Изменение формата времени на rfc3339 в ruby on rails для API календаря Google
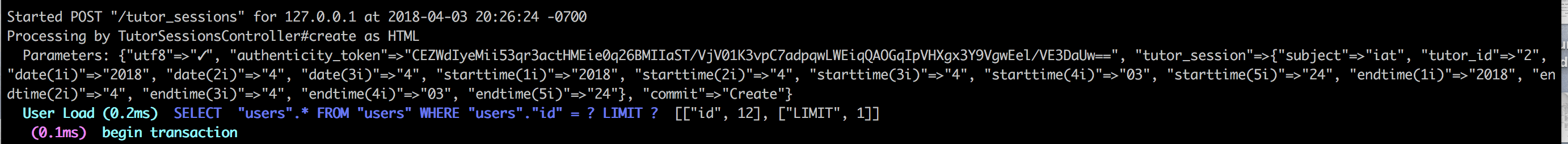
Этот снимок получен из терминала, где отображаются параметры, которые я получаю из пост-запроса, я создаю сеансы и затем добавляю их в календарь Google. Я не уверен, как настроить эти параметры даты и времени в формате rfc3339 или в любом другом смотря формат
def new_event(sessions_params)
client = Signet::OAuth2::Client.new(client_options)
client.update!(session[:authorization])
service = Google::Apis::CalendarV3::CalendarService.new
service.authorization = client
@subject = params[:tutor_session][:subject]
event = Google::Apis::CalendarV3::Event.new({
start: {
date_time: "2018-04-10T13:00:00-07:00"
},
end: {
date_time: "2018-04-10T15:00:00-07:00"
},
summary: @subject,
})
result = service.list_calendar_lists.items[0].id
service.insert_event(result, event)
end
Я прямо сейчас жестко запрограммировал время, но хочу добавить в мои сеансы PS Тема отлично работает
моя форма:
<section class="tutor_session">
<h3>Create new tutor session</h3>
<%= form_with scope: :tutor_session, url:tutor_sessions_path, local: true do |f| %>
<div class="form-group">
<%= f.label :subject %>
<%= f.text_field :subject, class: 'form-control' %>
</div>
<% if @user.role == "Student" %>
<div class="form-group">
<%= f.label :"Tutored by: " %>
<select name="tutor_session[tutor_id]" class="form-control">
<% @user.students.find(@user.id).tutors.all.each do |t| %>
<option value="<%= t.user_id %>"><%= User.find(t.user_id).firstname + " " + User.find(t.user_id).lastname%></option>
<% end %>
</select>
</div>
<% elsif @user.role == "Tutor" %>
<div class="form-group">
<%= f.label :"Tutoring: " %>
<select name="tutor_session[student_id]" class="form-control">
<% @user.tutors.find(@user.id).students.all.each do |s| %>
<option value="<%= s.user_id %>" class="name"><%= User.find(s.user_id).firstname + " " + User.find(s.user_id).lastname%></option>
<% end %>
</select>
</div>
<% end %>
<div class="form-group">
<%= f.label :date %>
<%= f.date_select :date, start_year: Date.current.year, start_month: Date.current.month, class: 'form-control' %>
</div>
<div class="form-inline">
<%= f.label :"Start time" %>
<%= f.time_select :starttime, {ampm: true}, class: 'form-control' %> </br>
<%= f.label :"End time" %>
<%= f.time_select :endtime, {ampm: true}, class: 'form-control' %>
</div>
<%= f.submit "Create", class: 'btn btn-primary' %>
<% end %>
</section>
</div>