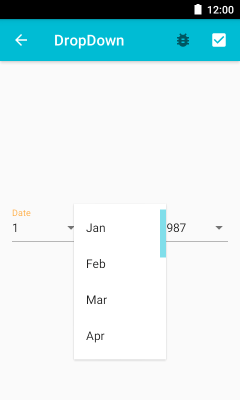
Создать ListPopUpWindow, как разработано Material в Android
1 ответ
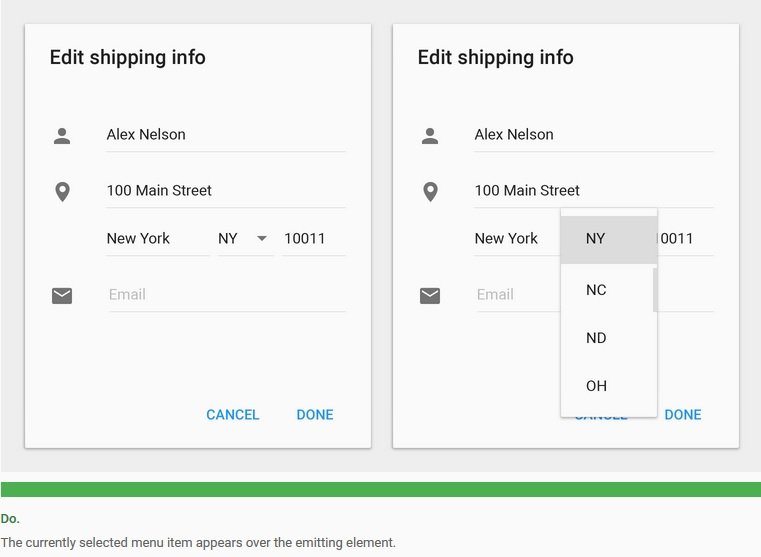
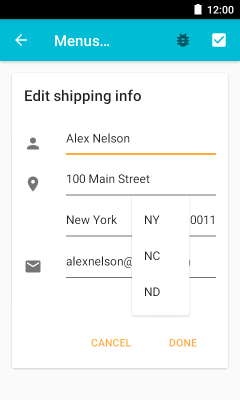
Мне очень нравятся эти меню, плавающие над выбранными элементами, поэтому я создал свой собственный класс DropDown, который реализует ваш случай. Это делает в значительной степени то, что написал @uguboz.
Я использую PopupWindow с пользовательским макетом с RecyclerView. Затем я обрабатываю onClick, отображаю это окно и использую переопределенный метод PopupWindow.update() для вычисления правильной позиции окна.
Самая интересная часть будет этот код:
public class DropDownMenu extends PopupWindow {
public boolean show(View anchor) {
mAnchorView = anchor;
super.showAtLocation(anchor, Gravity.START | Gravity.TOP, 0, 0);
update();
return true;
}
public void update() {
final Resources res = getContentView().getContext().getResources();
int margin = (int) res.getDimension(R.dimen.carbon_margin);
int itemHeight = (int) res.getDimension(R.dimen.carbon_listItemHeight);
int marginHalf = (int) res.getDimension(R.dimen.carbon_paddingHalf);
ArrayAdapter adapter = getAdapter();
Rect windowRect = new Rect();
mAnchorView.getWindowVisibleDisplayFrame(windowRect);
int hWindow = windowRect.bottom - windowRect.top;
int wWindow = windowRect.right - windowRect.left;
int[] location = new int[2];
mAnchorView.getLocationInWindow(location);
if (mode == DropDown.Mode.Over) {
int maxHeightAbove = location[1] - windowRect.top - marginHalf * 2;
int maxItemsAbove = maxHeightAbove / itemHeight;
int maxHeightBelow = hWindow - location[1] - marginHalf * 2;
int maxItemsBelow = maxHeightBelow / itemHeight;
int itemsBelow = Math.min(adapter.getItemCount() - selectedItem, maxItemsBelow);
int itemsAbove = Math.min(selectedItem, maxItemsAbove);
int popupX = location[0] - margin - marginHalf;
int popupY = location[1] - marginHalf * 2 - itemsAbove * itemHeight - (itemHeight - (mAnchorView.getHeight() - mAnchorView.getPaddingTop() -
mAnchorView.getPaddingBottom())) / 2 + mAnchorView.getPaddingTop();
int popupWidth = mAnchorView.getWidth() + margin * 2 + marginHalf * 2 - mAnchorView.getPaddingLeft() - mAnchorView.getPaddingRight();
int popupHeight = marginHalf * 4 + Math.max(1, itemsAbove + itemsBelow) * itemHeight;
popupWidth = Math.min(popupWidth, wWindow - marginHalf * 2);
popupX = Math.max(popupX, 0);
popupX = Math.min(popupX, wWindow - popupWidth);
LinearLayoutManager manager = (LinearLayoutManager) recycler.getLayoutManager();
manager.scrollToPositionWithOffset(selectedItem - itemsAbove, 0);
update(popupX, popupY, popupWidth, popupHeight);
} else {
// not interesting
}
super.update();
}
}
Код слишком длинный, чтобы вставить его здесь со всеми подробностями, поэтому я предоставлю вам ссылку на класс: DropDownMenu. Используйте это как хотите. Я надеюсь, что вы найдете код полезным.
И я сделал образец для этого изображения из руководящих принципов. Его можно найти в примере приложения под Руководством -> Меню / Поведение