Выровнять элементы заголовка на блестящей приборной панели
Я работаю с shinydashboard немного оживить блестящее приложение, и у меня возникают проблемы с размещением некоторых элементов (например, логотипа) на странице. Я нашел этот ответ, который был чрезвычайно полезен для увеличения высоты заголовка, но я не могу справиться с проблемой выравнивания.
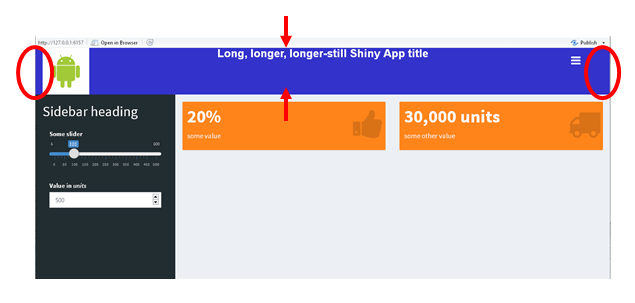
Слева и справа еще есть пробелы (красные овалы) между логотипом, плавающим гамбургером и краями. Единственный способ, которым я смог переместить гамбургер, это увеличить относительный размер (titleWidth = "92%") заголовка для размещения более длинного заголовка, но если размер окна изменяется, то переключатель свертывания меню оказывается в странных местах. И текст посередине я бы хотел центрировать вертикально.
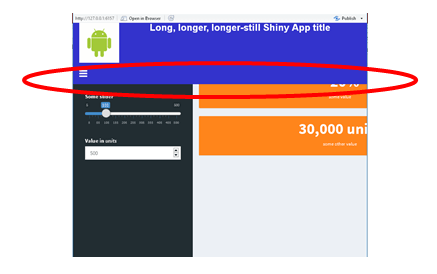
Одна хорошая вещь о shinydashboard заключается в том, что если окно становится уже, содержимое тела перестраивается, так что эти поля значений складываются. Побочный эффект, однако, если высота заголовка изменяется для размещения логотипа:
заголовок перекрывает часть содержимого. Я новичок в css, но некоторые копаются в AdminLTE.css и _all-skins.css, которые используются shinydashboard дайте мне что-то немного ближе:
library(shiny)
library(shinydashboard)
server <- function(input, output, session) {}
ui <- dashboardPage(
title = "ShinyApp",
header = dashboardHeader(
tags$li(
class = "dropdown",
tags$style(
".main-header {max-height: 100px;
font-size:24px;
font-weight:bold;
line-height:24px;}"),
tags$style(
".main-header .logo {height: 100px;
font-size:24px;
font-weight:bold;
line-height:24px;align:}"
)
),
title = HTML(
"<div style = 'background-color:#3333cc; vertical-align:middle'>
<img src = 'http://www.clipartbest.com/cliparts/nTX/8nj/nTX8njyEc.jpeg' align = 'left' height = '100px'>
Long, longer, longer-still Shiny App title
</div>"),
titleWidth = "92%"
),
sidebar = dashboardSidebar(
width = "300px",
sidebarMenu(
tags$style(
".main-sidebar {float:top; margin-top:40px; padding-left:15px; padding-right:15px}"
),
h2("Sidebar heading"),
sliderInput(inputId = "slider1",
label = "Some slider",
min = 5,
max = 500,
value = 100,
step = 5),
numericInput(inputId = "num1",
label = HTML("Value in <em>units</em>"),
min = 1000,
step = 250,
value = 500)
)
),
body = dashboardBody(
tags$head(
tags$style(
HTML(
".skin-blue .main-header .navbar {background-color: #3333cc}
.skin-blue .main-header .navbar .sidebar-toggle:hover {background-color: red}
.skin-blue .main-header .logo {background-color: #3333cc;border-bottom: 0 solid transparent;}
.skin-blue .main-header .logo:hover {background-color: #3333cc;}
.content-wrapper {float:top; margin-top:40px}"
)
)
),
fluidRow(
valueBox(width = 6,
value = "20%",
icon = icon("thumbs-up"),
subtitle = "some value",
color = "orange"),
valueBox(width = 6,
value = "30,000 units",
icon = icon("truck"),
subtitle = "some other value",
color = "orange")
)
)
)
shinyApp(ui = ui, server = server)
получая
из другого ответа я получил что-то вроде padding, чтобы сдвинуть боковую панель вниз, и предположил сделать аналогичную модификацию.content-wrapper
.main-sidebar {float:top; margin-top:40px; padding-left:15px; padding-right:15px}
а также
.content-wrapper {float:top; margin-top:40px}
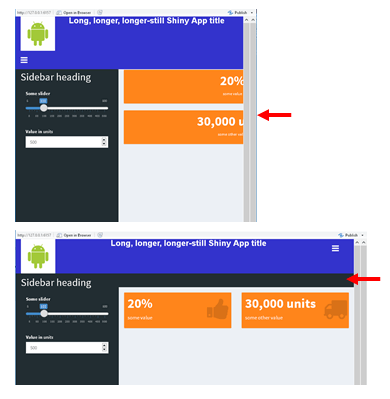
Свернутый режим в порядке, но теперь есть две вертикальные полосы прокрутки и снова расширяем окно, теперь есть черный разделитель между верхней частью тела и заголовком. 40px, которые я использовал для маржинальной вершины, были просто методом проб и ошибок.
Чтобы подвести итог:
- Я хотел бы выровнять логотип заголовка по левому краю (может быть, боковая панель также переключается вправо, но может жить там, где она есть)
- Выровнять текст заголовка по вертикали
- Приспособьте более длинный заголовок (например, titleWidth = 95%)
- Не перекрывать содержимое тела заголовком при просмотре в более узком окне.
Помимо вышесказанного, что касается текста заголовка, я попытался установить style = "vertical-align:middle" в различных местах вокруг определений изображения текста и логотипа, как предложено в этом посте (один пример еще в примере кода), но текст остается упорно наверху. Предположительно есть элемент CSS, который я не нашел, который управляет им.
Любая помощь будет принята с благодарностью. Обратите внимание, что пример кода изменен, чтобы использовать случайную стоковую интернет-фотографию, а не логотип Android, чтобы облегчить воспроизводимость примера.
1 ответ
Пожалуйста, обратите внимание, что я не CSS эксперт, поэтому не каждое решение может быть идеальным.
Удалите ненужные вертикальные полосы прокрутки
.wrapper {overflow-y: hidden;}
Я хотел бы выровнять логотип заголовка по левому краю (может быть, боковая панель также переключается вправо, но может жить там, где она есть)
Override padding в 0px:
.main-header .logo {
padding: 0px 0px;
}
терка sidebar-toggle направо:
.sidebar-toggle {
float: right !important;
}
Выровнять текст заголовка по вертикали
vertical-align не имеет никакого эффекта, но вы можете использовать line-height установить название, где вы хотите.
.main-header .logo {
line-height: 85px !important;
padding: 0 0px;
}
Приспособьте более длинный заголовок (например, titleWidth = 95%)
Увеличить max-height из main-header, В качестве альтернативы вы можете уменьшить объем текста, чтобы он лучше подходил для маленьких и средних экранов.
.main-header {
max-height: 200px !important;
}
Не перекрывать содержимое тела заголовком при просмотре в более узком окне.
Удалить margin-top от .content-wrapper {float:top; margin-top:40px}", Этого наряду с предыдущим изменением должно быть достаточно.
Полный CSS, включая ваш:
.skin-blue .main-header .navbar {background-color: #3333cc}
.skin-blue .main-header .navbar .sidebar-toggle:hover {background-color: red}
.skin-blue .main-header .logo {background-color: #3333cc;border-bottom: 0 solid transparent;}
.skin-blue .main-header .logo:hover {background-color: #3333cc;}
.content-wrapper {float:top;}
.wrapper {overflow-y: hidden;}
.main-header {
max-height: 200px !important;
}
.sidebar-toggle {
float: right !important;
}
.main-header .logo {
line-height: 85px !important;
padding: 0px 0px;
}