Заголовок многострочной навигации
Я пытаюсь установить заголовок заголовка на панели навигации, чтобы разрешить несколько строк. У меня есть пользовательский код контроллера навигации, в который я помещаю многострочный код. Я знаю, что код там уже работает, но моя многострочная часть не работает.
let titleLabel = UILabel()
titleLabel.frame = CGRectMake(0, 0, self.navigationBar.frame.width, self.navigationBar.frame.height * 2)
titleLabel.numberOfLines = 0
titleLabel.lineBreakMode = .ByWordWrapping
navigationItem.titleView = titleLabel
Но текст все еще убегает в конце. Я также попытался поместить это в отдельный контроллер представления, добавив self.navigationController?. перед navigationItem с такими же результатами.
Есть ли что-то, что я пропускаю в своем коде, чтобы метка заголовка не использовала несколько строк?
5 ответов
Вот пример кода того, как вы можете создать заголовок многострочной навигации.
let label: UILabel = UILabel(frame: CGRectMake(0, 0, 400, 50))
label.backgroundColor = UIColor.clearColor()
label.numberOfLines = 2
label.font = UIFont.boldSystemFontOfSize(16.0)
label.textAlignment = .Center
label.textColor = UIColor.whiteColor()
label.text = "This is a\nmultiline string for the navBar"
self.navigationItem.titleView = label
Swift 3.0:
let label = UILabel(frame: CGRect(x:0, y:0, width:400, height:50))
label.backgroundColor = .clear
label.numberOfLines = 2
label.font = UIFont.boldSystemFont(ofSize: 16.0)
label.textAlignment = .center
label.textColor = .white
label.text = "This is a\nmultiline string for the navBar"
self.navigationItem.titleView = label
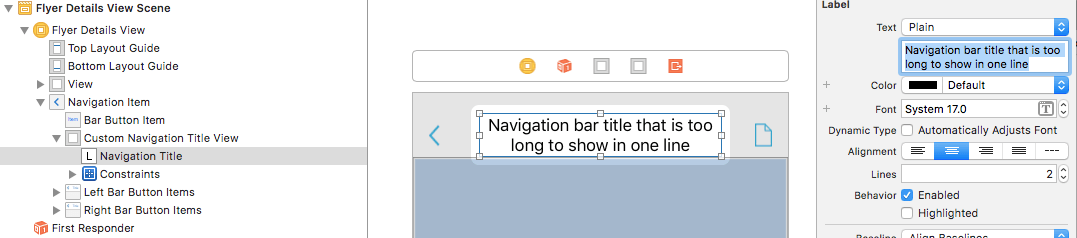
Это выполнимо в раскадровке. Просто перетащите UIView на панель навигации, затем перетащите UILabel на него в структуре документа, установите линии на 2 и выровняйте по центру.
Используйте это, чтобы получить положение метки именно так, как вы этого хотите:
let labelWidth = navBar.bounds.width - 110
let label = UILabel(frame: CGRect(x:(navBar.bounds.width/2) - (labelWidth/2), y:0, width:labelWidth, height:navBar.bounds.height))
label.backgroundColor = UIColor.clear
label.numberOfLines = 0
label.font = UIFont.boldSystemFont(ofSize: 13.0)
label.textAlignment = .center
label.textColor = UIColor.black
label.lineBreakMode = .byWordWrapping
label.text = loadedName
navBar.topItem?.title = nil
navBar.addSubview(label)
значение 110 в верхней строке - это интервал, который вы хотите получить по обе стороны от метки.
Добавьте приведенный ниже код в свой ViewController
navigationItem.setValue(1, forKey: "__largeTitleTwoLineMode")
swift 5+ очень простое решение
func titleMultiLine(topText: String, bottomText: String) {
// let titleParameters = [NSForegroundColorAttributeName : UIColor.white,
// NSFontAttributeName : UIFont.<Font>]
// let subtitleParameters = [NSForegroundColorAttributeName : UIColor.<Color>(),
// NSFontAttributeName : UIFont.<Font>]
let titleParameters = [NSAttributedString.Key.foregroundColor : UIColor.white]
let subtitleParameters = [NSAttributedString.Key.foregroundColor : UIColor.white]
let title:NSMutableAttributedString = NSMutableAttributedString(string: topText, attributes: titleParameters)
let subtitle:NSAttributedString = NSAttributedString(string: bottomText, attributes: subtitleParameters)
title.append(NSAttributedString(string: "\n"))
title.append(subtitle)
let size = title.size()
let titleLabel = UILabel(frame: CGRect(x: 0, y: 0, width: size.width, height: size.height))
titleLabel.attributedText = title
titleLabel.numberOfLines = 0
titleLabel.textAlignment = .center
navigationItem.titleView = titleLabel
}
Вызов функции
self.titleMultiLine(topText: "I am top text Title", bottomText: "bottom text")