LWUIT, как создать собственную метку для заголовка формы
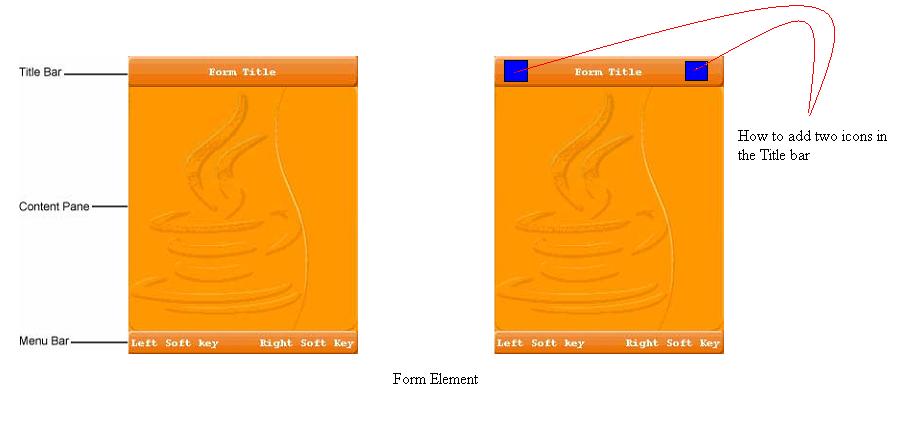
Я хочу знать, как создать метку, которая содержит две иконки, по одной на каждой стороне и установить его в качестве строки заголовка для элемента формы (виджеты LWUIT).

3 ответа
Форма имеет функцию для получения titleArea, тогда вы можете поместить некоторые компоненты, что вы хотите.
Form f = new Form();
Container c = f.getTitleArea();
Label iconLabel1 = new Label("leftIcon");//using Image
Label iconLabel2 = new Label("rightIcon");//using Image
c.addComponent(BorderLayout.WEST, iconLabel1);
c.addComponent(BorderLayout.EAST, iconLabel2);
Вы можете просто добавить компонент в северную часть экрана, который является рекомендуемым способом, который будет работать должным образом и не сломается для более новых версий LWUIT / Codename One.
Если вы не установите заголовок, он будет работать, и вы можете присвоить ему UIID заголовка. У LWUIT 1.5 и новее есть контейнер TitleArea, но я советую вам держаться подальше от него, поскольку CodenameOne настраивает его достаточно для iOS/Android 4.x и т. Д.
Использовать setTitleComponent(Label title) метод.
РЕДАКТИРОВАТЬ:
Получите Label класс и реализовать paint метод, в котором вы можете использовать Graphics метод рисовать Imageс и тексты. Также установите текстовую позицию метки на Label.CENTER,