Как получить доступ к реквизитам и состоянию реагирования - выберите HOC
Я использую реагировать на выбор версии 2.0, чтобы создать выпадающий список с предопределенными элементами. У меня это связано с запросом Parse, который возвращает параметры с текстовым поиском.
Моя проблема в том, что я не могу понять, как передать выбранное значение в родительский компонент.
Компонент назван RestaurantSelect и выглядит так (сокращенно):
import React, { Component } from 'react'
import AsyncSelect from 'react-select/lib/Async'
type State = {
inputValue: string
}
const filterRestaurants = (inputValue: string) => {
return (
// ... results from Parse query (this works fine)
)
}
const promiseOptions = inputValue => (
new Promise(resolve => {
resolve(filterRestaurants(inputValue))
})
)
export default class WithPromises extends Component<*, State> {
state = { inputValue: '' }
handleInputChange = (newValue: string) => {
const inputValue = newValue.replace(/\W/g, '')
this.setState({ inputValue })
return inputValue
}
render() {
return (
<AsyncSelect
className="select-add-user-restaurant"
cacheOptions
defaultOptions
placeholder="Start typing to select restaurant"
loadOptions={promiseOptions}
/>
)
}
}
Родительский компонент, который вызывает RestaurantSelect выглядит так:
import React from 'react'
import RestaurantSelect from './RestaurantSelect'
class AddUserRestaurant extends React.Component {
constructor() {
super()
this.state = {
name: ''
}
}
addUserRestaurant(event) {
event.preventDefault()
// NEED INPUT VALUE HERE!
}
render() {
return (
<form onSubmit={(e) => this.addUserRestaurant(e)}>
<RestaurantSelect />
<button type="submit">Add</button>
</form>
)
}
}
export default AddUserRestaurant
Если я проверяю компонент, я вижу вход value атрибут соответствует набранному тексту, но когда значение выбрано из выпадающего списка, оно исчезает (т.е. <input value="Typed name" /> в <input value />, Отдельный <span> элемент появляется со значением метки, но я не хочу получать его из DOM, который, кажется, не является предполагаемым методом.
Если я буду искать на вкладке React консоли для моего компонента, RestaurantSelect ничего не найдено
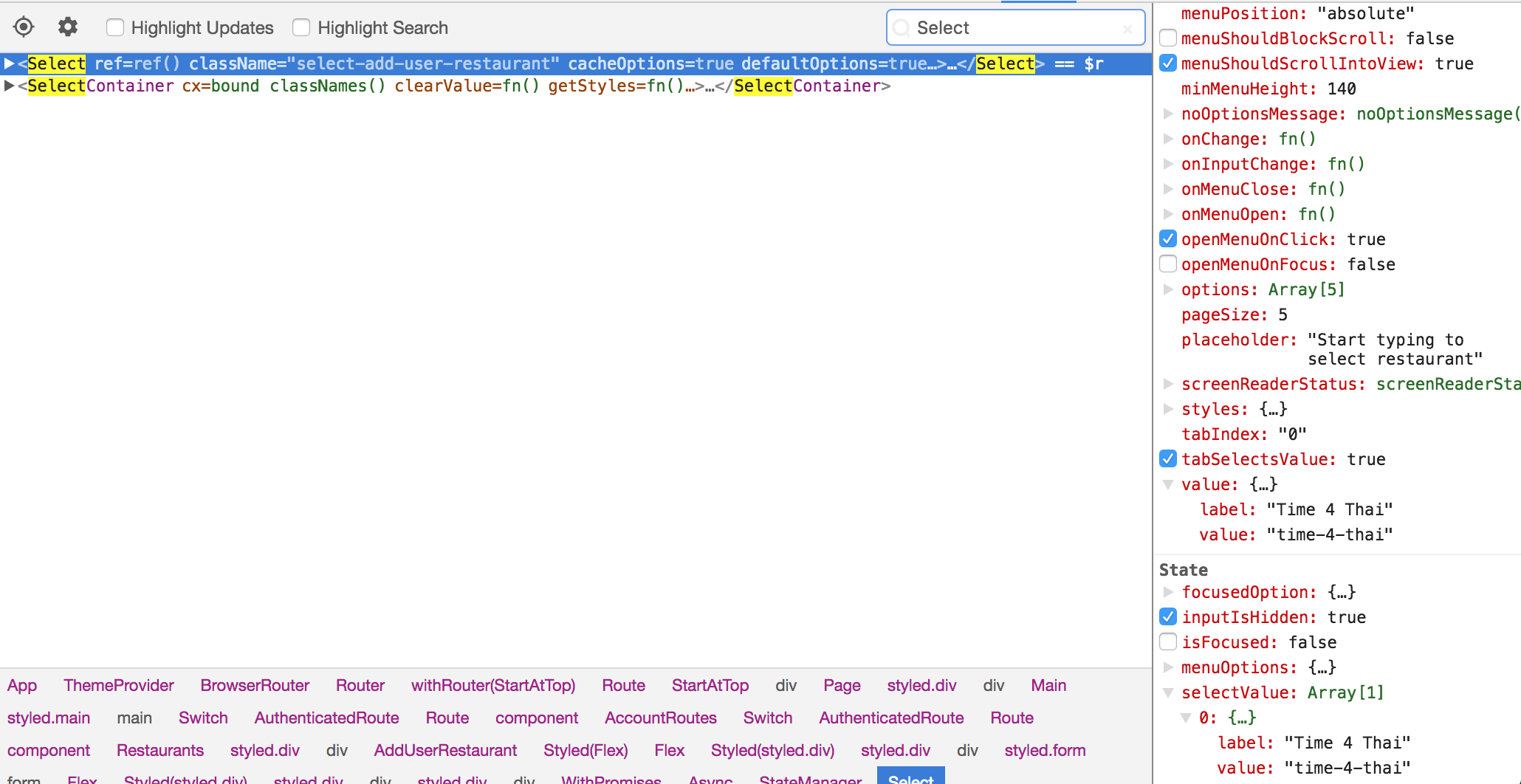
Но, если я ищу Выбрать, он появляется и имеет props а также state которые имеют выбранное значение (в данном случае "Time 4 Thai"):
Тем не мение, console.log(this.state) в RestaurantSelect показывает только inputValueничего из <Select/>
Есть ли способ получить доступ к props а также state компонента высшего порядка?
1 ответ
Нашел проблему, в RestaurantSelect handleInputChange функция должна быть добавлена как onChange поддержать возвращаемый компонент. Вот так:
<AsyncSelect
className="select-add-user-restaurant"
cacheOptions
defaultOptions
placeholder="Start typing to select restaurant"
loadOptions={promiseOptions}
onChange={this.handleInputChange}
/>
newValue это объект с этой конструкцией:
{
value: "name",
label: "Name"
}
Примечание. После активации приведенный выше код вызывает ошибку. Я изменил это на это, чтобы передать данные до родительского компонента:
handleInputChange = (newValue: string) => {
this.props.setRestaurantSelection(newValue)
const inputValue = newValue
this.setState({ inputValue })
return inputValue
}
куда this.props.setRestaurantSelection происходит от родительского компонента следующим образом:
<RestaurantSelect setRestaurantSelection={this.setRestaurantSelection} />
И выглядит так в родительском компоненте:
constructor() {
super()
this.state = {
restaurantSlug: ''
}
this.setRestaurantSelection = this.setRestaurantSelection.bind(this)
}
…
setRestaurantSelection = (value) => {
this.setState({
restaurantSlug: value.value
})
}