Несовместимый счетчик повторений фона CSS в разных браузерах
Я использую повторяющийся шаблон в качестве фонового изображения div:
<div style="width:200px; height:100px; background-image:url('test_pattern.png'); background-repeat:repeat-x;"></div>
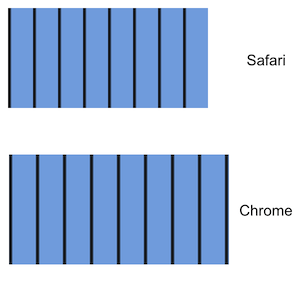
test_pattern.png имеет ширину 25 пикселей, поэтому я ожидаю, что он будет повторяться 8 раз в div, ширина которого составляет 200 пикселей. Это именно то, что я получаю на Safari. Однако хром повторяет рисунок чуть более 8 раз. Даже более странно, когда я делаю снимок хромированной страницы, получается, что div имеет ширину 220 пикселей, а не 200! Есть ли способ сделать это согласованным во всех браузерах?
1 ответ
Решение
Я нашел проблему. Веб-страница Chrome была увеличена на 110%. Сбросив его до 100%, Safari и Chrome отрисовывают div одинаково.
Странно то, что когда я увеличиваю веб-страницу Safari, фоновый рисунок продолжает повторяться ровно 8 раз. Chrome нет!