Невозможно переопределить правило, даже при использовании! Важный
Я должен что-то контролировать или иметь какую-то глупую ошибку в своем коде, но я не могу переопределить класс CSS с помощью идентификатора CSS AND (краснеть), даже с добавлением ненавистного!
NB: Это старый шаблон WordPress (ish), все еще использующий очистку div для float, но я должен работать с ним. Не мой выбор.
HTML:
<body id="page-front-page" class="page-template-homepage">
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Gardens</a></li>
</ul>
<div class="sidebar">
blah
</div>
CSS
#page-front-page > .sidebar {
padding: 0;
position: absolute;
top: 0;
right: 0 !important;
width: 45%;
}
несколько строк дальше
.sidebar {
width: 280px;
padding: 50px 40px;
position: absolute;
top: 0;
left: 0;
font-size: 0.71em;
font-family: 'BrandonGrotesque-Light';
}
Я даже пытался поменять местами соответствующие CSS-файлы.sidebar, но ничего не помогает. Просто не могу получить right:0; переопределить left:0;,
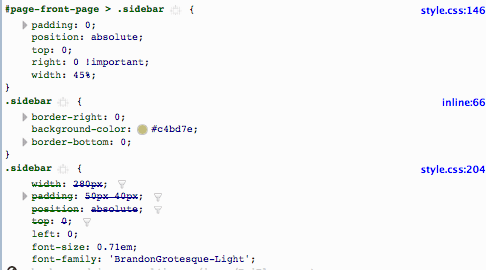
Вот скриншот инспектора:

Что я упускаю, не вижу, глупость? Большое спасибо!!!
3 ответа
Это связано со "спецификой": селектор переопределяющего правила должен быть как минимум так же специфичен, как и другой, поэтому вы должны использовать этот селектор во втором правиле:
#page-front-page > .sidebar {
(Google для "специфичности CSS", чтобы узнать о точной важности различных частей селектора, касающихся специфики)
Дополнение: Да, и как написали Michael_B и BoltClock, вы не можете переопределить right параметр с left параметр, но необходимо сбросить первый auto
Вы бы использовали right 0 !important переопределить другого right декларация. Вы используете его в попытке переопределить другое свойство. Это не так, как это работает. Нет никакой связи, потому что это два разных свойства.
Если вы хотите противоположность left: 0тогда попробуй left: 100%... или, как упоминалось в комментариях @BoltClock, left: auto,
Пытаться:
#page-front-page > .sidebar {
padding: 0;
position: absolute;
top: 0;
right: 0 !important;
width: 45%;
left:inherit!important;
}