Ширина дочернего изображения не меняет родительскую ширину
У меня есть изображение, вложенное в серию <div> теги. У меня есть изображение в height: 100%; а также width: auto;, Когда я изменяю высоту моего браузера, изображение меняет свой размер, но каким-то образом родительский div не меняется в IE и Edge (хорошо для всех других браузеров).
Вот обычный рендер на Chrome, когда вы изменяете размер своего браузера:

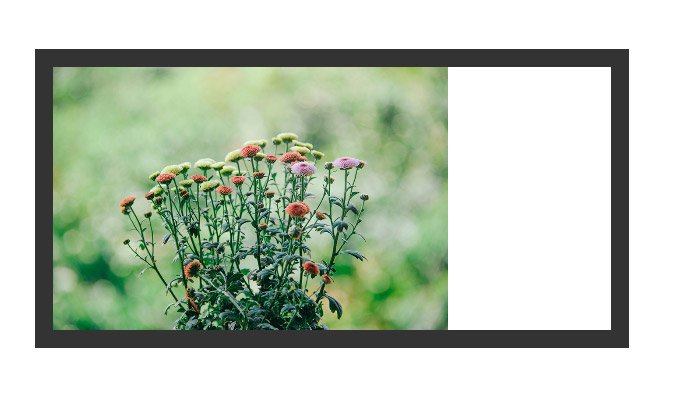
Вот проблема в IE при изменении размера:

Или вот так:

Я пытаюсь изменить размер родителя в зависимости от ширины изображения. Размер родительского контейнера просто не изменяется. Вот мой <div> состав:
body,
html {
margin: 0;
padding: 0;
background-color: #fff;
height: 100%;
}
#photo-gallery {
position: relative;
height: 100%;
padding: 100px;
box-sizing: border-box;
}
.project {
position: relative;
display: inline-block;
height: 100%;
max-height: 600px;
border: solid 18px #333;
box-sizing: border-box;
}
img {
height: 100%;
box-sizing: border-box;
}<div id="photo-gallery">
<div class="project">
<img src="img/landscape1.jpg">
</div>
</div>Вот мой CodePen (открытый в IE или Edge)
Прямо сейчас я начал работать с JavaScript, определив ширину изображения и передав его непосредственному родителю, но это действительно далеко от идеала... я что-то упустил? Странно то, что если вы измените размер окна и перезагрузите страницу, изображение будет отображаться с правильными размерами / пропорциями, пока вы снова не измените размер браузера.