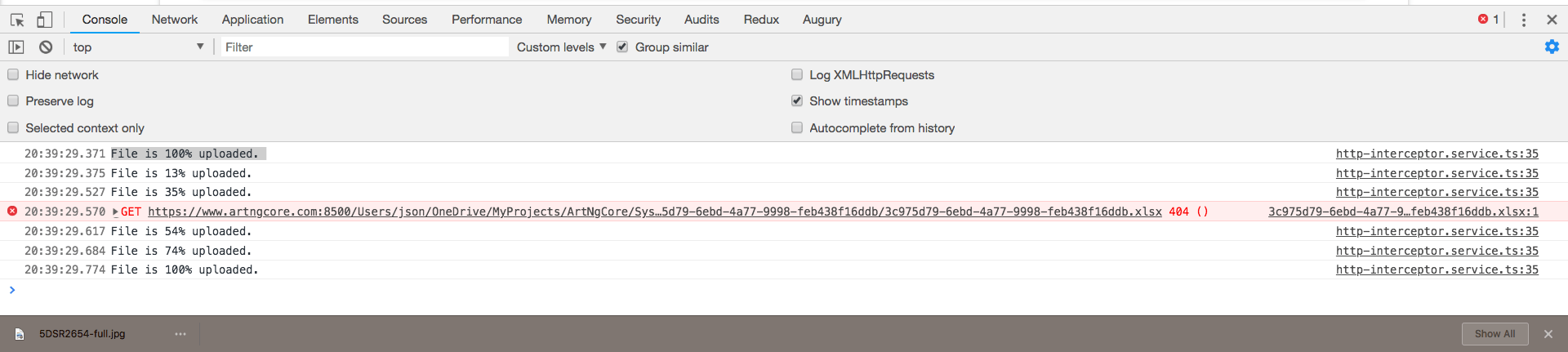
Поведение прогресса,
1 ответ
То, как вы выполняете запрос, неверно, пожалуйста, обратитесь к http://angular.io/guide/http
Вы должны создать HttpRequest, а затем вызвать this.http.request(req) вместо this.http.post(...)
http.post это просто сокращение для выполнения обычного HTTP-запроса http.request, Для полных вариантов создания запроса, например, когда мы хотим загрузить или загрузить с отслеживанием прогресса, вы должны пойти с http.request (где вы вручную создаете объект запроса со многими опциями, затем выполняете его).
Также цитируется из документа:
// The
HttpClient.requestAPI создает необработанный поток событий// который включает в себя события start (отправлено), progress и response.
Между прочим, не рекомендуется помещать обработчик хода загрузки в HttpInterceptor, так как его эффект распространяется на весь проект, т.е. каждый ваш запрос будет проходить через перехватчик. И вам не нужна обработка прогресса в каждом запросе?