github README.md центр изображения
Я некоторое время смотрел на синтаксис уценки, используемый в GitHub, но, за исключением изменения размера изображения до размера страницы readme.md, я не могу понять, как центрировать изображение на нем.
Является ли это возможным? Если это так, как?
18 ответов
Я смотрел на синтаксис уценки, используемый в github [...], я не могу понять, как центрировать изображение
TL;DR
Нет, вы не можете, полагаясь только на синтаксис Markdown. Markdown не заботится о позиционировании.
Примечание. Некоторые процессоры уценки поддерживают включение HTML (как справедливо указано @waldyr.ar), а в случае с GitHub вы можете использовать нечто подобное <div style="text-align:center"><img src ="..." /></div>, Помните, что нет никакой гарантии, что изображение будет отцентрировано, если ваш репозиторий разветвлен в другой среде размещения (Codeplex, BitBucket, ...) или если документ не читается через браузер (предварительный просмотр Markdown Text, MarkdownPad, VisualStudio Web Предварительный обзор уценки Essentials, ...).
Примечание 2: Имейте в виду, что даже на веб-сайте GitHub способ визуализации уценки неодинаков. Вики, например, не допустит такого позиционного обмана css.
Неограниченная версия
Синтаксис Markdown не дает возможности контролировать положение изображения.
Фактически, было бы граничить с философией Markdown, чтобы разрешить такое форматирование, как указано в разделе "Философия"
"Документ в формате Markdown должен быть опубликован как есть, в виде обычного текста, не выглядя так, как будто он помечен тегами или инструкциями по форматированию".
Файлы разметки предоставляются сайтом github.com с использованием библиотеки Ruby Redcarpet.
Redcarpet предоставляет некоторые расширения (например, зачеркивание), которые не являются частью стандартного синтаксиса Markdown и предоставляют дополнительные "функции". Однако никакое поддерживаемое расширение не позволяет центрировать изображение.
Это из поддержки Github:
Эй, Вальдыр,
Markdown не позволяет напрямую настраивать выравнивание (см. Документацию здесь: http://daringfireball.net/projects/markdown/syntax), но вы можете просто использовать необработанный HTML-тег img и выполнить выравнивание с помощью встроенного тега. CSS.
Ура,
Так что можно выровнять изображения! Вам просто нужно использовать встроенный CSS для решения проблемы. Вы можете взять пример из моего репозитория github. В нижней части README.md находится выровненное по центру изображение. Для простоты вы можете просто сделать следующее:
<p align="center">
<img />
</p>
Хотя, как сказал nulltoken, это будет границей против философии Markdown!
TL; DR;
Используйте этот HTML/CSS, чтобы добавить и центрировать изображение и установить его размер на 60% ширины экрана внутри вашего файла разметки, что обычно является хорошим начальным значением:
<img src="https://stackru.com/images/ea4e65a769b448bb15b491a3937efab30bb7c6ea.png"
style="display:block;float:none;margin-left:auto;margin-right:auto;width:60%">
Изменить width Значение CSS на любой процент, который вы хотите, или вообще удалите его, чтобы использовать размер по умолчанию уценки, который, как мне кажется, составляет 100% ширины экрана, если изображение больше экрана, или это фактическая ширина изображения в противном случае.
Выполнено!
Или продолжайте читать, чтобы получить больше информации.
Вот различные варианты HTML и CSS, которые отлично работают внутри файлов разметки:
1. Отцентрируйте и настройте (измените размер) ВСЕ изображения в вашем файле уценки:
Просто скопируйте и вставьте это в верхнюю часть вашего файла разметки, чтобы центрировать и изменить размер всех изображений в файле (затем просто вставьте любые изображения, которые вы хотите, с обычным синтаксисом уценки):
<style>
img
{
display:block;
float:none;
margin-left:auto;
margin-right:auto;
width:60%;
}
</style>
Или вот тот же код, что и выше, но с подробными комментариями HTML и CSS, чтобы точно объяснить, что происходит:
<!-- (This is an HTML comment). Copy and paste this entire HTML `<style>...</style>` element (block)
to the top of your markdown file -->
<style>
/* (This is a CSS comment). The below `img` style sets the default CSS styling for all images
hereafter in this markdown file. */
img
{
/* Default display value is `inline-block`. Set it to `block` to prevent surrounding text from
wrapping around the image. Instead, `block` format will force the text to be above or below the
image, but never to the sides. */
display:block;
/* Common float options are `left`, `right`, and `none`. Set to `none` to override any previous
settings which might have been `left` or `right`. `left` causes the image to be to the left,
with text wrapped to the right of the image, and `right` causes the image to be to the right,
with text wrapped to its left, so long as `display:inline-block` is also used. */
float:none;
/* Set both the left and right margins to `auto` to cause the image to be centered. */
margin-left:auto;
margin-right:auto;
/* You may also set the size of the image, in percent of width of the screen on which the image
is being viewed, for example. A good starting point is 60%. It will auto-scale and auto-size
the image no matter what screen or device it is being viewed on, maintaining proporptions and
not distorting it. */
width:60%;
/* You may optionally force a fixed size, or intentionally skew/distort an image by also
setting the height. Values for `width` and `height` are commonly set in either percent (%)
or pixels (px). Ex: `width:100%;` or `height:600px;`. */
/* height:400px; */
}
</style>
Теперь, если вы вставляете изображение с помощью уценки:

Или HTML в вашем файле уценки:
<img src="https://stackru.com/images/ea4e65a769b448bb15b491a3937efab30bb7c6ea.png">
... он будет автоматически центрирован и размером до 60% от ширины экрана, как описано в комментариях в HTML и CSS выше. (Конечно, размер 60% тоже очень легко изменить, и ниже я представляю простые способы сделать это для каждого изображения).
2. Центрируйте и настраивайте изображения в каждом конкретном случае, по одному:
Независимо от того, скопировали ли вы и вставили вышеуказанное <style> блок в верхней части вашего файла уценки, это также будет работать, поскольку оно переопределяет и имеет приоритет над любыми настройками стиля области видимости файла, которые вы могли установить выше:
<img src="https://stackru.com/images/ea4e65a769b448bb15b491a3937efab30bb7c6ea.png" style="display:block;float:none;margin-left:auto;margin-right:auto;width:60%">
Вы также можете отформатировать его в несколько строк, вот так, и он все равно будет работать:
<img src="https://stackru.com/images/ea4e65a769b448bb15b491a3937efab30bb7c6ea.png"
alt="this is an optional description of the image to help the blind and show up in case the
image won't load"
style="display:block; /* override the default display setting of `inline-block` */
float:none; /* override any prior settings of `left` or `right` */
/* set both the left and right margins to `auto` to center the image */
margin-left:auto;
margin-right:auto;
width:60%; /* optionally resize the image to a screen percentage width if you want too */
">
3. Помимо всего вышеперечисленного, вы также можете создавать классы стилей CSS, чтобы помочь стилизовать отдельные изображения:
Добавьте все это в начало файла уценки.
<style>
/* By default, make all images center-aligned, and 60% of the width
of the screen in size */
img
{
display:block;
float:none;
margin-left:auto;
margin-right:auto;
width:60%;
}
/* Create a CSS class to style images to left-align, or "float left" */
.leftAlign
{
display:inline-block;
float:left;
/* provide a 15 pixel gap between the image and the text to its right */
margin-right:15px;
}
/* Create a CSS class to style images to right-align, or "float right" */
.rightAlign
{
display:inline-block;
float:right;
/* provide a 15 pixel gap between the image and the text to its left */
margin-left:15px;
}
</style>
Теперь твой img Блок CSS установил настройку по умолчанию для изображений по центру и 60% ширины экрана по размеру, но вы можете использовать leftAlign а также rightAlign Классы CSS для переопределения этих настроек для каждого изображения отдельно.
Например, это изображение будет выровнено по центру и будет иметьразмер 60%(значение по умолчанию, которое я установил выше):
<img src="https://stackru.com/images/ea4e65a769b448bb15b491a3937efab30bb7c6ea.png">
Однако это изображение будет выровнено по левому краю с переносом текста вправо с использованием символаleftAlignCSS-класс, который мы только что создали!
<img src="https://stackru.com/images/ea4e65a769b448bb15b491a3937efab30bb7c6ea.png" class="leftAlign">
Это могло бы выглядеть так:
Вы по-прежнему можете переопределить любое из его свойств CSS с помощьюstyleатрибут, однако, например, ширина, например:
<img src="https://stackru.com/images/ea4e65a769b448bb15b491a3937efab30bb7c6ea.png" class="leftAlign" style="width:20%">
И теперь вы получите вот что:
4. Создайте 3 класса CSS, но не меняйте img уценка по умолчанию
Другой вариант того, что мы только что показали выше, где мы изменили значение по умолчанию img property:value settings и создал 2 класса, просто оставить все уценки по умолчанию img только свойства, но создайте 3 настраиваемых класса CSS, например:
<style>
/* Create a CSS class to style images to center-align */
.centerAlign
{
display:block;
float:none;
/* Set both the left and right margins to `auto` to cause the image to be centered. */
margin-left:auto;
margin-right:auto;
width:60%;
}
/* Create a CSS class to style images to left-align, or "float left" */
.leftAlign
{
display:inline-block;
float:left;
/* provide a 15 pixel gap between the image and the text to its right */
margin-right:15px;
width:60%;
}
/* Create a CSS class to style images to right-align, or "float right" */
.rightAlign
{
display:inline-block;
float:right;
/* provide a 15 pixel gap between the image and the text to its left */
margin-left:15px;
width:60%;
}
</style>
Используйте их, конечно, так:
<img src="https://stackru.com/images/ea4e65a769b448bb15b491a3937efab30bb7c6ea.png" class="centerAlign" style="width:20%">
Обратите внимание, как я вручную установил width свойство с помощью CSS style атрибут выше, но если бы я хотел сделать что-то более сложное, я мог бы также создать несколько дополнительных классов, подобных этому, добавив их внутри <style>...</style> блок выше:
/* custom CSS class to set a predefined "small" size for an image */
.small
{
width:20%;
/* set any other properties, as desired, inside this class too */
}
Теперь вы можете назначить несколько классов одному и тому же объекту, вот так. Просто разделяйте имена классов пробелом, а НЕ запятой. Я полагаю, что в случае противоречивых настроек, последний из них вступит в силу и переопределит все ранее установленные настройки. Это также должно быть в том случае, если вы устанавливаете одни и те же свойства CSS несколько раз в одном классе CSS или внутри одного HTML.style атрибут.
<img src="https://stackru.com/images/ea4e65a769b448bb15b491a3937efab30bb7c6ea.png" class="centerAlign small">
5. Объедините общие настройки в классы CSS:
Последний трюк я изучил в этом ответе здесь: как я могу использовать CSS для разных стилей нескольких изображений?. Как вы можете видеть выше, все 3 CSSalignклассы устанавливают ширину изображения 60%. Таким образом, при желании этот общий параметр может быть установлен сразу следующим образом, а затем вы можете установить определенные параметры для каждого класса:
<style>
/* set common properties for multiple CSS classes all at once */
.centerAlign, .leftAlign, .rightAlign {
width:60%;
}
/* Now set the specific properties for each class individually */
/* Create a CSS class to style images to center-align */
.centerAlign
{
display:block;
float:none;
/* Set both the left and right margins to `auto` to cause the image to be centered. */
margin-left:auto;
margin-right:auto;
}
/* Create a CSS class to style images to left-align, or "float left" */
.leftAlign
{
display:inline-block;
float:left;
/* provide a 15 pixel gap between the image and the text to its right */
margin-right:15px;
}
/* Create a CSS class to style images to right-align, or "float right" */
.rightAlign
{
display:inline-block;
float:right;
/* provide a 15 pixel gap between the image and the text to its left */
margin-left:15px;
}
/* custom CSS class to set a predefined "small" size for an image */
.small
{
width:20%;
/* set any other properties, as desired, inside this class too */
}
</style>
Подробнее:
1. Мои мысли о HTML и CSS в Markdown
Насколько я понимаю, все, что можно записать в документе с уценкой и получить желаемый результат, - это все, что нам нужно, а не какой-то синтаксис "чистой уценки".
В C и C++ компилятор компилируется до кода сборки, а затем сборка собирается до двоичного кода. Однако иногда вам нужен элемент управления низкого уровня, который может предоставить только сборка, и поэтому вы можете написать встроенную сборку прямо внутри исходного файла C или C++. Ассемблер - это язык "нижнего уровня", и он может быть написан прямо внутри C и C++.
Так и с уценкой. Markdown - это язык высокого уровня, который интерпретируется до HTML и CSS. Однако там, где нам нужен дополнительный контроль, мы можем просто "встроить" HTML и CSS нижнего уровня прямо в наш файл разметки, и он все равно будет интерпретироваться правильно. Таким образом, в некотором смысле HTML и CSS являются допустимым синтаксисом "уценки".
Итак, чтобы центрировать изображение в разметке, используйте HTML и CSS.
2. Стандартная вставка изображений в уценку:
Как добавить базовое изображение в уценку со стандартным "закулисным" форматированием HTML и CSS:
Эта уценка:

Произведет этот вывод:

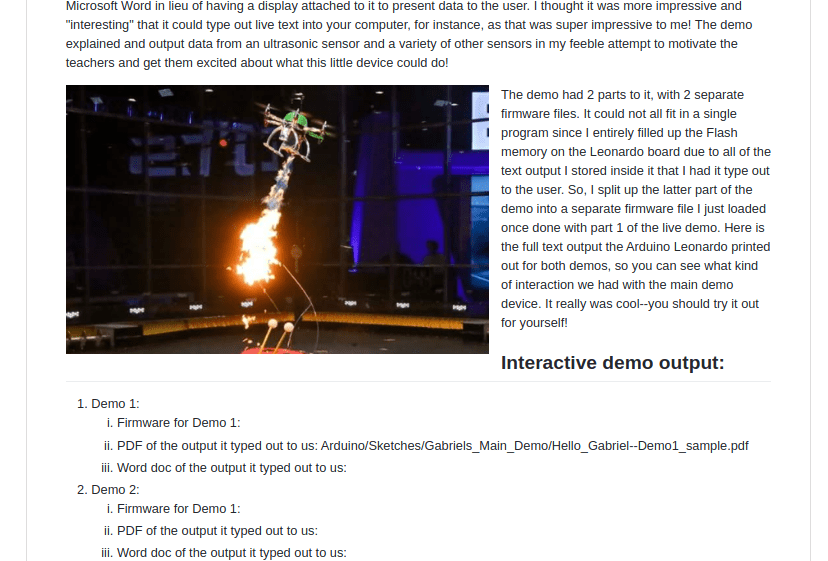
Это мой гексакоптер для стрельбы, который я сделал.
Вы также можете при желании добавить описание в открывающих квадратных скобках. Честно говоря, я даже не уверен, что это делает, но, возможно, он преобразуется в HTML<img> элемент altатрибут, который отображается, если изображение не загружается, и может быть прочитан программами чтения с экрана для слепых. Итак, эта уценка:

также произведет этот вывод:

3. Подробнее о том, что происходит в HTML/CSS при центрировании и изменении размера изображения в Markdown:
Для центрирования изображения в уценке требуется, чтобы мы использовали дополнительный контроль, который HTML и CSS могут предоставить нам напрямую. Вы можете вставить и центрировать отдельное изображение следующим образом:
<img src="https://stackru.com/images/ea4e65a769b448bb15b491a3937efab30bb7c6ea.png"
alt="this is my hexacopter I built"
style="display:block;
float:none;
margin-left:auto;
margin-right:auto;
">
Вот дополнительная информация. о том, что здесь происходит:
- В
<imgчасть приведенного выше кода является "начальным тегом" HTML, а>в конце - "конечный тег" HTML. - Все, от начального до конечного, включительно, составляет этот HTML
img"элемент". - HTML
img"теги" / "элементы" используются для вставки изображений в HTML. - Каждое из назначений внутри элемента настраивает "атрибут" HTML.
- Атрибут "стиль" принимает CSS стиль, поэтому все, что внутри двойных кавычек здесь:
style=""это CSSproperty:valueключ-значение "объявление".- Обратите внимание, что каждое "свойство: объявление значения" CSS разделяется точкой с запятой (
;), тогда как каждый "атрибут" HTML в этом "элементе" разделен пробелом ().
- Обратите внимание, что каждое "свойство: объявление значения" CSS разделяется точкой с запятой (
- Чтобы центрировать изображение в нашем коде HTML и CSS выше, ключевые "атрибуты" - это просто
srcа такжеstyleед. - В
altодин не является обязательным. - Внутри HTML
styleАтрибут, который принимает стили CSS, я показываю четыре ключевых объявления:display:block,float:none,margin-left:auto, а такжеmargin-right:auto.- Если ранее ничего не было установлено
floatproperty раньше, то вы можете оставить это объявление, но на всякий случай лучше оставить его. - Если вы впервые узнали, как центрировать изображение с помощью HTML и CSS, здесь: https://www.w3schools.com/howto/howto_css_image_center.asp.
- Если ранее ничего не было установлено
- CSS использует комментарии в стиле C (
/* my comment */).
Ссылки:
- Узнайте больше о синтаксисе CSS здесь: https://www.w3schools.com/css/css_syntax.asp
- Прочтите о "HTML-тегах против элементов" здесь.
- Я много раз практиковал стилизацию HTML и CSS в моем файле readme для разметки GitHub здесь: https://github.com/ElectricRCAircraftGuy/Arduino-STEM-Presentation
- Я узнал почти все, что знаю о HTML и CSS, щелкнув по w3schools.com. Вот несколько конкретных страниц:
- Свой гексакоптер для стрельбы я сделал: https://www.electricrcaircraftguy.com/2016/05/battlebots-season-2-buzz-fire-drone.html
В качестве альтернативы, если у вас есть контроль над css, вы можете стать умнее с параметрами url и css.
Markdown:

И CSS:
img[src$="centerme"] {
display:block;
margin: 0 auto;
}
Таким образом, вы можете создать множество вариантов стилей и сохранить чистоту уценки от лишнего кода. Конечно, вы не можете контролировать, что произойдет, если кто-то еще использует уценку где-то еще, но это общая проблема стиля со всеми документами уценки, которыми поделился один.
Для выравнивания по левому краю
<img align="left" width="600" height="200" src="https://www.python.org/python-.png">
Для правильного выравнивания
<img align="right" width="600" height="200" src="https://www.python.org/python-.png">
И для выравнивания по центру
<p align="center">
<img width="600" height="200" src="https://www.python.org/python-.png">
</p>
Разместите это здесь для будущих ссылок, если вы найдете это полезным.
У меня работает на github
<p align="center">
<img src="...">
</p>
Мы можем использовать это. Пожалуйста, измените местоположение src ur img из папки git и добавьте альтернативный текст, если img не загружен
<p align="center">
<img src="ur img url here" alt="alternate text">
</p>
Мой способ решить проблему с позиционированием изображения - использовать атрибуты HTML:
{ width="800" height="600" style="display: block; margin: 0 auto" }
Изображение было изменено и отцентрировано должным образом, по крайней мере, в моем локальном визуализаторе VS markdown.
Затем я отложил изменения в репо и, к сожалению, понял, что он не работает для файла GitHub README.md. Тем не менее, я оставлю этот ответ, так как он может помочь кому-то еще.
Итак, наконец, вместо этого я использовал старый добрый HTML-тег:
<img src="Image.svg" alt="Image" width="800" height="600" style="display: block; margin: 0 auto" />
Но угадайте что? Какой-то метод JS заменил мой style атрибут! Я даже пытался class атрибут и с тем же результатом!
Затем я нашел следующую страницу, где был использован еще более старый HTML-код:
<p align="center">
<img src="Image.svg" alt="Image" width="800" height="600" />
</p>
Этот работает нормально, но я хотел бы оставить его без дальнейших комментариев...
Вы также можете изменить размер изображения до желаемой ширины и высоты. Например:
<p align="center">
<img src="https://anyserver.com/image.png" width="750px" height="300px"/></p>
Чтобы добавить центрированный заголовок к изображению, просто еще одна строка:
<p align="center">This is a centered caption for the image<p align="center">
К счастью, это работает как для README.md, так и для страниц GitHub Wiki.
Просто зайдите в Readme.md файл и используйте этот код.
<div align="center">
<img src=https://newfastuff.com/wp-content/uploads/2019/05/bW7QXVB.png" >
<p>Perfectly balanced</p>
</div>
<div align=”center”> [ Your content here ]</div> помещает все на странице и выравнивает по центру в соответствии с размерами страницы.
Чтобы немного расширить ответ для поддержки локальных изображений, просто замените FILE_PATH_PLACEHOLDER на ваш путь к изображению и проверьте его.
<p align="center">
<img src="FILE_PATH_PLACEHOLDER">
</p>
Табличный подход
Другой подход заключается в использовании таблицы.
Имейте в виду , что это будет работать с файлами readme GitHub, но не с фрагментами кода здесь, в StackOverflow.
"Чистый" подход уценки, который может справиться с этим, заключается в добавлении изображения в таблицу с последующим центрированием ячейки:
|  |
| :--: |
Он должен создать HTML, подобный этому:
<table>
<thead>
<tr>
<th style="text-align:center;"><img src="img.png" alt="Image"></th>
</tr>
</thead>
<tbody>
</tbody>
</table>
Правильный способ сделать любой имидж-центр.
Вы можете просто обернуть свое изображение внутриpтег, вот и все.
Вот пример того, как вы можете сделать свое изображение в центре.
<p align="center" width="100%">
<img src="./icon/icon128.png" alt="word counter pro logo" />
</p>
Я нашел решение для Github, которое позволяет избежать использования устаревшегоalignатрибут. Это также избавляет от необходимости заполнять . Я сделал прозрачный 1920x5line.pngс шириной = "100%" и сделал это последней строкой каждого столбца. Это размещает каждый столбец одинаково.
||
|:--:|
| <img width=200px src="image.png" alt="image alt text"> |
| <img width="100%" src="line.png"> |
Если изменение изображения для вас не проблема, и
если вы знаете приблизительную ширину контейнера, в котором будет отображаться ваша уценка, и
если ваше изображение используется только в одном месте (например, README используется только в GitHub),
затем вы можете редактировать свое изображение в редакторе изображений и равномерно накладывать его с обеих сторон.
Не знаю, почему никто не упомянул о<center>ярлык. обратитесь к документу для получения дополнительной информации.
<center>
<h1>Hola App</h1>
<img src="root/static/assets/img/beer.svg">
</center>
Это довольно просто на самом деле.
-> This is centered Text <-
Поэтому, учитывая это, вы можете применить это к синтаксису img.
-><-