Bootstrap 3 - пространство между входами с иконками и пользовательской шириной
У меня проблема, с которой я не знаю, как справиться. Я работаю над BootStrap 3 и пытаюсь создать несколько встроенных форм, потому что это удобнее для пользователя, чем полная вертикальная форма (я не хочу прокручивать навсегда)
Я нашел способ встроить обычные входы, но когда дело доходит до ввода с помощью значков (font awesome), Я могу понять, как их встроить, но они располагаются из стороны в сторону, без промежутков между ними. Кроме того, я не понимаю, как изменить их ширину, как при обычном вводе (col-sm-4 например).
Я хотел бы, чтобы "Электронная почта" и "Телефон" были убраны и изменили их ширину
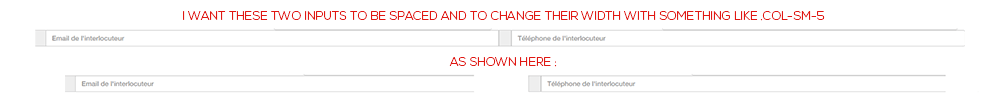
Пожалуйста, посмотрите на мой код и следующее изображение, объясняющее его: http://www.bootply.com/T8w3oRE3Sn
3 ответа
Вы пропустили несколько вещей в группе форм, поэтому я все обернул. Hope it will help you :)
Ниже приведен рабочий фрагмент:
.myform .form-inline .input-group .input-group-addon{ width:20px;}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="row myform">
<div class="col-xs-12">
<form name="myform" role="form" novalidate>
<div class="form-inline ">
<div class="form-group col-xs-6">
<div class="input-group col-xs-12">
<span class="input-group-addon"><i class="fa fa-envelope"></i></span>
<input type="email" class="form-control" placeholder="Email de l'interlocuteur">
</div>
</div>
<div class="form-group col-xs-6">
<div class="input-group col-xs-12">
<span class="input-group-addon"><i class="fa fa-phone"></i></span>
<input type="email" class="form-control" placeholder="Téléphone de l'interlocuteur">
</div>
</div>
</div>
</form>
</div>
</div>Попробуй это
Если вы видите его на большом экране, он будет встроен. Вы должны использовать
form-inlineкласс, чтобы сделать форму встроенной.
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<div class="container">
<form class="form-inline">
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password">
</div>
<div class="checkbox">
<label><input type="checkbox"> Remember me</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>Вам просто нужно иметь дело с хорошим пониманием системы сетки начальной загрузки
<div class="form-group row">
<label for="inputEmail3" class="col-sm-1 control-label">Interlocuteur</label>
<div class="col-sm-2">
<input type="text" class="form-control" id="inputEmail3">
</div>
<label for="inputEmail5" class="col-sm-1 control-label">Poste</label>
<div class="col-sm-2">
<input type="text" class="form-control" id="inputEmail5" placeholder="DeInterlocuteur">
</div>