"Не удается прочитать вызов свойства неопределенного" в JSBin?
Я пытаюсь изучить React, используя JSBin. У меня есть простой пример кода BookList а также BookInfo (отображает элементы в BookList).
http://jsbin.com/hoyeroz/2/edit?js,output
Я получаю ниже ошибку в консоли: 
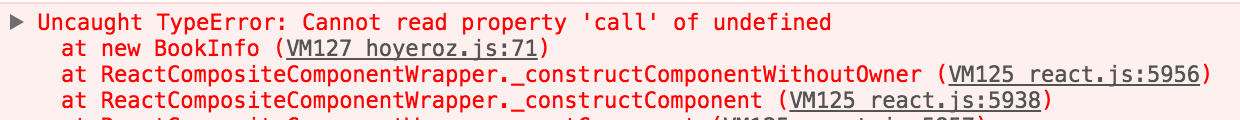
Uncaught TypeError: Cannot read property 'call' of undefined
Это ошибка JSBin или я неправильно объявляю компоненты React?
2 ответа
Ваш код правильный, и работает также, не знаю, почему он не работает на JSBinпотому что тот же код дает правильный вывод на jsfiddle,
проверять fiddle: https://jsfiddle.net/03Lm3zbv/
Обновление: после некоторого поиска Google наконец получил это:
Это ошибка с JSBinи как она справляется с Вавилоном. Если вы добавите прагму //noprotect к началу вашего кода это будет работать.
проверьте рабочий код на JSBin: http://jsbin.com/gedavinodu/edit?html,js,output
Там нет явного bind позвони сюда. Так что не связано? Ну, если вы положите это в свой compontentDidMount, вы увидите, что вы получите результат, который вы ищете.
this.setState({ books: [{"body": "body text", "name": "the name"}]});
Так что вызов ajax не работает. Это кажется подозрительным: $.ajax, Мне кажется, что $ не связан с функцией jQuery, как вы думаете.