React-Native: маска изображения с нижним радиусом
Как сделать радиус нижней границы на изображении?
И как я могу замаскировать изображение в зеленой зоне?
Я попробовал следующие коды, но я не могу получить отношение радиусов на изображении, которое я поделился выше
Посмотреть код:
<View style={styles.wrapper}>
<View style={styles.welcomeWrapper}>
<View style={styles.welcomeImageWrapper}>
<Image style={{width:'100%'}} source={require('../assets/images/test-slide.jpg')}/>
</View>
</View>
<View style={{
height: 100,
backgroundColor: colors.white,
justifyContent: 'flex-end',
alignItems: 'center'
}}>
<Text style={{marginBottom:50,fontSize:18,fontFamily:'Montserrat-Regular'}}>Deneme Text </Text>
</View>
</View>
Код стиля:
wrapper:{
flex:1,
display: 'flex',
backgroundColor:colors.white,
},
welcomeWrapper:{
flex:1,
justifyContent:'center',
backgroundColor:colors.green01,
overflow: 'hidden',
position:'relative',
width:'100%',
borderBottomRightRadius:Dimensions.get('window').width/100*50,
borderBottomLeftRadius:Dimensions.get('window').width/100*50,
},
1 ответ
Видя форму маски вашего изображения, я думаю, вы должны использовать что-то вроде react-native-svg создать настоящую маску изображения.
Шаги:
Установите фоновое изображение в
Viewсposition: absolute, так что ваше изображение всегда на заднем плане и может быть замаскированодобавлять
react-native-svgк вашему проекту, например сyarn add react-native-svgи связать библиотеку, используяreact-native link, Наконец, перезапустите пакет metro и скомпилируйте ваше приложение (run-androidили жеrun-ios).Создайте маску svg (я использовал inkscape) и добавьте ее в контейнер
Viewмаска должна быть одинаковойbackgroundColorкак ваш текстовый контейнер.Немного стайлинга с использованием реакции
flexboxмакет, чтобы иметь возможность выглядеть практически одинаково на каждом устройстве. В этом примере маска принимает5/6высоты экрана как моя маскаflexномер 5 и мой текстflexэто 1
Итак, вот чем я закончил:
import * as React from 'react';
import { Dimensions, Image, StyleSheet, Text, View } from 'react-native';
import { Path, Svg } from 'react-native-svg';
const mask = {
width: Dimensions.get('window').width,
height: 50,
bgColor: '#ecf0f1',
};
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'flex-end',
},
image: {
position: 'absolute',
},
mask: {
flex: 5,
justifyContent: 'flex-end',
},
textContainer: {
flex: 1,
width: '100%',
alignItems: 'center',
justifyContent: 'center',
backgroundColor: mask.bgColor,
},
text: {
fontSize: 50,
textAlign: 'center',
}
});
const App = () => (
<View style={styles.container}>
<Image style={styles.image} source={require('./assets/image.jpg')} />
<View style={styles.mask}>
<Svg width={mask.width} height={mask.height}>
<Path
fill={mask.bgColor}
d={`M 0 0 L 0 ${mask.height} L ${mask.width} ${mask.height} L ${mask.width} 0 A ${mask.width / 2} ${mask.height / 2} 0 0 1 ${mask.width / 2} ${mask.height / 2} A ${mask.width / 2} ${mask.height / 2} 0 0 1 0 0 z `} />
</Svg>
</View>
<View style={styles.textContainer}>
<Text style={styles.text}>Text</Text>
</View>
</View>
);
export default App;
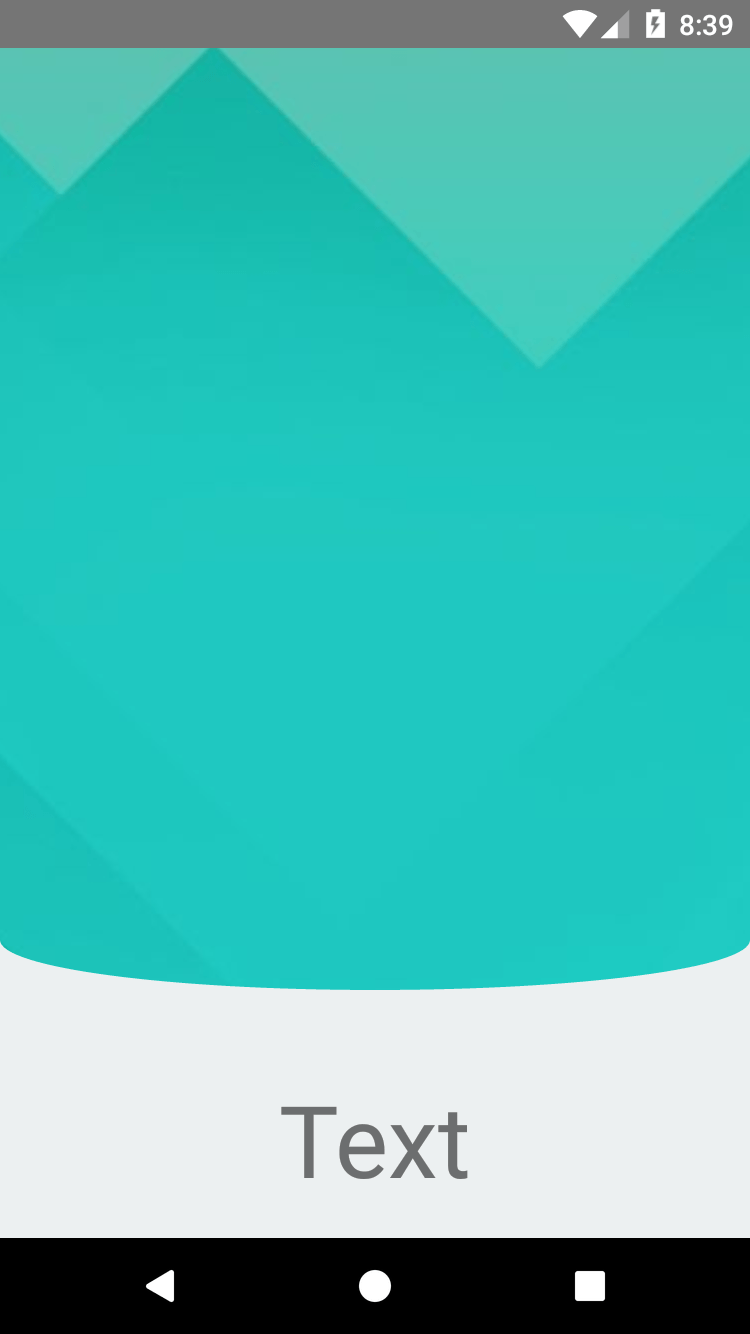
И вот результат в Android эмулятор
Надеюсь это поможет!
Ссылка на закуску: https://snack.expo.io/BJlZgpuB7 (но мое изображение не загружается на закуску:()