Размытость текста при печати
Поэтому мне нужно иметь текстовую тень (больше похожую на рамку вокруг текста, который я создаю с помощью текстовой тени) на моем тексте, но все дело в фокусе печати. Сначала у меня была проблема с тем, что текстовая тень не визуализировалась, но после поиска и использования следующего кода:
@media print{
.p-progress h5{
-webkit-filter:
drop-shadow(1px 0 0 #1e1f21)
drop-shadow(-1px 0px 0 #1e1f21)
drop-shadow(0 1px 0 #1e1f21)
drop-shadow(0px -1px 0 #1e1f21);
}}
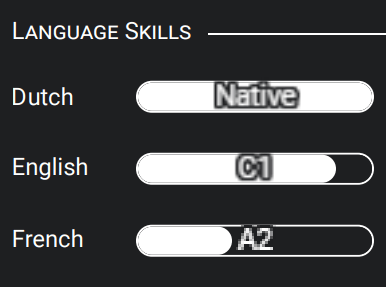
Текст становится размытым при просмотре в предварительном просмотре:
Кто-нибудь знает, как это исправить, или какая-то текстовая рамка работает при печати?
Заранее спасибо за дополнительную информацию.