Отличный шрифт с Metro UI CSS
Я использую проект Metro UI с моим макетом. Я также добавил шрифт awesome в мой проект, но когда я использую metro и шрифт awesome вместе есть некоторые проблемы:
<div class="tile-content icon">
<span>
<i class="fa fa-ticket fa-fw"></i>
</span>
</div>
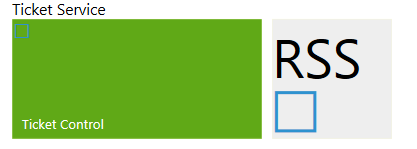
Я хочу установить fa значок в заголовке Metro UI, но когда я запускаю код, я не вижу значок из заголовка:

Если я только добавлю следующее:
<i class="fa fa-ticket fa-fw"></i>
Все хорошо... Кто-нибудь, кто может мне помочь?
1 ответ
У меня такая же проблема. Вам нужно "форсировать" font-awesome font:
.fa {
display: inline-block;
font-family: FontAwesome !important;
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
Этот блок находится в font-awesome.css файл, и вам нужно добавить !important поэтому пользовательский интерфейс Metro не отменяет его.
Если вы не хотите / можете редактировать исходный файл CSS, вы также можете исправить это, добавив следующее в свой собственный файл CSS:
.fa {
font-family: FontAwesome !important;
}
Причина этой проблемы заключается в том, что один стиль из Metro UI CSS переопределяет font-family стиль для плиток и поэтому шрифт-удивительный шрифт больше не используется по умолчанию.