Попытка установить z-index на боковой панели WordPress, чтобы заголовок перекрывался
Я дурачился с z-index повсюду на этом сайте. Я хочу, чтобы боковая панель была скрыта под изогнутым заголовком. Вот сайт WP, над которым я работаю: http://evansvillechamber.org/wordpress/ и вот как он выглядит в HTML и который я пытаюсь воспроизвести: http://www.evansvillechamber.org/. Я попытался установить на боковой панели a - z-index, а заголовок и фирменное изображение - с высоким положительным z-index, но нада. Также попытался переместить боковую панель в шаблон индекса. Есть другие идеи? Спасибо!
3 ответа
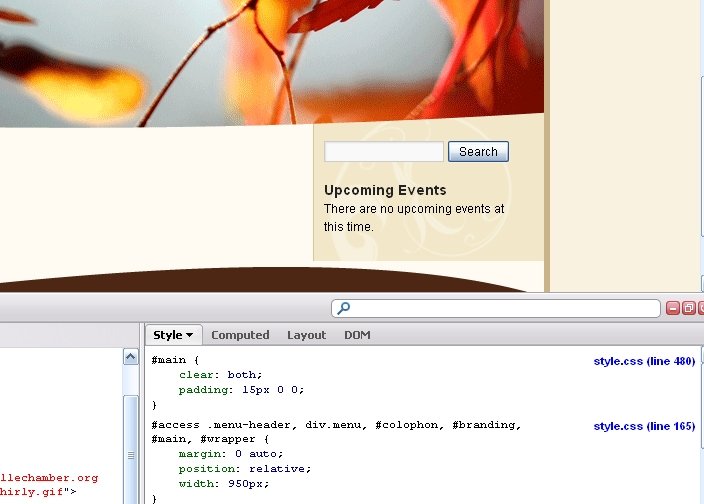
Просто добавьте position:relative в строке 165 вашего файла style.css, и это должно решить проблему.
Скриншот

Хорошо, попробуйте добавить "position:absolute" в #branding и добавить поля в #primary:
#primary {
margin-left: 900px;
margin-top: 25px;
}
#branding {
position: absolute;
z-index: 2000;
}
Попробуйте добавить "position:absolute" к вашему элементу. Что-то вроде этого:
#primary {
float: right;
margin-left: 720px;
position: absolute;
z-index: 1999;
}
Пожалуйста, дайте мне знать, если это работает для вас или нет. Спасибо!