Как указать на localhost:8000 с пакетом Dart http во Flutter?
Я следую инструкциям Flutter Networking/HTTP, чтобы выполнить запрос GET к серверу, работающему на моем локальном хосте:8000. Посещение моего локального хоста через мой браузер работает нормально. Мой код выглядит так:
var url = 'http://localhost:8000';
Future<String> getUnits(String category) async {
var response = await httpClient.get('$url/$category');
return response.body;
}
Это прекрасно работает, когда я указываю на любой реальный URL, такой как https://example.com, но когда я указываю на https://localhost:8000 или же https://localhost (или любые их варианты), я получаю сообщение об ошибке, начиная с:
E/flutter ( 4879): [ERROR:topaz/lib/tonic/logging/dart_error.cc(16)] Unhandled exception:
E/flutter ( 4879): SocketException: OS Error: Connection refused, errno = 111, address = localhost, port = 47060
E/flutter ( 4879): #0 IOClient.send (package:http/src/io_client.dart:30:23)
Порт в приведенной выше ошибке меняется каждый раз, когда я перезагружаю приложение. Я посмотрел в коде пакета http, и кажется, что нет способа указать порт для URL. Как мне указать мой локальный хост?
13 ответов
Краткий ответ: вы можете передать Uri вместо строки в качестве параметра
var client = createHttpClient();
client.get(new Uri.http("locahost:8000", "/category"));
Замена строки localhost с 10.0.2.2 решил это для меня, так как я выполнял код в эмуляторе Android, который работает в виртуальной машине. По сути, это дубликат этого вопроса.
Замените 'localhost' в своем URL-адресе на IP-адрес подключения к Wi-Fi, например: ' http://localhost:8000/' => ' http://192.168.1.102:8000/'. вы можете получить свой Wi-Fi ip из командной строки с помощью cmd>ipconfig (адаптер беспроводной локальной сети WI-FI.
var url = 'http://192.168.1.102:8000';
Future<String> getUnits(String category) async {
var response = await httpClient.get('$url/$category');
return response.body;
}
Попробуйте перенаправить порт вашего эмулятора или устройства на порт вашего компьютера
например, если ваш сервер работает на localhost:8000, запустите эту команду
adb reverse tcp:8000 tcp:8000
эта команда фактически перенаправляет порт 8000 вашего телефона на порт 8000 вашего компьютера. И теперь ваш клиент должен иметь возможность разговаривать с сервером, работающим локально
Если вы используете эмулятор Android, тогда localhost на эмуляторе нет 127.0.0.0 это 10.0.2.2Итак, на эмуляторе Android нужно написать https://10.0.2.2:8000, то https://127.0.0.1:8000не будет работать и на реальном устройстве. потому какlocalhost означает что-то другое на реальном устройстве.
Для получения дополнительной информации о том, как подключить приложение Flutter к localhostна эмуляторе или на реальном устройстве нажмите ссылку Подключение приложения Flutter к Localhost
У меня была такая же проблема, поэтому, по-видимому, я нашел решение этой проблемы, поэтому, поскольку вы находитесь в виртуальной среде со своим телефоном, вы не можете использовать localhost, потому что телефон не подключен к вашему ПК так просто, в моем случае это работал, просто используйте:
10.0.2.2:PORT
используйте этот URL со своим портом, и он должен работать :)
Я использую ubuntu 20LTS, бэкэнд laravel, http-пакет flutter.
- Шаг 1: запуск в терминале
sudo apt-get install net-tools. этот пакет поддерживает команду для работы. - Шаг 2: запуск в терминале
ifconfig. то в выводе найдите эту строкуinet 192.168.43.217 netmask 255.255.255.0 broadcast 192.168.43.255. затем скопируйтеinet 192.168.43.217айпи адрес. Также учтите, что ip-адрес у вас будет другим. для меня это192.168.43.217. - Шаг 3: перейдите к своему проекту laravel
cd your_laravel_projectа затем запуститьsudo php -S 192.168.43.217:81 -t publicдля обслуживания на inet-адрес. - Шаг 4: затем от флаттера
static const _apiRoute = "http://192.168.43.217:81/api/login".Хм!! это сработало для меня.
если он все еще не работает даже после указания на 10.0.:2.2:port Скорее всего, Android не разрешает HTTP-трафик.
измените AndroidManifest.xmlandroid / app / src / main
включают
android:usesCleartextTraffic="true"
как показано ниже
<application
android:name="io.flutter.app.FlutterApplication"
android:label="app_name"
android:icon="@mipmvvap/ic_vvlauncher"
android:usesCleartextTraffic="true">
Найти ip это ifconfig mac / linux
en0: flags=8863<UP,BROADCAST,SMART,RUNNING,SIMPLEX,MULTICAST> mtu 1500
this one => inet 192.168.43.57 netmask 0xffffff00 broadcast 192.168.43.255
nd6 options=201<PERFORMNUD,DAD>
media: autoselect
status: active
запустить php
php -S 192.168.43.57:5000 index.php
чем заявить о будущем
Future<String> getIsi()async{
final res = await new Dio().get('http://192.168.43.57:5000/lihat-isi');
print('res.data');
return res.data;
}
результат
I/flutter ( 3250): [{"id":"1","judul":"asasa","gambar":"asa","ket":"asa"},{"id":"2","judul":"asasa","gambar":"asa","ket":"asa"},{"id":"3","judul":"asasa","gambar":"asa","ket":"asa"},{"id":"4","judul":"asasa","gambar":"asa","ket":"asa"}]
Если ваш бэкэнд находится на LARAVEL, убедитесь, что домен обслуживается вашим IP-адресом и портом, прежде чем использовать его в вашем приложении флаттера.
Чтобы служить сделать это
php artisan serve --host=192.168.1.100 --port=8000
Это должно решить проблему.
Я полагаю, localhost через браузер компьютера?
Использование " http://localhost:port" в коде Flutter указывает на локальное устройство-эмулятор, а не на локальный сервер, работающий на вашем компьютере.
Вместо этого укажите URL-адрес IP-адреса вашего сервера, это должно решить проблему.
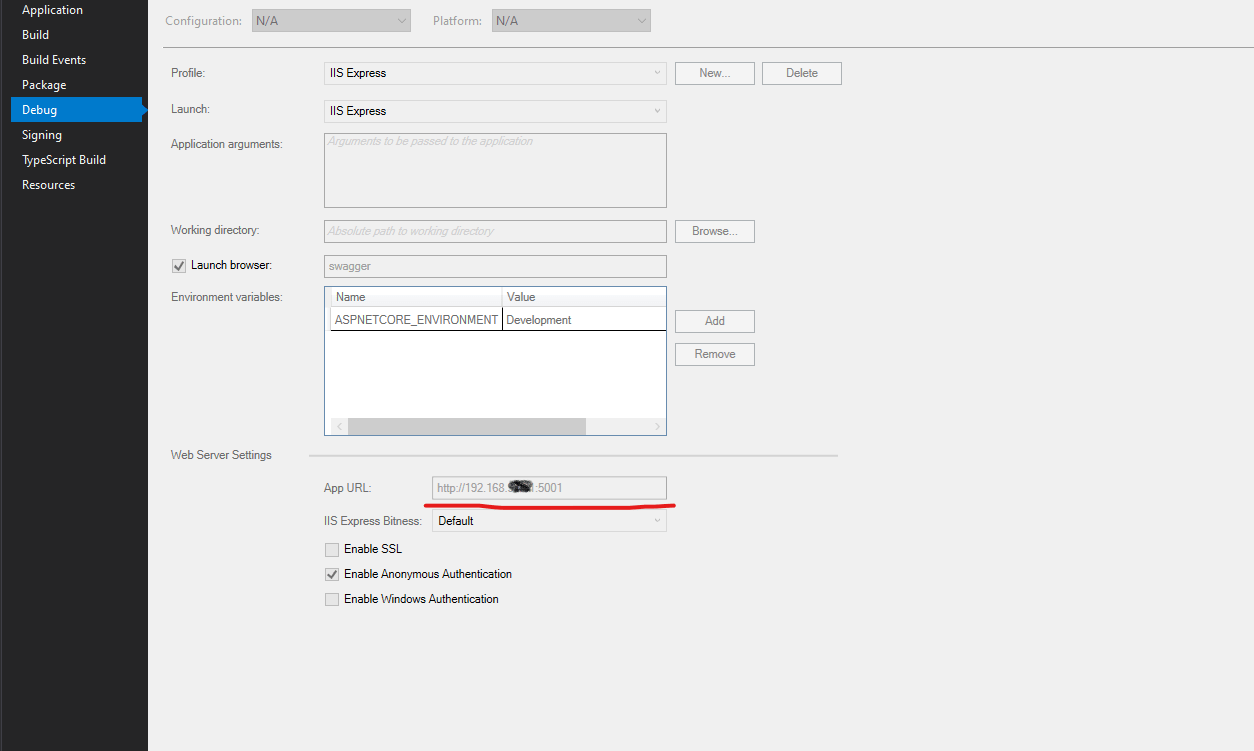
Если вы пытаетесь получить доступ к localhost api через эмулятор, измените localhost на свой IPV4-адрес. И если вы запускаете свой api в Visual Studio, установите URL-адрес приложения также как IPV4-адрес. В моем случае я изменил его с "localhost:5001" на 192.168.XX.XX:5001.
если вы не измените бэкэнд, он вернет "Плохой запрос - недопустимое имя хоста" при доступе к локальному хосту из эмуляторов
Скачайте ngrok и запуститеngrok http <your localhost URL> (Пожалуйста, запустите эту команду в том же месте, где вы загружаете ngrok.exe) EXngrok http http://127.0.0.1:8000
После этого вы получите ссылку переадресации URL, напримерhttp://98b9-2402-4000-2380-c5a6-c5c9-86cf-ea4d-66af.ngrok.ioи измените свой базовый URL на этот.
Вот и все! Наслаждайтесь и счастливого кодирования!