Gooey Анимация для индикатора пейджера внутри украшения предмета
Кто-нибудь может, пожалуйста, научить меня, как сделать индикатор липкой пейджер для бортовой, пожалуйста?
Мне действительно любопытно, как эти анимации сделаны.
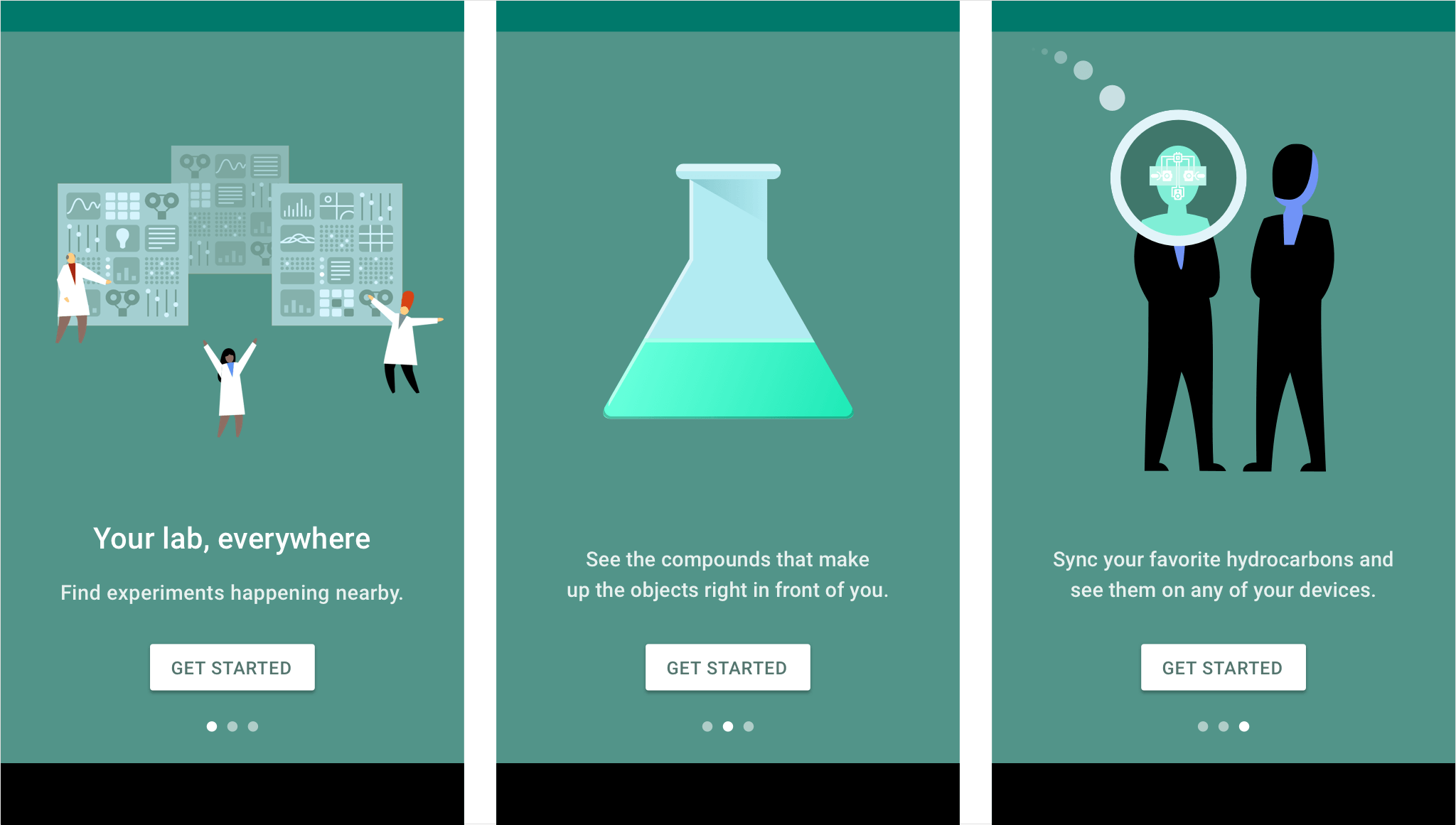
Я думаю о чем-то вроде этого здесь.
Это пример под  , Изображение может не показывать его, но окружность ниже объединяется в один, образуя закругленный прямоугольник с помощью липкого эффекта, прежде чем индикаторный круг переместится к следующему кругу. После того как круг переместится в правильное положение, сформированный прямоугольник с закругленными углами возвращается к своей первоначальной круглой форме.
, Изображение может не показывать его, но окружность ниже объединяется в один, образуя закругленный прямоугольник с помощью липкого эффекта, прежде чем индикаторный круг переместится к следующему кругу. После того как круг переместится в правильное положение, сформированный прямоугольник с закругленными углами возвращается к своей первоначальной круглой форме.
Может кто-нибудь дать мне представление, как этого можно достичь? Заранее большое спасибо.
1 ответ
Это то, что вам нужно https://github.com/chenupt/SpringIndicator. Я использовал это однажды в проекте раньше. Документация довольно прямолинейна.