Почему этот значок шрифта из fontello отображается как пустое поле?
ПРОБЛЕМА
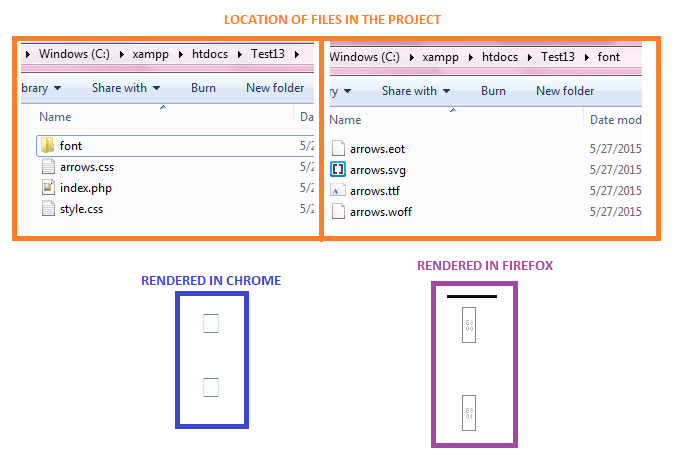
<a> тег, к которому я применил значок шрифта с сайта fontello.com, выглядит так на веб-странице, хотя предполагается, что это стрелка влево или вправо:

ФОН
Я использовал первые четыре пункта из этого ответа в качестве учебного пособия, чтобы использовать шрифт из http://fontello.com/. Я не совсем понимаю 5-й пункт (<i> часть тега), но это также необязательно.
........
Мне нужен автономный (т.е. не с текстом) значок глифа на <a> элемент, поэтому я сделал это:
<a href="" class="left-arrow icon-angle-left"></a>
а также
<a href="" class="right-arrow icon-angle-right"></a>
и в CSS для этого <a> элемент:
.right-arrow, .left-arrow {
font-family: 'arrows';
...
}
.........
Здесь arrows.css файл из CSS папка, загруженная с сайта fontello.com:
@font-face {
font-family: 'arrows';
src: url('../font/arrows.eot?42097229');
src: url('../font/arrows.eot?42097229#iefix') format('embedded-opentype'),
url('../font/arrows.woff?42097229') format('woff'),
url('../font/arrows.ttf?42097229') format('truetype'),
url('../font/arrows.svg?42097229#arrows') format('svg');
font-weight: normal;
font-style: normal;
}
/* Chrome hack: SVG is rendered more smooth in Windozze. 100% magic, uncomment if you need it. */
/* Note, that will break hinting! In other OS-es font will be not as sharp as it could be */
/*
@media screen and (-webkit-min-device-pixel-ratio:0) {
@font-face {
font-family: 'arrows';
src: url('../font/arrows.svg?42097229#arrows') format('svg');
}
}
*/
[class^="icon-"]:before, [class*=" icon-"]:before {
font-family: "arrows";
font-style: normal;
font-weight: normal;
speak: none;
display: inline-block;
text-decoration: inherit;
width: 1em;
margin-right: .2em;
text-align: center;
/* opacity: .8; */
/* For safety - reset parent styles, that can break glyph codes*/
font-variant: normal;
text-transform: none;
/* fix buttons height, for twitter bootstrap */
line-height: 1em;
/* Animation center compensation - margins should be symmetric */
/* remove if not needed */
margin-left: .2em;
/* you can be more comfortable with increased icons size */
/* font-size: 120%; */
/* Font smoothing. That was taken from TWBS */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
/* Uncomment for 3D effect */
/* text-shadow: 1px 1px 1px rgba(127, 127, 127, 0.3); */
}
.icon-angle-right:before { content: '\e800'; } /* '' */
.icon-angle-left:before { content: '\e801'; } /* '' */
РЕДАКТИРОВАТЬ @Pauli_D
Да, они у меня есть. Я создал небольшой демонстрационный проект (я не знаю, как добавить fontello в JSFiddle, поэтому разместил код здесь):
index.php:
<?php
echo '<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Test for Glyph Icon from Fontello</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
<link rel="stylesheet" type="text/css" href="arrows.css"/>
</head>
<body>';
echo '<a href="" class="right-arrow icon-angle-right"></a>';
echo '<br><br><br>';
echo '<a href="" class="left-arrow icon-angle-left"></a>';
echo '</body>
</html>';
?>
style.css:
.right-arrow, .left-arrow {
font-family: 'arrows';
color: #313131;
text-align: center;
text-decoration: none;
width: 40px;
font-size: 40px;
padding-bottom: 60px;
padding-top: 20px;
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=60);
opacity: 0.6;
-webkit-transition: opacity 0.3s ease;
-moz-transition: opacity 0.3s ease;
-o-transition: opacity 0.3s ease;
transition: opacity 0.3s ease;
}
arrows.css такой же, как выше
..............

2 ответа
Пытаться
<a href=""><i class="left-arrow icon-angle-left"></i></a>
<a href=""><i class="right-arrow icon-angle-right"></i></a>
5-й шаг относится только к применению нулевого поля для ваших иконок.
РЕДАКТИРОВАТЬ:
Держите ваши <a> элементы, как у вас есть сейчас, не нужно редактировать.
Отредактируйте пути в файле arrows.css и удалите ../ с начала дорожек.
@font-face {
font-family: 'arrows';
src: url('font/arrows.eot?42097229');
src: url('font/arrows.eot?42097229#iefix') format('embedded-opentype'),
url('font/arrows.woff?42097229') format('woff'),
url('font/arrows.ttf?42097229') format('truetype'),
url('font/arrows.svg?42097229#arrows') format('svg');
font-weight: normal;
font-style: normal;
}
потому что вы используете бесплатные «демонстрационные» шрифты и, следовательно, должны добавлять класс «демонстрационный значок» к каждому классу, который вы добавляете к каждому значку. Пример:
<i class="demo-icon left-arrow icon-angle-left"></i>