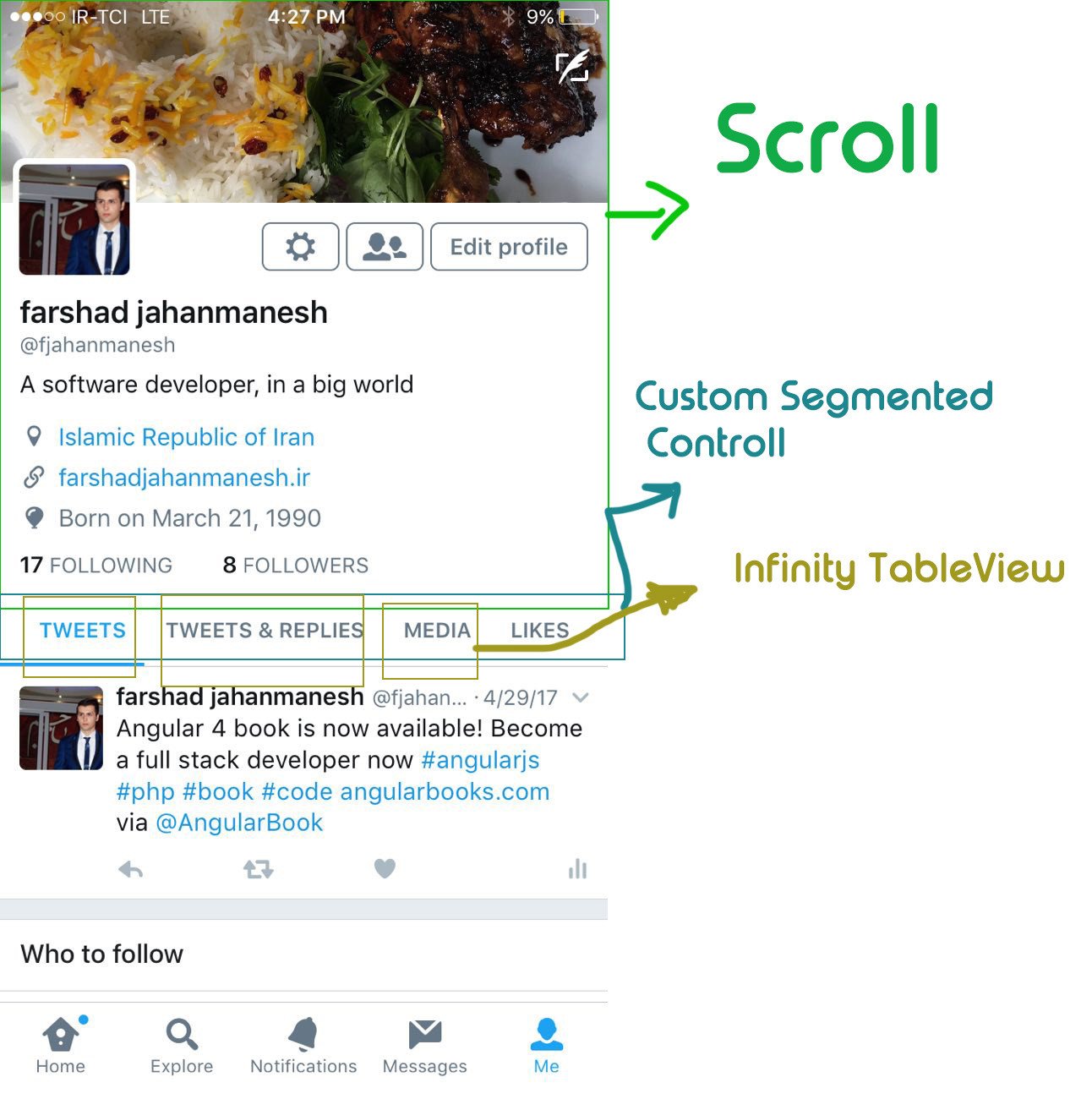
Страница профиля Twitter Рассечение iOS Swift (несколько UITableViews в UIScrollView)
привет... правда, как они это реализуют? Есть несколько руководств для страницы профиля Twitter. но они не обрабатывают все возможности... во-первых... когда вы прокручиваете сверху или снизу в любом месте, вид сверху начинает прокручиваться до сегментированного элемента управления, достигает верхней части страницы... затем прокрутка не останавливается и не изменяется начинайте прокручивать, пока не дойдете до середины таблицы, начните динамически загружать другие строки... поэтому я не думаю, что они устанавливают содержимое scrollview статически
Во-вторых, как они обрабатывают под-таблицы... они в контейнере? если так, то структура будет такой
ScrollView
TopView (User Info)
Segmented Controll
scrollView(to swipe right or left changing tables)
ContainerView For TWEETS
ContainerView For TWEETS & REPLIES
ContainerView For MEDIA
ContainerView For LIKES
я прав? так как они обрабатывают прокрутки между подстолями и Top Scroll View для реализации изменения позиции topview на основе прокрутки...
это сногсшибательно
Вот как я Handel вложил ScrollViews... я сделал протокол childDidScroll и мои дочерние таблицы реализуют это, и на моей странице профиля я могу получить все дочерние события didscroll тогда в методе childDidScroll:
//if child scrollview going up
if(scrollView.panGestureRecognizer.translation(in: scrollView.superview).y > 0)
{
//check top scrollview if it is at bottom or top
//then disable the current scrollview
if mainScrollView.isAtBottom && scrollView.isAtTop{
scrollView.isScrollEnabled = false
}else{
//else enable scrolling for my childs
featuresVC.tableView!.isScrollEnabled = true
categoriesVC.tableView!.isScrollEnabled = true
shopsVC.tableView!.isScrollEnabled = true
}
print("up")
}
else
{
if mainScrollView.isAtTop {
scrollView.isScrollEnabled = false
mainScrollView.scrollToBottom()
}else{
featuresVC.tableView!.isScrollEnabled = true
categoriesVC.tableView!.isScrollEnabled = true
shopsVC.tableView!.isScrollEnabled = true
}
print("down")
}
но у этого решения есть некоторые минусы... и одно из них заключается в том, что сначала, когда дочерний scrollview находится сверху или кнопкой, должно быть две попытки вызвать мой родительский scrollview для обработки прокрутки, при первой попытке я отключаю дочерний scrollview, и во второй попытке родительский scrollview обрабатывать прокрутку
** как я могу сказать, когда вы, мой ребенок, прокручиваете вверх, проверяете, находится ли ваш родитель наверху, затем позволяете ему обрабатывать прокрутку, а когда он касается нижней части, вы можете обрабатывать прокрутку вверх или сказать родителю прокрутку, если Вы находитесь на вершине (информация о пользователе видна), если вы или ваш ребенок начинаете прокручивать, сначала вы обрабатываете прокрутку, а когда вы разбогатеете внизу (информация о пользователе не видна), оставьте прокрутку на вашем ребенке **
2 ответа
Я нашел библиотеку, https://github.com/maxep/MXSegmentedPager Она полностью работает нормально
После долгого исследования именно так я добился поведения профиля в твиттере.
- UnderlayScrollView
- MasterScrollView
- Заголовок ViewController
- Нижний ViewController
- PagerTabItems [CollectionView]
- UIPagerController или любой другой горизонтальный скролл (пергамент, XLPagerTabStrip).
UnderlayScrollView отвечает за управление жестом прокрутки. его contentoffset используется для настройки contentOffsets внутренней прокрутки. Размер нижележащего свитка такой же, как и размер основного свитка.
Подробнее см. Исходный код на github. щелкнуть
Я полагаю, что вы в основном правы, за исключением самого верхнего вида прокрутки.
В недавнем приложении я реализовал нечто подобное после этого урока:
По сути, уловка заключается в том, чтобы класс был прокручиваемым представителем нижнего UITableViews, послушай scrollViewDidScroll модификации и изменить верхнюю вставку UITableView и TopView,
Структура, которую я бы использовал, выглядит следующим образом:
Topview
ScrollView (horizontal scroll)
Segmented Control
ScrollView (horizontal, paging scroll)
UITableView
UITableView
UITableView
UITableView
Вы совершенно правы в том, что вы сногсшибательны. Выглядит так просто.