Прикрепить элемент к родительскому контейнеру переполнения
Примечание: положение контейнера должно быть absolute осторожно, мой плагин требует этого.
<div class = "container">
<div id = "element1">
</div>
<div id = "element2">
</div>
<div id = "element3">
</div>
</div>
.container {
display: block;
overflow-y: scroll;
overflow-x: hidden;
background-color: yellow;
}
#element1 {
background-color: red;
}
#element2 {
background-color: green;
}
#element3 {
background-color: blue;
}
2 ответа
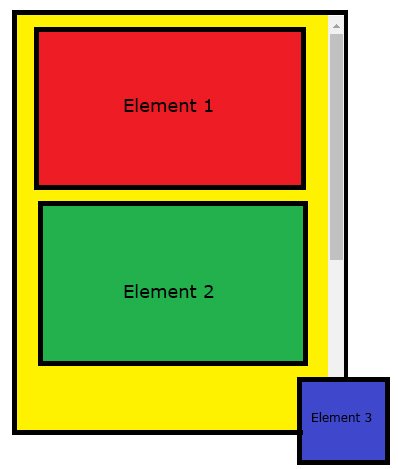
В вашей разметке, #element3 это внутри .container,
Но по вашему образу, #element3 снаружи .container,
У вас есть два варианта:
- Напишите разметку так
#element3снаружи.container; или же - Добавить JavaScript, который выбирает
#element3а затем перемещает его на улицу.container
#element3 должен быть перемещен за пределы .container; но если вам нужен контейнер таким образом, попробуйте...
Скрипка: https://jsfiddle.net/rfornal/y3qs8nxv/
<div class="container">
<div class="inner-container">
<div id="element1"></div>
<div id="element2"></div>
</div>
<div id="element3"></div>
</div>
Попробуйте CSS вот так...
.container {
display: block;
position: absolute;
width: 50%;
height: 50%;
}
.inner-container {
display: block;
overflow-y: scroll;
overflow-x: hidden;
background-color: yellow;
position: relative;
z-index: 10;
width: 100%;
height: 100%;
}
#element1 {
background-color: red;
padding: 1em;
}
#element2 {
background-color: green;
padding: 1em;
}
#element3 {
background-color: blue;
position: absolute;
right: -2em;
bottom: -2em;
height: 4em;
width: 4em;
z-index: 20;
}